Normally WP will wrap the columns after a manner where the right one goes to the bottom om mobile devices. Here is a recipe:
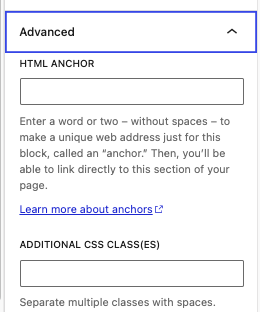
Add a class to your column block
In additional classes add your class. In this case I added: petjReverse as my class.

style.css
Then add the this to your style.css:
/* Mobile, Tablet */
@media only screen and (max-width: 783px) {
/* will stack reversed */
.petjReverse {
flex-wrap: wrap-reverse !important;
}
}Save and update. If need be clear the cache in WordPress and your browser. That’s it.


Leave a Reply