Creative options
In block based themes you can do most of the designer’s craft in the Dashboard. The themes are very flexible when it comes to layout and options.
However, in Twenty Twenty Two there are only a few options for say headers or the main text. The theme colors are predefined. It would be nice if you could just define some colors of your own.
Now you could ask: why should we define styles in a JSON file, and not in style.css. The answer is this: theme.json will define the options for the content creators in the Dashboard. I the authors should be allowed to change certain colors – then you can define the options here.

So you want to change the theme Twenty Twenty Two‘s colors, gradients and fonts in WordPress? Theme.json is the answer!
theme.json
Such settings are defined in the new file theme.json (i.e. from WordPress 5.9 and on. The file is located in the root of your theme directory. The file extension reveals that this file is formatted as JSON.
A theme like Twenty Twenty Two is shipped with certain fonts, colors and gradients. They are defined in theme.json. And when this is done correctly you can:
- Add custom fonts from e.g. Google Fonts.
- Create cool CSS gradients and use them in the theme, e.g. via this tool https://cssgradient.io/.
- Define whitespace, sizes and more.
Add a Google Font to your theme
First create either a child theme or simply copy the theme folder, rename it – and give the theme a new name in style.css.
Then go to https://fonts.google.com/ and find a font that will work in your context. Download the font. You’ll get a zip file from Google. Unzip the font file in:
.assets/fonts/YOUR-FONT-HEREFont: Trade Winds
In this case the files will be unzipped as:
.assets/fonts/Trade_WindsIn the folder youll find the file TradeWinds.ttf – we’ll need this information when we edit theme.json.
Add the font in theme.json
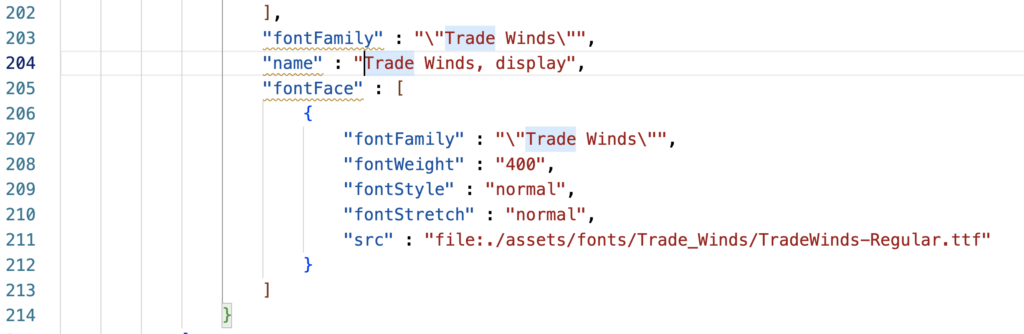
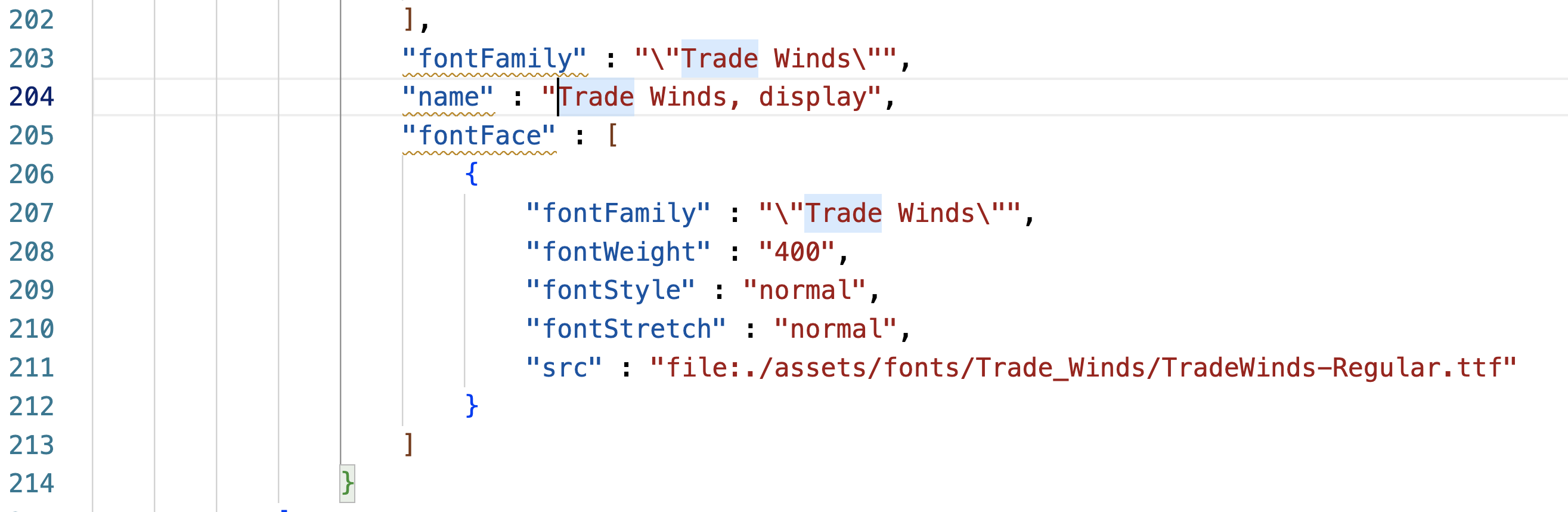
Now you can edit theme.json. Under “typography” find the section “fontFamilies”. You can see severalt fonts there. After the last font you can add the informations about your downloaded font:


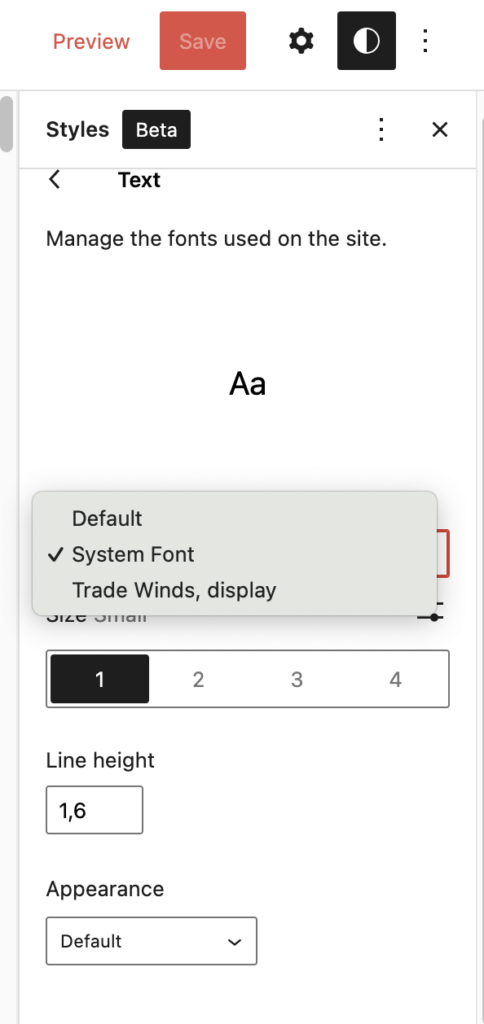
Now save theme.json – and the font should be ready. Now you can use it in the theme styles.
Colors, Gradients &c.
Now you know the drill. In a similar way you can add colors, gradients, whitespace, sized, dropcaps and more. If you read the theme.json file there are many examples – even on how to style the actual blocks in the editor.
You can add a gradient like this – click here to see the code.
Conclusion
In my oppinion Twenty Twenty Two is one of the most flexible themes from WordPress to date. The new ways of full site editing (FSE) and the many options for personalizing the WordPress theme is in fact a new paradigm for the developer community.
With powerful tweaks like this you can create a theme that will follow virtually any styletile or design line. In fact you could argue, that you don’t need more than one theme in the future.
However, that is very unlikely to happen. The WordPress developers are too creative for just one theme 😀
If you want to make a difference as a WordPress developer take the time for a deeper study of the details of theme.json.
The Theme Code
The Code in my theme.json
Here is the link to my theme.json at the time when I wrote this article:


Leave a Reply