Often onepager menus fail. They work all right on the frontpage. But other pages will not load the page correctly.
Let’s say that we want a link, that should point to this ID deep below on your onepager:
<div id="myId"></div>On a typical WordPress onepager you may be tempted to link like this:
<a href="#myId"> Somewhere deep below </a>Or from the menu:

This code will work from your WordPress menu as long as you’re on the same page or post as these IDs. But when you navigate to other pages these links will not work at all. Because the ID myId is not found on the new page.
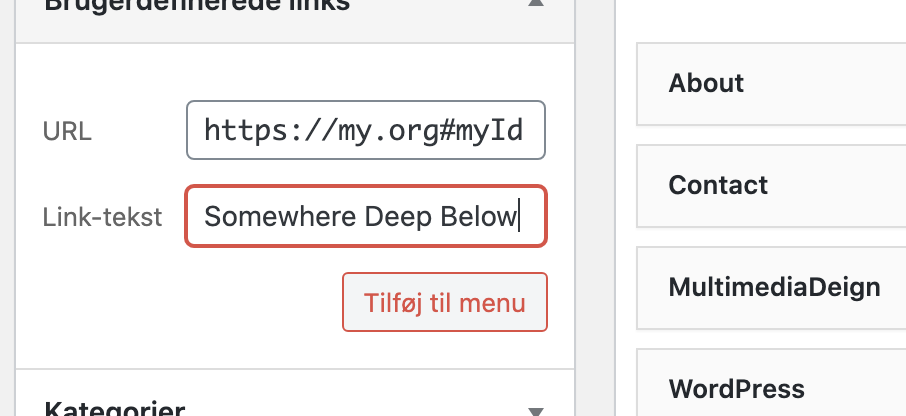
The cure is simple. Don’t link to internal IDs as above. Use the full path to your website in the WordPress menu, do like this:

Do this with all the IDs on your page. Then the links in your menu will work from pages and posts.

Leave a Reply