Part Two: Adobe Animate and API
Here is the second part of my tutorial about Adobe Animate and the OpenWeatherMap API. In the previous article we got texts from the API. Now we want graphical symbols for the weather conditions. If we have a thunderstorm in Aarhus, then the app skould display a thunderstom symbol.
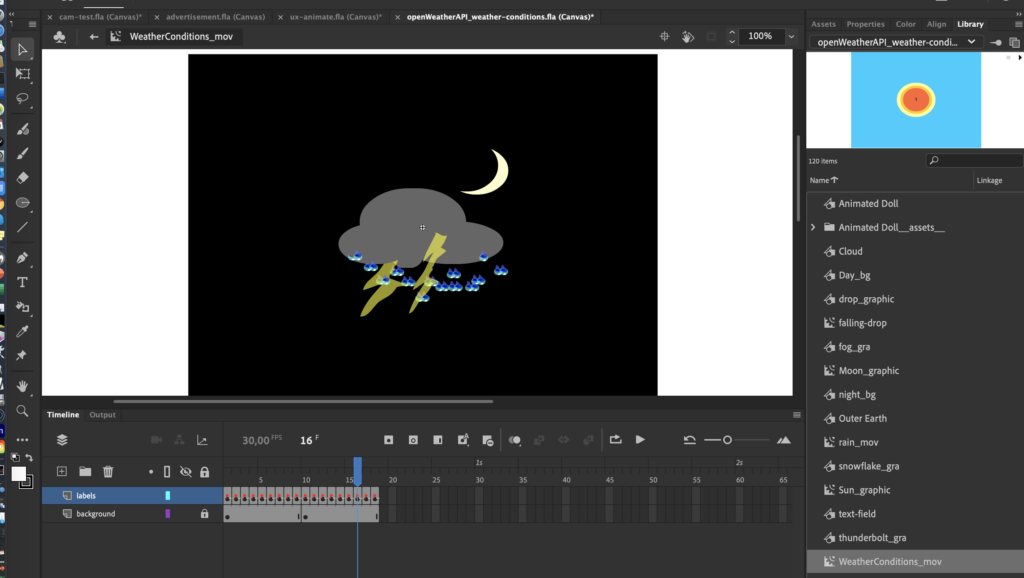
In this variation of my weather app the weather conditions are visualized in a movie. Each frame in the movie has a weather symbol inspired by the symbols from Openweathermap.
On the movie each frame is named after one of the weather conditions from OpenWeatherMap. The movie instance on the stage is named weatherConditions.

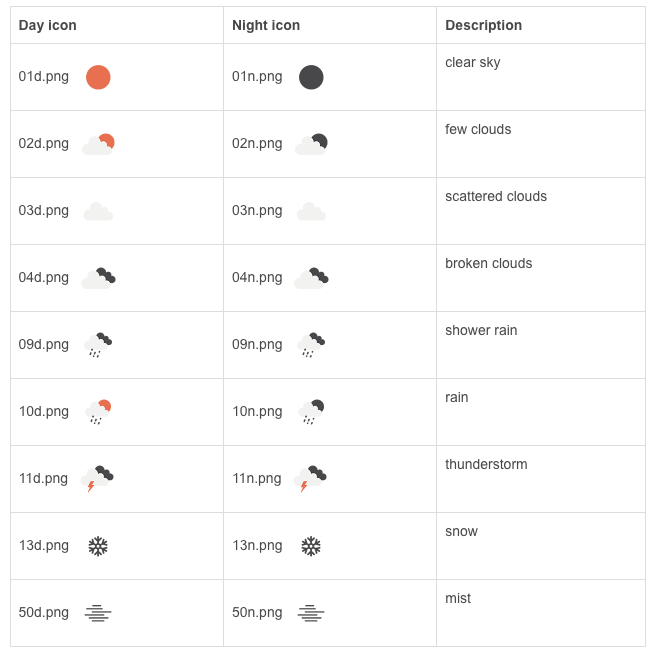
Each frame in the weather condition movie has a label. The API can return 18 weather conditions, here are the labels:
| Symbol | Day | Night |
| Clear Sky | 01d | 01n |
| Few Clouds | 02d | 02n |
| Scattered Clouds | 03d | 03n |
| Broken Clouds | 04n | 04n |
| Shower Rain | 09d | 09n |
| Rain | 10d | 10n |
| Thunderstorm | 11d | 11n |
| Snow | 13d | 13n |
| Mist | 50d | 50n |
The API could return something like “11n”. That would be a thunderstorm during the night, because the d and n after the numbers refer to day or night. Hence we have nine weather conditions with day and night graphics.
So we need a movie with 18 frames. Nine for the day. Nine for the night. Each frame shall have a label name. Then you can create JavaScript commands that will “go to a label and stop there”.
Since we know the name of the symbol, the weather condition will be displayed by a simple gotoAndStop command:
_this.weatherConditions.gotoAndStop( data.weather[0].icon );
// the api will return something like: 03dOf course each frame could be animated ad libitum. You could add a movie clip with proper weather conditions to each of the frames. But now we have the skeleton for either a weather forecasst supported by an API.
This sample will open doors to the fascinating world of APIs. Now you know how to use Adobe Animate with APIs – and you can create movies controlled by the data returned from your favorite APIs.
If you have created something similar – let me know, and share your link. Post a comment below.
Here are the symbols from OpenWeatherMaps’ pages.


Leave a Reply