Part One: Adobe Animate and API
Do you want to fetch data from an API and use the data in your Adobe Animate CC creative work? Animate CC productions are made by JavaScript and HTML canvas. In theory getting data should work.
Let’s try!
OpenWeatherMap
The data from OpenWeatherMap is only available when you have a token. The first step is to create a user profile, and then to create a token. Then you can create the URL to fetch the weathere data.

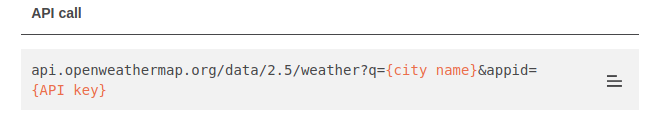
Above you see the API call. That’s the information we need in order to get data from the website. The data will be returned as JSON, but we can fetch the content and display it in Adobe Animate. You can create the string along these lines:
var weather = 'https://api.openweathermap.org/data/2.5/weather?q=YOUR-CITY-HERE&appid=ADD-YOUR-TOKEN-HERE';The url will fetch data from the API in the form of JSON. The URL for the weather data is formed in the variable weather.

The fetch() function will use the variable above, and that’s how we get the data for the JavaScript into the document:
fetch( weather ).then( ... etc ... );Dynamic Texts
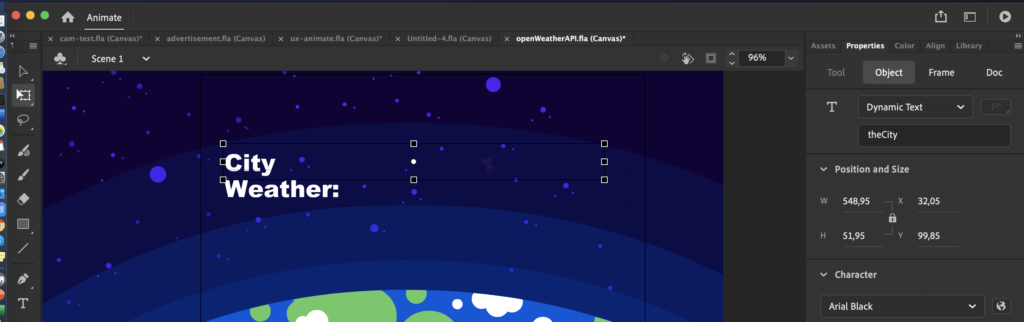
Now we have the data. Then we want to use the data in the design. Here we will work with Dynamic Text Fields.

On the stage you see two Dynamic Textfields called theDescription and theCity. If you want to change the text of these fields you could do it like this:
_this.theCity.text = “Hello World”;
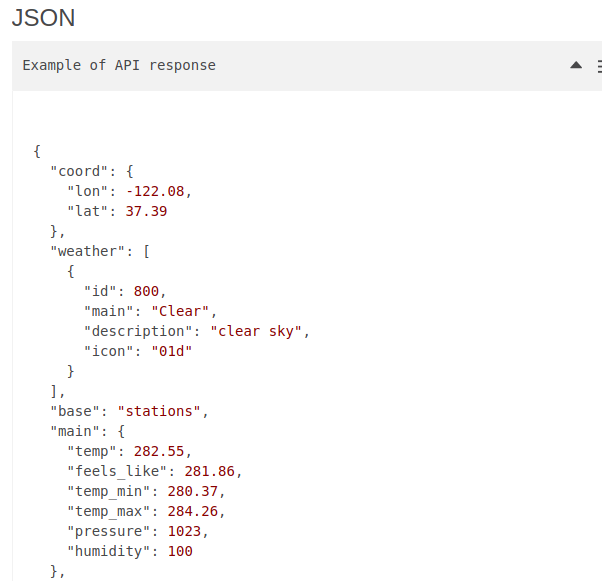
But we need the text from the API. If you check out the content of the weather data in the console, you can see, that the name of the city is:
data.name
The city name is added to the Dynamic Text Fiels like this:
_this.theCity.text = data.name;
If you use the Inspect Tool in the browsesr you will be able to create Dynamic text fields for all the data in the object from OpenWeatherMap.
The JavaScript
In the actions layer you can add your Vanilla Javascript. Here is the script I used:
/**
* OpenWeatherMap API Demo
* IMPORTANT
* Don't use the code beautifier. It will ruin the => in the Js.
**/
// get this as a global var
var _this = this;
// Openweather API string
var weather = 'https://api.openweathermap.org/data/2.5/weather?q=Aarhus&appid=ADD-YOUR-TOKEN-HERE';
// get the weather data via query URI
fetch(weather).then( response=>{
return response.json();
}).then(data => {
// JSON data to the console for inspection
console.log(data);
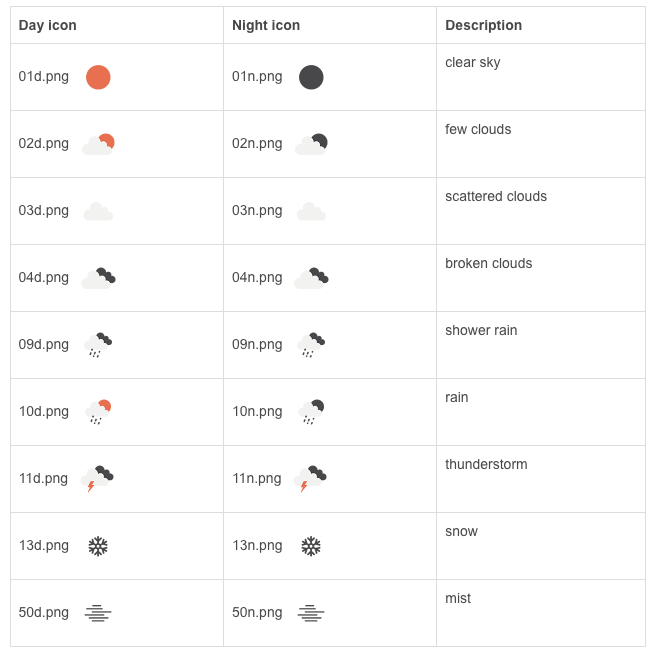
// add the weadther description,texts or images to theDescription
_this.theDescription.text = data.weather[0].description;
_this.theCity.text = data.name;
}).
catch (err => {
// Do something for an error here
console.log('There was an error.');
});Now you can test the production. Use the inspection tool in order to use the data from the JSON object in Dynamic Text Fields.
So that’s what it takes if you want to create an Adobe Animate production that can display data from OpenWeatherMap’s API. Of course you can work in a similar manner with other API’s and JSON objects.
Display the Weather Forecast in WordPress
In order to show your work in WordPress, you can use an iframe. Upload your production to a folder on your server. Then add am iframe along these lines:
<iframe src="https://yoursite.net/yourFolder/weather.html" height="480" frameborder="0" style="overflow=hidden;"></iframe>When you upload your work you’ll need the HTML, JavaScript file and the images/ folder – of course with the images in the folder. You don’t need the .fla file, since it’s for production only, but I would recommend to put it there anyway. If you want to change anything, you’ll know where it is.


Leave a Reply