Flyer designet af Christel Bach til en brandingkampagne ca. 2008. Se kampagnesitet på Way Back Machine.
– Multimediedesigner.dk 2008. Design: Christel Bach. Joomla template v. Per Thykjær Jensen.
Per's Multimedia Tutorials
Flyer designet af Christel Bach til en brandingkampagne ca. 2008. Se kampagnesitet på Way Back Machine.
– Multimediedesigner.dk 2008. Design: Christel Bach. Joomla template v. Per Thykjær Jensen.
Lektoranmodningen skal indeholde afsnit, der viser at man som underviser er i stand til at udvikle, tilrettelægge og gennemføre undervisningsforløb på Erhvervsakademiet. Jeg vil tage udgangspunkt i den konkrete undervisning, som jeg har gennemført i foråret og efteråret 2014.
Men arbejdet med undervisningen begynder længe før underviseren står i klasseværelset. Den enkelte lektion er resultatet af en længere udviklingsproces, hvor semesteret finder sin form.
Undervisningsplanlægningen begynder ofte flere måneder før semesterstart. I efteråret 2013 blev grundlaget lagt til undervisningen, som fulgte i foråret 2014. Den indledende planlægning blev afholdt som seminardage i Odense Zoo.
Den konkrete undervisning er afhængig af en række ydre faktorer:
Vi brugte en flipover som planlægningstavle. Senere blev planerne overført til en blanding af regneark og dokumenter på Google Docs.
Lego Serious Play blev i planlægningsseminaret brugt som udgangspunkt for diskussioner og refleksioner over lærerrollen og teamsaarbejdet. Modellen viser noget om min holdning til lærerrollen.
Eftersom planlægningen af et semester strækker sig fra ét semester og ind i det næste vil jeg analysere erfaringer fra undervisningen i foråret 2014 – og bruge erfaringerne herfra til forfining af forløb, som afvikles i efteråret 2014.

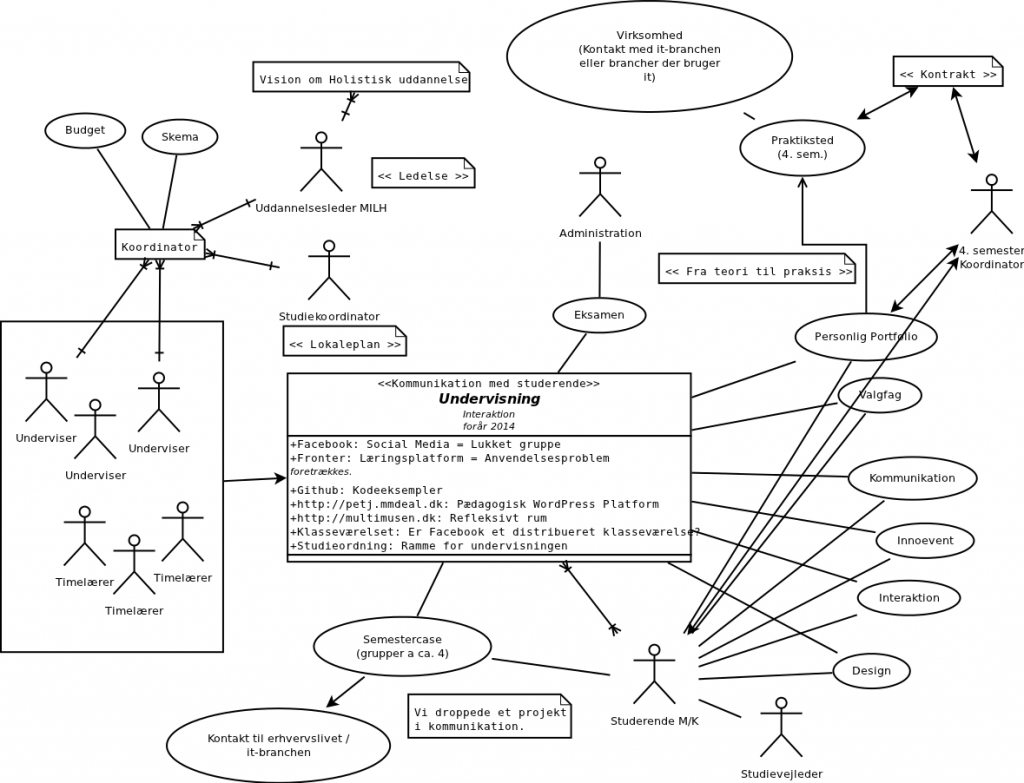
Efter læsning af Nancy Bayms tekst om sociale medier som kommunikationskanaler mediterede jeg lidt over kommunikationskanaler og aktører på 3. semester.
Modellen viser, at der en studerende skal have mange bolde i luften – og det skal undervisere og koordinatorer også.
Lærerteamets kommunikationskanaler
Kommunikationskanalerne er en kombination af sociale medier og læringsplatformen Fronter. En klasse har en ekstrem anvendelse af Fronter: hvis der er en nyhed har klassen udvalgt en læser, der distribuerer en besked ud til resten af klassen via Facebook gruppen.
Facebook er det foretrukne kommunikationsmedie. Kort tid efter at en besked ligger på Fronter har de fleste læst den. Vi har tilsyneladende en officiel kommunikationskanal, der ikke bruges så meget som den uofficielle.
Kommunikationskanaler i min undervisning
Som underviser i interaktionsfaget har jeg valgt en kombination af kommunikationskanaler:
Refleksion over undervisningen 20140403:
I faget interaktion bruges Corona SDK til udvikling af mobile apps. Via Corona SDK kan vi udvikle apps til fx:
Corona SDK består af en device-emulator, der på udviklerens PC viser et skæmbillede af, hvordan appen vil se ud på en mobil enhed. Programmeringen foregår via Coronas API, der skrives i Lua. Koden compiles i skyen, og resultatet sendes tilbage til programmørens PC i form af en fil.
Hvis der er tale om en Android telefon, så returneres en .apk fil.
Dag II var interessant, fordi den ikke gik helt som forventet. Inden undervisningens start annoncerede jeg dagens lektie på Facebook. I løbet af forrige semester udførte jeg research i Corona. En bog så lovende ud:

Umiddelbart så koden lovende ud. Programmøren præsenterede et puslespil. Det lignede gefundenes Fressen. Men i løbet af weekenden ville jeg lige afprøve øvelsen, for at se, hvordan dagen skulle tilrettelægges tidsmæssigt.
Som regel bruger studerende længere tid på en øvelse end jeg selv ville gøre. Det viste sig desværre, at teksten ikke kunne holde det den lovede. Uanset hvilken mobil device jeg valgte i emulatoren var resultatet det samme: indholdet viste sig ikke på skærmen. Der var sære fejlmeddelelser. Og jeg kom til at bruge ca. 4 timer en søndag med debugging af en anden mands ikkefungerende kode.
O … K … hvad gør man så?
Jeg havde allerede bygget nogle pædagogiske prototyper, der eksperimenterede med Coronas Physics Engine:
Men min målgruppe er multimediedesignere. Jeg holder selv meget af koder, der får kasser til at hoppe rundt – eller at skabe sære geometriske mønstre ved hjælp af loops. I løbet af weekenden slog det mig, at det nok var bedre at arbejde med en lille animation, som brugeren kan styre ved hjælp af knapper eller kode.

Appen er i princippet meget simpel. To figurer myldrer ned over skærmen. En knap gør opmærksom på at man kan klikke dér. Når man klikker, så løber en sprite hen over skærmen.
Det var min opfattelse, at denne kode nok var lidt for enkel til seks lektioner; men omvendt så kunne jeg supplere med de to foregående kodeeksempler.
Jeg præsenterede spritesheets, der både anvendes i animation på mobile devices. Jeg brugte eventyret om Rapunzel, (Klokkeblomst) som udgangspunkt.
Eventyret kan animeres sådan:
Eventyret er et visuelt eksempel på, hvordan knapper fungerer i computerspil. Og dermed har vi forbindelsen til årets semestercase, der handler om serious games eller gamification. (Emnet er i øvrigt et kompromis mellem to undervisere, der er tilknyttet projekterne “serious games” og “gamification”.)
Plan og successudfaldsrum
Som altid indledte jeg timen med en beskrivelse af dagens program – og en introducerende snak om det som vi skulle lave i dag. Successkriteriet (eller rettere: det didaktiske læringsmål) var at den studerende skulle kunne udvikle et spritesheet og skrive en kode, der kunne afvikle spritesheetet inden vi gik hjem den dag.
Et spritesheet kan principielt tegnes på flere måder:
Fremstilling af spritesheets
Klokken var nu 10. Klassen mente, at de ville kunne have et spritesheet klar på en times tid. Tegning tager altid længere tid end man regner med. 11:30 havde de fleste studerende produceret spritesheets.
Flere studerende havde ikke brugt Flash siden introduktionen på 1. semester. Det er således ikke mærkeligt, at viden om Flash var lidt rusten. Derfor skulle der bruges mere energi på at forklare, hvordan man animerer i Flash end jeg havde forventet. I næste iteration vil jeg derfor tilføje afsnit om animation i Flash – og hvordan man arbejder med symbolerne library.

Efter frokostpausen kunne vi prøve at animere vores spritesheets. Der skulle kæmpes lidt med Coronakoden, der ikke opførte sig som forventet. Jeg havde en ide om at man kunne nøjes med koden i main.lua – og glemte at konfigurationsfilen var vigtig.
Her skal det siges at klassen var meget tålmodig. De kæmpede for at få koden til at virke. Det lykkedes ikke for alle; men jeg vil gætt på at ca. halvdelen fik liv i deres sprite.
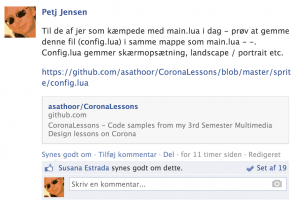
Facebook efter lektionen
Derfor valgte jeg at give en antydning af en løsning på Facebook.

Eksemplet viser noget om blogs og sociale mediers styrke i undervisningen. Bloggen og dens kodeeksempler kan anvendes af de studerende efter at lektionen er afsluttet.


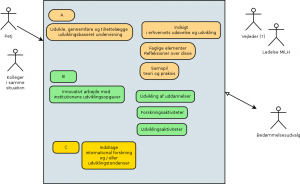
I følge “Bekendtgørelse om lektorkvalificering, lektorbedømmelse og docentbedømmelse af undervisere ved erhvervsakademier,
professionshøjskoler og Danmarks Medie og
Journalisthøjskole” bilag 1 skal lektoranmodningen bestå af tre hovedafsnit:
Der kan dispenseres fra visse krav under B.
Nogen gange kan RAW redde dagen. Her er nogle skitsebilleder fra Munch-udstillingen på Aros i Aarhus. JPG filen mister en masse nuancer.
Farverne og eksponeringen kan rettes fra RAW i programmer som Rawtherapee (Linux) eller lignende. Efter at have arbejdet med farverne kan billedet gemmes som .PNG eller noget andet browseren kan læse.
We use cookies - more information
Multimusen.dk will set a few cookies from Doubleclick, Google and the Social Media plugins they ay set some cookies. Some of my pages use APIs - such as YouTube, LinkedIn, Google Fonts, Google Maps, Mapbox, Spotify, Jetpack, Twitter, Facebook &c.. Such plugins may set the odd cookie.