-
![[Error Solved] WordPress Style Variations: Cannot Assign Font to Elements](https://multimusen.dk/wp-content/uploads/Skaermbillede-2024-06-22-kl.-21.33.33.png)
[Error Solved] WordPress Style Variations: Cannot Assign Font to Elements
This solution is rather a workaround, but the main problem is solved. When you add a WordPress Style Variation it is possible to add a new font. However in the style editor it seems that the new font cannot be enabled. When you save, the font is automaticly changed back to the original font. There…
-

How to Create Style Variations in a WordPress Theme – the lazy easy way
Did you know that you can create your own style variations? In the theme folder ./styles you’ll find the style files. They are named after their intended effect, e.g. .styles/blues.json. Mostly these files will create changes to colors or gradients. If you want to add fonts you’ll have to add lines to the JSON. Here…
-

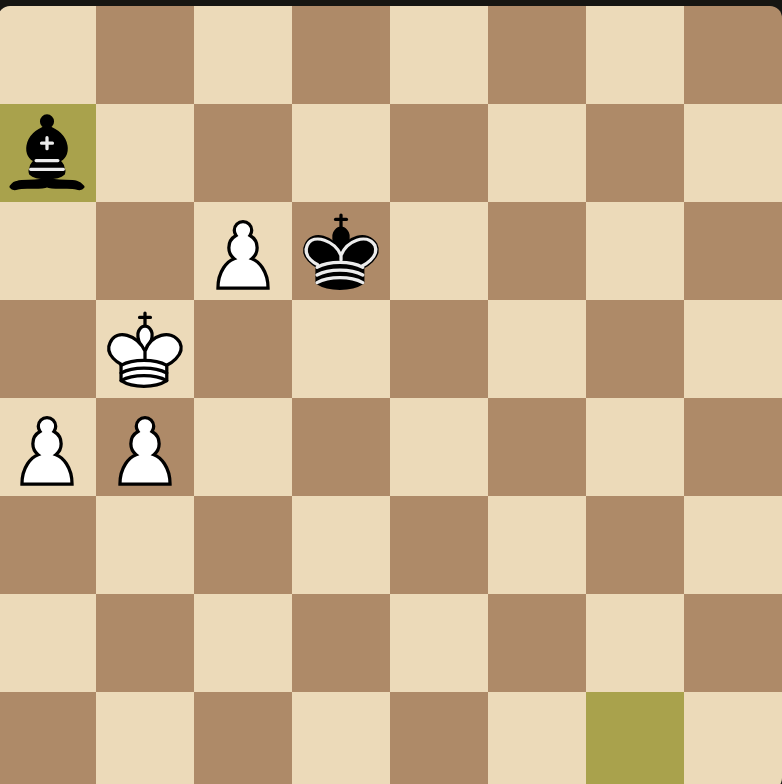
Chess Puzzle
This daily chess puzzle is embedded from Lichess.org: The puzzle is embedded in an iframe inside a custom HTML block.
-

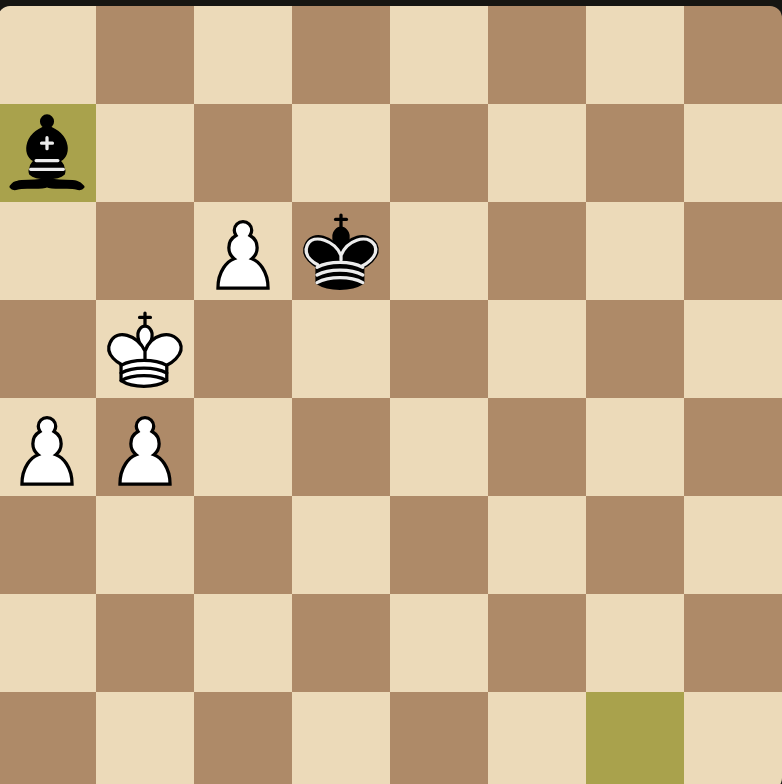
Embedded Chess Game
You can embed a chess game that was played on LiChess. Here I used the <iframe> option from Lichess. The game is auto-annotated by Stockfish. Sicilian is one of my favorite openings as black. You can embed many APIs in a similar way.
-

Block Based WooCommerce
These are my research notes about the new Woo blocks. By now WooCommerce has changed totally. Now everything is block based, and this will make all editing much more easy – since all is done by drag and drop. Exactly as we know it from the Gutenberg editor. Jamie Marshland: 10 minutes Woo Introduction In…

