
Domain or subdomain?
- portfolio.yourdomain.dk
- yourdomain.dk
You may or may not want to have your portfolio in the main domain. If you want to have your portfolio as the primary thing in your domain, just skip this chapter.
A subdomain is a subdirectory in the main webdomain. On some web hotels you have to specify such a directory in the Dashboard of the webhotel. This is the case on Simply.com – but not on One.com, where any subdirectory is regarded as a subdomain. Just to mention the usual suspects.
Prepare a subdomain for the portfolio. Make sure that your new domain runs with HTTPS.
Plan Content
What kind of content do you need for the portfolio? Rearch and brainstorm. On most portfolios you’ll see pages like:
- About Me
- CV
- Contact
- Gallery
- Projects
- Blog – with amazing news about your projects here and now
1) Creative Process
It does not harm to be well prepared. Go through the steps from idea generation to actual wireframes. When you have a clear idea about the content of the site continue.
2) Create Dummy Pages
Create the pages, but in this phase just add dummy content. If you have the pages it is easy to create a navigation.
AI can be a great headstart for dummy content creation. Later on you can modify to real content.
3) Navigation
When the dummy pages are made, it’s more easy to create the navigation menus. You can have as many as you want to, and style them according to their position in the design.
Create the main navigation menu for the header. You may also want to create special menus for other pages.
4) Choose a theme
Find a good WordPress theme, and make sure that it’s a block based theme (not an old style PHP-theme). My recommendation is to stick to a standard block theme.
Avoid crap “freemium-premium” themes. They will hinder you from adding anything interesting untill you pay.
I’ll recommend either Twenty Twenty Four or the most recent WP standard theme.
If you’re an ambitious Multimedia Designer of course your could try to create a theme via Carolina Nymarks theme generator.
Your content will not be affected by the theme. If you want another look and feel just try another theme.
5) Header, Footer, etc.
One of the first things to tweak is the header with navigation and footer with the relevant information.
6) Templates
Probably your theme will have templates for pages, posts, categories, search and 404. Often a blank theme will come in handy – or perhaps a page with:
- Header
- Content block
- Footer
Such a page would be nice if you don’t want to be restricted by your theme.
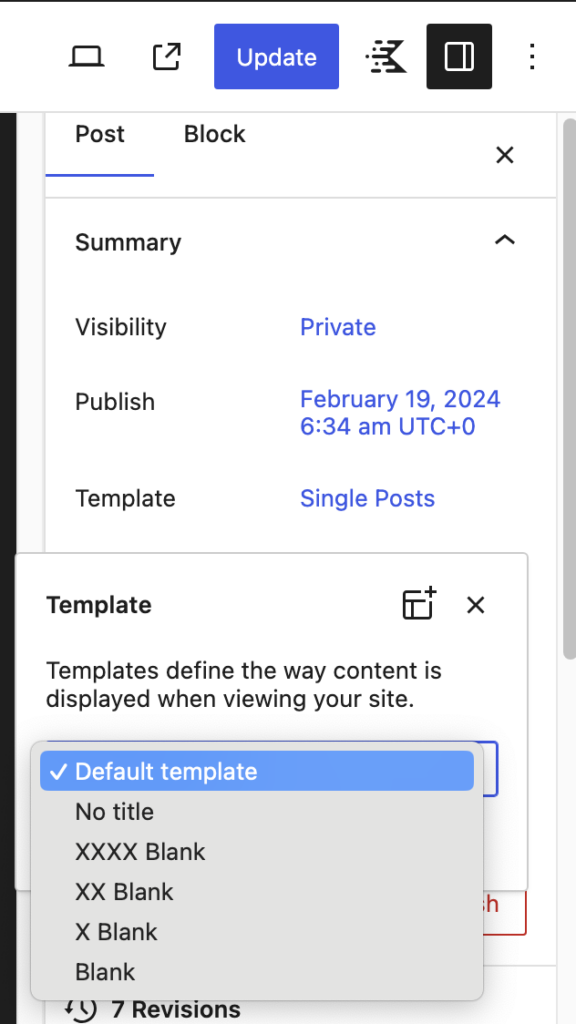
7) Assign templates to your pages
When the templates are ready, open each page and make sure that it will use the correct template.

8) Refine the Content
You can create the content at any time. From now on it’s a matter of refining your content.
9) Testing, Testing …
At any stage of the development tests will improve your portfolio.
- Usability tests
- User experience tests
- Guerilla tests
- Gangster test
- A/B split test etc.

Leave a Reply