-
WordPress: How to Solve Cache Issues
Sometimes you’ll see that your corrections to CSS or scripts don’t seem to work. If it is not an issue with your code, perhaps the problem is cashing either on the server or in the browser. To me the best cure of caching issues is: Here is a good article about cache issues when you…
-
Marsland: Changes Coming to WordPress in 2024
New features in WordPress by J. Marsland. A few of the news are: Now we’re at it: Typical Beginner Errors Yet another useful Marsland video. Most beginners make these errors. Marsland suggest this workflow:
-

Matt Mullenweg: State of the Word 2023
In this video from Madrid the inventor of WP Matt Mullenweg presents new trends and options with WordPress. Trend: WP Playground One of the most exciting news is the WP playground. Now you can develop a WP solution – with PHP and plugins – in the browser. Try WP Playground! Trend: AI Matt made an…
-

Fonts in theme.json
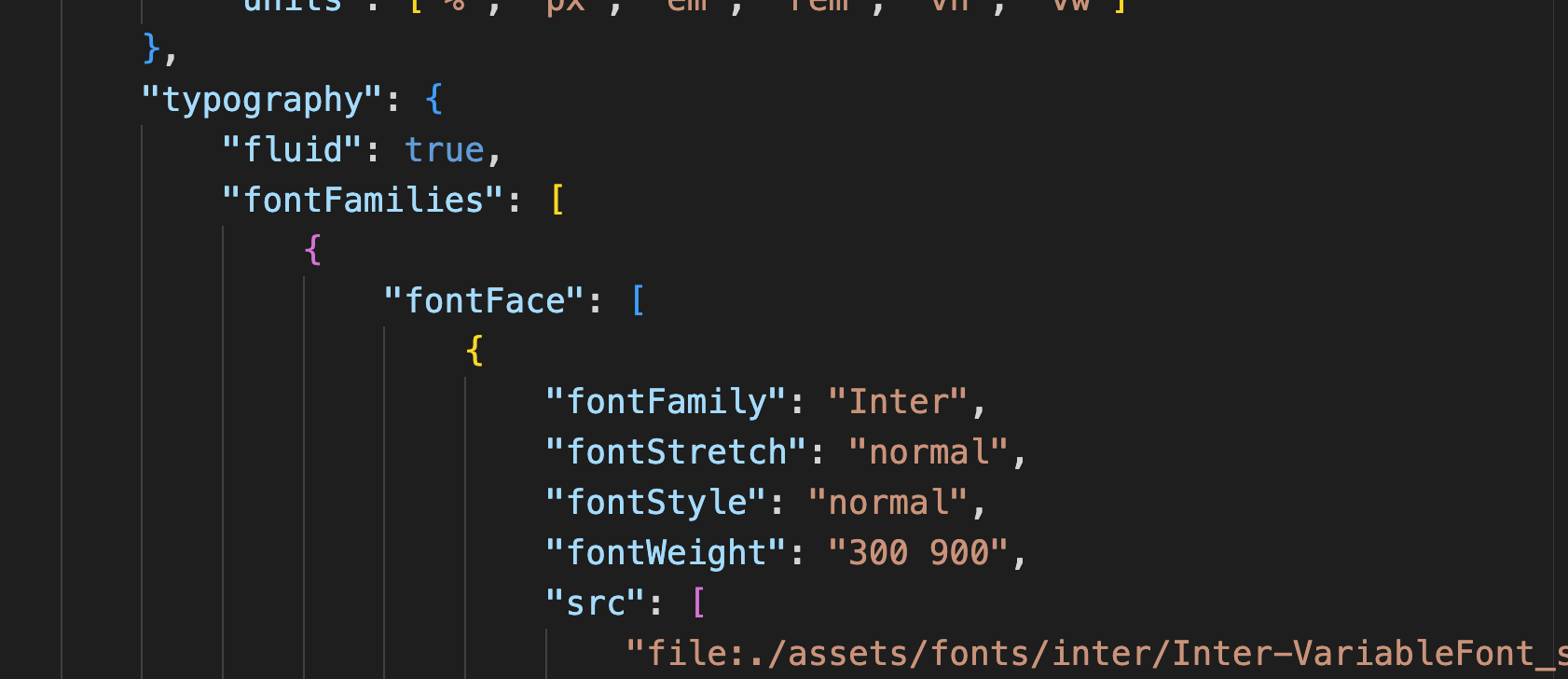
How to add fonts to a WordPress theme in the theme.json or style.json. Here is the JSON. Place this object in in settings.fontfamilies: The file format .woff2 is recommended, however you can have fallback files in the array with the path to the font-file. Bug (WP 6.4.2) However, there is a bug in WP 6.4…
-
Gutenberg Blocks Markup Cheat Sheet
Do you want to create a WordPress theme from scratch? Here is my cheat sheet about Gutenberg blocks.
New Posts
- WordPress: How to Solve Cache Issues
- Marsland: Changes Coming to WordPress in 2024
- Matt Mullenweg: State of the Word 2023
- Fonts in theme.json
- Gutenberg Blocks Markup Cheat Sheet
- Tutorial: How to Modify a WordPress 6.* Style
- WordPress: How to Style a Block Theme
- Research: Styling OpenStreetMap
- Web Summit Lisbon 2023
- Creative with MaKey MaKey and JavaScript
- Protected: C test
Letbanen (L2)
Between Aarhus H and Viby J
Between Kongsvang and Aarhus H
More about Rejseplanen’s socalled “intelligent links”. They are practical, but as usual “intelligent” is an exaggeration. Read this article.
