How to do it
In most cases you can add your own HTML, CSS and scripts to the page or post:
- Add costum HTML.
- Add the scripts and styles you need.
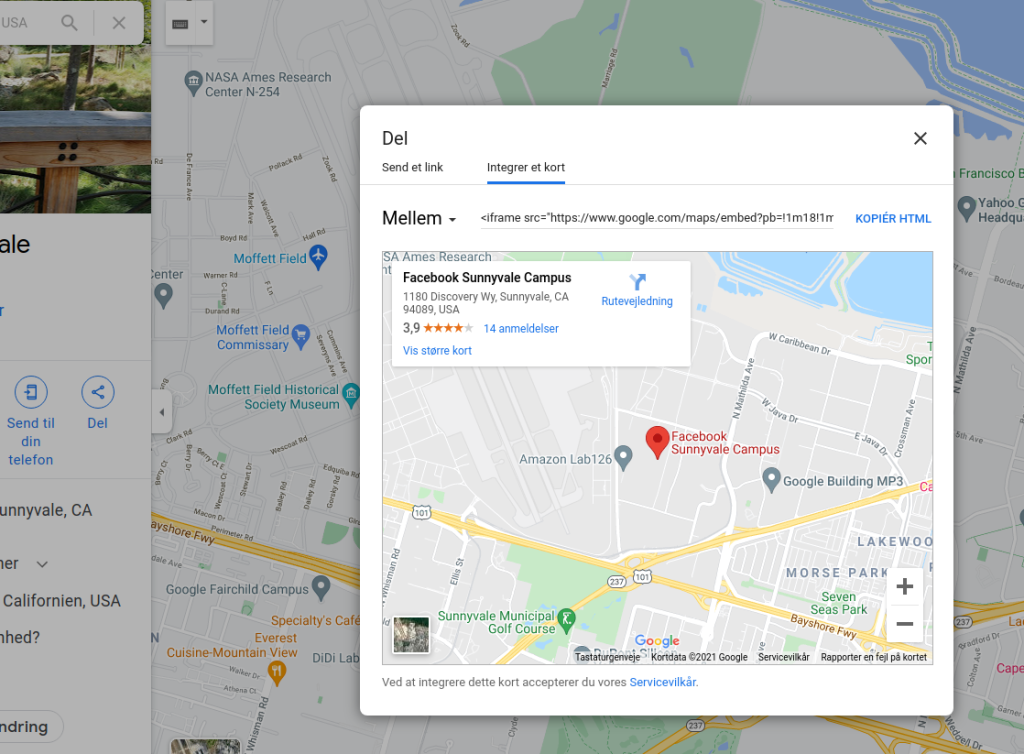
1) Google Maps
Find the location. Mark the location with a mouseclick in order to “activate” the marker. Then click on “Copy HTML”.

Now add a costum HTML block in the editor, and paste the iframe code there:
Probably you’ll have to change some of the iframe settings, such as the width and height. For instance a width of 100% will give nice results.
If you are a lazy coder add a class for your maps in order to get a standard width and height.
Bonustip – style google maps.
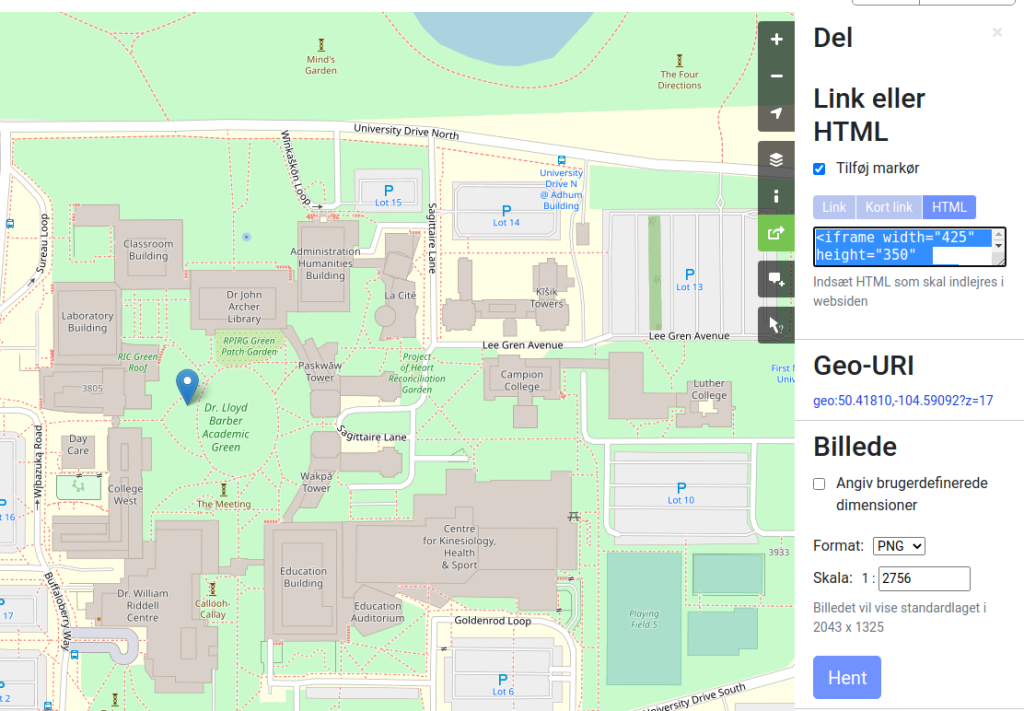
2) Open Street Maps
If you don’t want a Google map try the open source alternative OpenStreetMaps. Navigate to the spot on the planet where you need a map. In the menu on he right side of the screen click “Share”. Then select “Add Marker”. Now you can copy the HTML, and add it to your page or post as we did it before.

Now create a costum HTML block, and add your map.
Vis større kort
If the map is placed to the far left the problem may be your theme. In that case try to sandwich the iframe in p-elements.
<p> <iframe .....></iframe> </p>Shelters and kiosks in Aarhus added as layers after the instructions in the video above. All geolocations were downloaded from Open Data Arhus. (Remember to remove the deprecated “crs”-line from the dataset, then you can import the data).
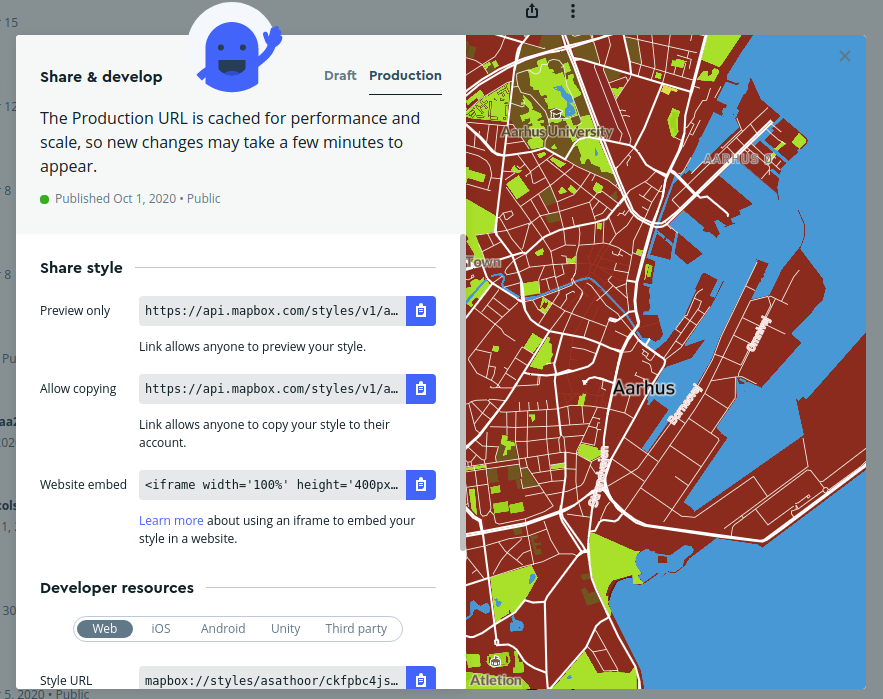
3) Mapbox
Mapbox is an interesting extension to OpenStreetMap. In Mapbox you can style a map – so that the colors and fonts will match your styletile. Maps are creeated in the Studio. Again you can share maps with an iframe.
In Studio watch your map list. Then click Share. Click on the “Website Embed” button. Again this will give you an iframe, that you can add to your website.

Let’s try to add Mapbox to the post or page. Create a costum HTML block, and see the result.
4) Mapbox with Markers
In Mapbox you can add markers in several ways. This can be done in numerous ways. By script or adding a marker layer in Mapbox Studio.
- First: you have to create or import a dataset with geojson data.
- Second: the dataset must be exported as a tile.
- Third: you can add the tile layer to one of your maps.
Here is a sample – shelters and kiosks near Aarhus with geojson datasets from Open Data Aarhus:
You could add a marker by JavaScript as in this tutorial. If you save the code as an HTML file, you could embed the map via an iframe.
In theory you could add the div with the map, the scripts and the CSS in a custom HTML block in the WordPress editor. However my experiments along these line only resulted in a “partial success“. Yeah the map was visible, but the markers were placed outside the map. That’s why I’d suggest the iframe solution.
If you have suggestions for a solution here please feel free to add them in the comments below.
Experiment – add a dataset in Mapbox
- Download the sample Washsington stations here.
- Now import the dataset in Mapbox Studio > Datasets.
- Modify the dataset if need be.
- In the dataset click the blue Export to Tileset button.
- In Styles add the dataset as a layer, and modify it – display icons or texts from the dataset on the map.
5) Twitter
Click the kebab next to your profile. Then copy the code to be embedded in a costum html block.
Åh BLACK FRIDAY. Jeg køber en pakke laktosefri smør. Det mangler i køleskabet. Og nej, jeg er ikke den som står i kø for at spare 20%, som man til enhver tid kan forhandle sig til. #blackfridayRendOgHop
— Per Thykjaer Jensen (@Pertjensen) November 26, 2021
6) Spotify
You can add a playlist from Spotify. Click the three dots and follow the instructions.
7) Instagram and Facebook
Have similar sharing options, however they tend to change according to the whims and fancies of these companies. There are APIs but these days the user experience is uphill. Probably you can find some free widgets.
In the past Snapwidget, Elfsite and Lighthouse were easy to use. Now “everyone has to pay and pay” as in Lou Reeds “Walk on the Wild Side”.
8) YouTube
Sharing videos on WordPress is easy: copy-paste the url to your video. Et voila!
9) Google Calendar
Follow this recipe – as usual add the code to a costum html block.
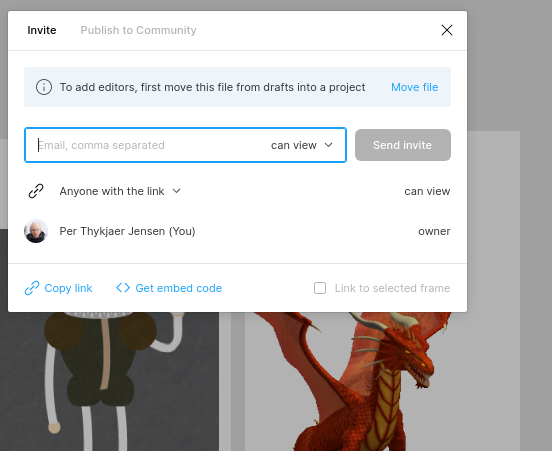
10) Figma
You can embed Figma prototypes in WordPress. Click the blue share button. Then < > get embed code.

Then copy the code to be embedded, and – yeah again … add a custom HTML block.
Probably you’re able to do something similar if you use XD.
And now by thine own ingenium device your personal solutions with WordPress and other APIs
Now you have seen 10 samples where data from external APIs were presented on pages and posts via costum HTML. What is your favorite embed on web pages? Let us know in the comments below.

Leave a Reply