WP: Fall 2020
Here is a guide to WordPress 5.5. This version is just released by WordPress (august 2020). We have a brand new block editor with exciting features.

What’s new in WordPress 5.5?
By now WordPress is skipped with a fantasctic block editor. Some even predict that the days of mighty Elementor and other competing block editors are counted. You don’t need a plugin in order to create fantastic content. Now WP is faster and more easy to use than ever before. Creating content isn’t harder than using Libre Office.
WordPress will load faster, and images will load “lazy”. Here is a guide to WordPress with tutorials ranging from installation of WordPress on your web host to advanced features on costum made pages – and themes. If you know your HTML and CSS knowledge about a content managing system is the next logical step.
Advanced Tweaks
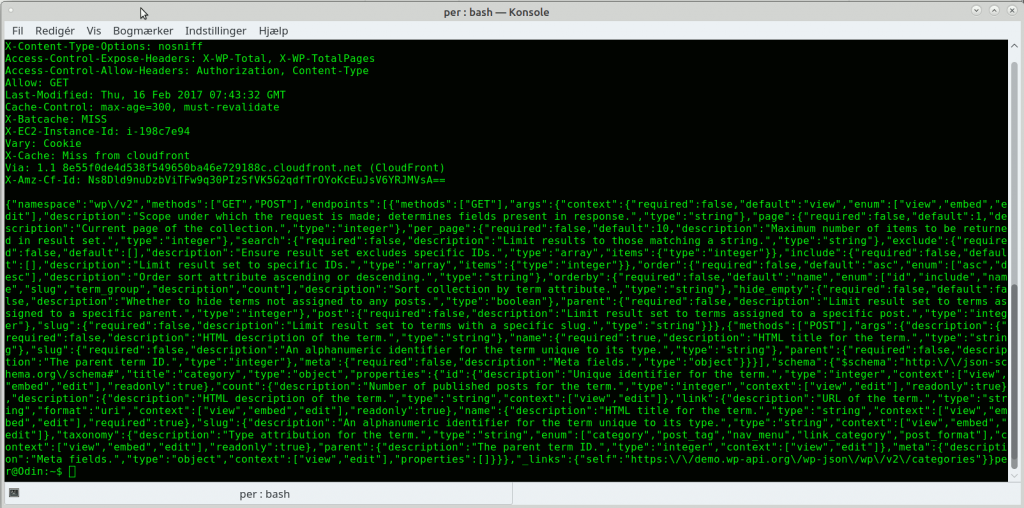
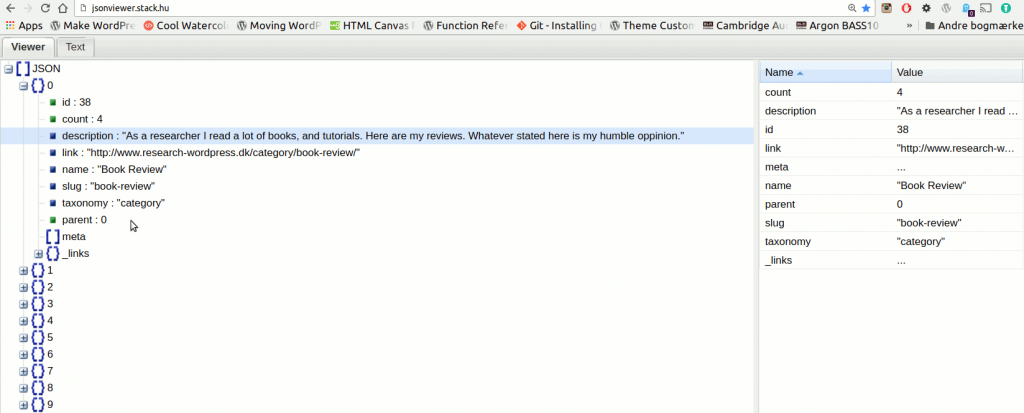
If you want to tweak a theme and create some advanced stuff that the theme was not meant for you still may to do this in either PHP or use JavaScript with the WordPress REST API. If something is possible in HTML then you can certainly do it in WordPress. That is if you know how to.
Tutorials
Below you will find my WordPress 5.5 for Multimedia designers.
Install WordPress
If you don’t have WordPress on your webhost yet: here is a tutorial. Follow the step by step tutorial and pause the video while you install.
The host I use in the video is One.com. Of course this is only a sample.
Since I use One.com there is a discount offer for you here (and the discount will give me a similar discount too so you will support Multimusen too).
You can follow the steps on other hosts too. So if your website is on say Unoeuro or something else – just follow the steps of the tutorial.

Jensen’s WordPress Show
Here is Per’s new WordPress channel on YouTube where you will find more and more videos about WordPress. If you follow my channel you’ll know about the latest trends right away.
Create a Post
JavaScript in Gutenberg
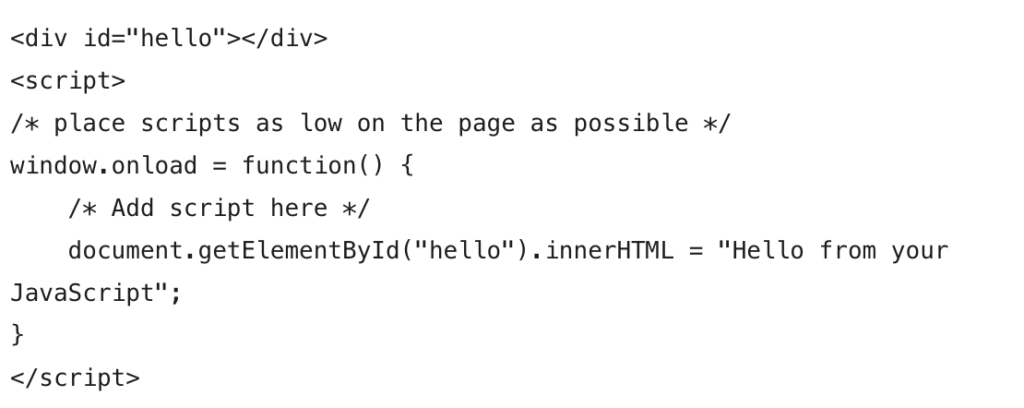
Multimedia designer often add interactive UX elements such as small animations via JavaScript.Use the custom HTML block element. Add your script like this:

You have to use window.onload = function( ){ } in order to check that all elements are loaded. Just add whatever scripts you have inside that function. If you use document.getElementById without the window.onload your script will not work.
The Child Theme
Why use Child Themes?
Use a child theme if you want to tweak the theme with your own code or stylesheets. If you change the code in a theme and update to a new version your changes are lost. The changes you make in a child theme are your own.
Create a Child Theme
Here is a quick guide to child themes. First you have to create a child theme. Follow the steps in thies tutorial.
Add Widgets to Your Child Theme Frontpage
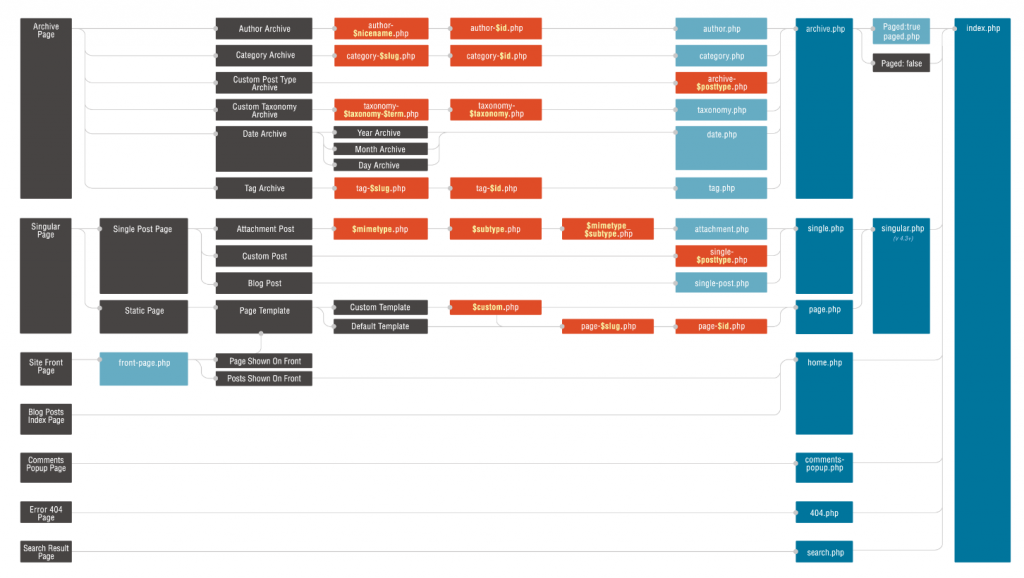
If you choose a static frontpage for WordPress your theme will use the template file front-page.php. In the next tutorial I will add a few wdget areas to the frontpage.
A Living Document
Per’s guide to WordPress 5.5 is a living document. During the fall of 2020 I will add more tutorials from my WordPress classes at the Business Academy Aarhus to this page. Eventually you will find tutorials about:
- Themes
- Child themes
- Costum pages
- Recommended Plugins
- SEO
- WordPress Securitu
Have fun: Code is Poetry.
More About WordPress
Did you know: There are more than 50 articles in the WordPress category on Multimusen.dk.