- Nu virker mit udkast
- Så skal alle CRUD-filer laves.
PHP
-
-
<? global $wpdb; // henter klassen if (isset($_POST['submitted'])) { foreach($_POST AS $key => $value) { $_POST[$key] = mysql_real_escape_string($value); } $sql = "INSERT INTO `KbnLog` ( `Id` , `Date` , `KbnProjects_Id` , `KbnNotes_Id` , `KbnStates_Id` ) VALUES( '{$_POST['Id']}' , '{$_POST['Date']}' , '{$_POST['KbnProjects_Id']}' , '{$_POST['KbnNotes_Id']}' , '{$_POST['KbnStates_Id']}' ); "; // mysql_query($sql) or die(mysql_error()); $wpdb->query($wpdb->prepare($sql)); // Query echo "Added row.<br />"; } ?> <form action='' method='POST'> <p><b>Id:</b><br /><input type='text' name='Id'/> <p><b>Date:</b><br /><input type='text' name='Date'/> <p><b>KbnProjects Id:</b><br /><input type='text' name='KbnProjects_Id'/> <p><b>KbnNotes Id:</b><br /><input type='text' name='KbnNotes_Id'/> <p><b>KbnStates Id:</b><br /><input type='text' name='KbnStates_Id'/> <p><input type='submit' value='Add Row' /><input type='hidden' value='1' name='submitted' /> </form>Phpscaffold genererer en kode, der næsten kan anvendes; men et par linjer skal rettes. For det føste skal wpdb gøres global. For det andet anvendes wpdb-klassen til at udføre en SQL query:
<? global $wpdb; // henter klassen // include('config.php'); - denne linje slettes er ikke noedvendig if (isset($_POST['submitted'])) { foreach($_POST AS $key => $value) { $_POST[$key] = mysql_real_escape_string($value); } $sql = "INSERT INTO `KbnLog` ( `Id` , `Date` , `KbnProjects_Id` , `KbnNotes_Id` , `KbnStates_Id` ) VALUES( '{$_POST['Id']}' , '{$_POST['Date']}' , '{$_POST['KbnProjects_Id']}' , '{$_POST['KbnNotes_Id']}' , '{$_POST['KbnStates_Id']}' ); "; // linjen herunder skal aendres til en wpdb klasse // se denne vejledning http://codex.wordpress.org/Class_Reference/wpdb // mysql_query($sql) or die(mysql_error()); // sikkerhed: brug wp prepare // echo $sql; // rens evt. m. prepare $wpdb->query($sql); // query //echo "Added row.<br />"; //echo "<a href='log-list.php'>Back To Listing</a>"; } ?> <form action='' method='POST'> <p><b>Id:</b><br /><input type='text' name='Id'/> <p><b>Date:</b><br /><input type='text' name='Date'/> <p><b>KbnProjects Id:</b><br /><input type='text' name='KbnProjects_Id'/> <p><b>KbnNotes Id:</b><br /><input type='text' name='KbnNotes_Id'/> <p><b>KbnStates Id:</b><br /><input type='text' name='KbnStates_Id'/> <p><input type='submit' value='Add Row' /><input type='hidden' value='1' name='submitted' /> </form>Phpscaffolds kildekode burde relativt enkelt kunne redigeres til at “kompilere” en WordPress egnet kode; men det et andet projekt.
Ovenstående kode beskytter ikke mod forsøg på SQL-indsprøjtninger. Ved hjælp af prepare opnås en bedre beskyttelse. Wpdblinjen skal se sådan ud:
$wpdb->query($wpdb->prepare($sql));
Den rensede kode ser herefter sådan ud:
<? global $wpdb; // henter klassen if (isset($_POST['submitted'])) { foreach($_POST AS $key => $value) { $_POST[$key] = mysql_real_escape_string($value); } $sql = "INSERT INTO `KbnLog` ( `Id` , `Date` , `KbnProjects_Id` , `KbnNotes_Id` , `KbnStates_Id` ) VALUES( '{$_POST['Id']}' , '{$_POST['Date']}' , '{$_POST['KbnProjects_Id']}' , '{$_POST['KbnNotes_Id']}' , '{$_POST['KbnStates_Id']}' ); "; $wpdb->query($wpdb->prepare($sql)); // Query echo "Added row.<br />"; } ?> <form action='' method='POST'> <p><b>Id:</b><br /><input type='text' name='Id'/> <p><b>Date:</b><br /><input type='text' name='Date'/> <p><b>KbnProjects Id:</b><br /><input type='text' name='KbnProjects_Id'/> <p><b>KbnNotes Id:</b><br /><input type='text' name='KbnNotes_Id'/> <p><b>KbnStates Id:</b><br /><input type='text' name='KbnStates_Id'/> <p><input type='submit' value='Add Row' /><input type='hidden' value='1' name='submitted' /> </form>I stedet for at rette global-linjen i alle filerne kan man bevare include(‘config.php’); – og lave en phpfil med dette indhold:
<?php global $wpdb; ?>
-
Har en idé om at smide alt indhold ind i én variabel, der så echoer en GUI ud fra mine classes. Hvis indholdet af variablen ændres på denne måde, så behøver jeg ikke at linke til eksterne sider. Alt forbliver i Dashboard – elller hvor det nu er.
-
Konstaterer, at mit workflow ser nogenlunde sådan ud:
1) Finde et problem. Spørge brugere. Undersøge.
2) Tænke over en løsning. Spørge brugere. Undre. Undersøge.
3) Modeller af workflow -> ER diagrammer
4) Etablere databasen på grundlag af modeller
5) PHP / HTML -> CRUD funktionalitet
6) Design (udvikle CSS)Det ser ud til at det egentlige design udvikles til sidst, når jeg har fundet ud af, hvordan produktet skal virke. Måske er mit spørgsmål forkert, for hvis jeg havde besluttet at følge en vandfaldsmodel, så havde projektet taget en anden drejning.
-
-
Her begynder notater til udvikling af en Scrum-Kanban. Formålet med projektet er at udvikle en Kanban, der kan køre som et plugin i WordPress. Dels for at arbejde teoretisk med IT-projektstyring – og dels for at prøve muligheder med HTML5 og CSS.
Koden herunder stammer fra W3Schools og den laver den basale funktionalitet; men løsningen er ikke persistent. En persistent løsning bør kunne udvikles via PHP og MySQL. Sprints er:
- Gemmefunktion – overfører data til databasen via POST.
- Udvikling af ER
- PHP
- Database
- Integration med WordPress API
<html> <head> <style type="text/css"> #div1 {width:350px;height:70px;padding:10px;border:1px solid #aaaaaa;} #div2 {width:350px;height:70px;padding:10px;border:1px solid #aaaaaa;} #div3 {width:350px;height:70px;padding:10px;border:1px solid #aaaaaa;} .divX {width:350px;height:70px;padding:10px;border:1px solid #aaaaaa;} </style> <script> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("Text",ev.target.id); } function drop(ev) { ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script> </head> <body> <p>Drag the W3Schools image into the rectangle:</p> <div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)">Backlog</div> <div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)">Todo</div> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)">Done</div> <img id="drag1" src="img_logo.gif" draggable="true" ondragstart="drag(event)" width="336" height="69"> <div id="QQ" class="DQ" draggable="true" ondragstart="drag(event)"> Drag Queen </div> </body> </html> -
Flagdage

Hvordan hejser man Dannebrog på websiden? Med denne PHP-kode kan du hejse flaget automatisk – og se hvorfor flaget hejses. Jeg har ikke en flagstang; men ville gerne hejse flaget på min webside. Derfor skrev jeg en PHP-sag, der viser Dannebrog og hvad vi flager for.
Brug dannebrog på din egen webside
Du kan automatisk flage med Dannebrog på din egen webside. Indsæt denne iframe i din websides html:
<iframe src="https://multimusen.dk/flag/flag.php" style="height=200px;"></iframe>
Du behøver ikke at gøre andet end det. Siden viser kun et flag på en flagdag. Hvis den er blank er det altså forklaringen.
De følgende afsnit forklarer, hvordan PHP-koden virker. Hvis det lyder lidt for nørdet, så drop resten af denne artikel.
Klassen flagdag
Men hvordan fungerer denne PHP-kode så? Først har jeg defineret en klasse, der indeholder de vigtigste funktioner (der er kun to funktioner):
class flagDag { // printer hvis dagen er en flagdag public function dag($dato, $maaned, $hvad) { $flagstang = "dannebrog.gif"; // stien til billedet af Dannebrog // undersøger om det er en flagdag if (date('m') == $maaned && date('d') == $dato) { echo "<img src='" . $flagstang . "' alt='Dannebrog' width='50' height='38' >"; // kan skaleres efter behov echo "<p style='font-size:smaller'>I dag flages for: " . $hvad . "</p>"; } } // sådan: plusTid('+3 weeks +5 days'); function fePaaske($tid, $hvad) { // Denne funktion beregner dato for skæve helligdage $date = date("Y-m-d", easter_date()); // påskedag $newdate = strtotime ( $tid, strtotime ( $date ) ) ; // her plus-minuses $newdate = date ( 'd,m' , $newdate ); // datoen formatteres return $newdate . "," . $hvad; // udskriver resultatet } }Dannebrog vises ved hjælp af denne funktion:
public function dag($dato, $maaned, $hvad) { $flagstang = "dannebrog.gif"; // stien til billedet af Dannebrog // undersøger om det er en flagdag if (date('m') == $maaned && date('d') == $dato) { echo "<img src='" . $flagstang . "' alt='Dannebrog' width='50' height='38' >"; // kan skaleres efter behov echo "<p style='font-size:smaller'>I dag flages for: " . $hvad . "</p>"; } }Funktionen bruger $dato og $maaned til at definere datoen. $hvad er en kort beskrivelse af begivenheden. Når dagen og måneden indtræffer vises et flag (dannebrog.gif) samt den korte beskrivelse af begivenheden, fx “H.K.H. Prins Joachim”.
Herefter var det kun et spørgsmål om at instantiere klassen:
$ny = new flagDag(); // instantierer klassen
… og om at definere diverse flagdage, som fremgår af kalenderen hos Danmarks-Samfundet. Flagdagen defineres sådan:
$ny->dag(01,01,"Nytårsdag");
Påskeproblemet
De “kalenderfaste” flagdage var relativt simple. Det er straks værre med påsken, der følger en relativt kompleks månekalender. da.wikipedia.org skriver at påsken falder sådan:
Påskedag er den første søndag efter første fuldmåne efter forårsjævndøgn.
Beregning af påskedagene kræver altså viden om jævndøgn, og hvornår det er fuldmåde. Heldigvis har PHP en funktion, der beregner påskedagen, nemlig easter_date().
På nettet fandt jeg en metode til at lægge tid til en dato, en den funktionalitet byggede jeg så ind i denne funktion:
function fePaaske($tid, $hvad) { // Denne funktion beregner dato for skæve helligdage $date = date("Y-m-d", easter_date()); // påskedag $newdate = strtotime ( $tid, strtotime ( $date ) ) ; // her plus-minuses $newdate = date ( 'd,m' , $newdate ); // datoen formatteres return $newdate . "," . $hvad; // udskriver resultatet }Kirkens påskedag er bestemmende for en hel række helligdage, der falder lidt forskelligt fra år til år. Systemet ser sådan ud:
- Palmesøndag – søndagen før påske (påske minus en uge)
- Skærtorsdag – påske søndag minus 3 dage (Halv stang t. kl. 12:00)
- 1. påskedag – påskesøndagen
- 2. påskedag – påske søndag + en dag
- Store Bededag – 4. fredag efter påske
- Kristi Himmelfart – 6. torsdag efter skærtorsdag
- 1. pinsedag – 7. søndag efter påske
- 2. pinsedag – pinsedag + 1dag
Julen falder heldigvis på faste datoer, så det er til at have med at gøre…
- 1. juledag – fast dato 25.12.
- 2. juledag – fast dato 26.12.
Ved hjælp af min funktion kan man lægge år, dage, uger og måneder til påskedagen. Og derfor bliver beregningen af fx. 1. pinsedag relativt simpel:
$fPin = $ny->fePaaske("+7 weeks", "1. Pinsedag"); // 1. PinsedagMen scriptet returnerer en streng og funktionen, der viser en falgdag kræver to tal og en streng. En streng kan forvandles til et tal med (int); men jeg har kun brug for en del af strengen. Dagen og måneden skal isoleres ved hjælp af substring. Det leder frem til denne magiske formular, der viser flaget på de “skæve” helligdage:
$ny->dag((int)substr($fPin,0,2), // 1. Pinsedag (int)substr($fPin,3,4), substr($fPin,6) );
Den ovenstående kode skulle skrives 8 gange, og det ligner et job for et loop. I en senere version blev denne kode derfor erstattet med et array og et loop. Koden kom til at se sådan ud:
$kadosh = array( $ny->fePaaske("-1 weeks", "Palmesøndag"), // Palmesøndag $ny->fePaaske("-3 days", "Skærtorsdag"), // Skærtorsdag $ny->fePaaske("+0 days", "1. Påskedag"), // 1. Påskedag (fuldmåne efter equinox) $ny->fePaaske("+1 days", "2. Påskedag"), // 2. Påskedag $ny->fePaaske("+5 days +3 weeks", "Store Bededag"), // Store Bededag $ny->fePaaske("-3 days +6 weeks","Kristi Himmelfart"), // Kristi Himmelfart $ny->fePaaske("+7 weeks", "1. Pinsedag"), // 1. Pinsedag $ny->fePaaske("+7 weeks +1 days", "2. Pinsedag") // 2. Pinsedag ); $i = 0; // looper derefter gennem kadosh-arrayet og kombinerer ny->dag med ny->fePaaske while($i <= count($kadosh)) { $ny->dag( (int)substr($kadosh[$i],0,2), // dag substring som integer (int)substr($kadosh[$i],3,4), // måned substring som integer substr($kadosh[$i],6) // hvad (pladrer strengen ud fra 6. karakter) ); $i++; };Tilbage stod at indskrive flagdatoerne i scriptet. Resultatet kan ses her. Måske. Hvis det ikke er flagdag i dag, så er siden altså blank. Og det var netop meningen. Der skal kun være et flag når det er en flagdag.
Debugging
Nu får vi så se, om koden virker. Debugging varer et års tid. Hvis multimusen.dk flager på en flagdag, så virker sagerne jo.
Koden
Herunder er PHP-koden som den så ud i første omgang, inden loopet herover. Det er selvfølgelig den rå betaversion; men den kan bygges ind i et PHP-baseret website. Det forudsættes, at koden ligger i samme mappe som billedet af flaget.
<?php /* DANSKE FLAGDAGE Af: Per Thykjaer Jensen Beskrivelse: Printer danske flagdage til en webside via PHP. Version: 0.2 Beta - flagdage. Ændringer: Version 0.2 - denne version kan beregne kirkelige flagdage baseret på påskedag. 0.11 - Dannebrog som .gif af hensyn til kompabilitet. Version 0.1 - basal funktionalitet. På flagdage med fast dato vises et flag. Dato: 20120608 Copyright: GPLv3 - se licensen her: http://www.gnu.org/copyleft/gpl.html */ class flagDag { // printer hvis dagen er en flagdag public function dag($dato, $maaned, $hvad) { $flagstang = "dannebrog.gif"; // stien til billedet af Dannebrog // undersøger om det er en flagdag if (date('m') == $maaned && date('d') == $dato) { echo "<img src='" . $flagstang . "' alt='Dannebrog' width='50' height='38' >"; // kan skaleres efter behov echo "<p style='font-size:smaller'>I dag flages for: " . $hvad . "</p>"; } } // sådan: plusTid('+3 weeks +5 days'); function fePaaske($tid, $hvad) { // Denne funktion beregner dato for skæve helligdage $date = date("Y-m-d", easter_date()); // påskedag $newdate = strtotime ( $tid, strtotime ( $date ) ) ; // her plus-minuses $newdate = date ( 'd,m' , $newdate ); // datoen formatteres return $newdate . "," . $hvad; // udskriver resultatet } } $ny = new flagDag(); // instantierer klassen // FLAGDAGE $ny->dag(01,01,"Nytårsdag"); $ny->dag(05,02,"H.K.H. Kronprinsesse Mary"); $ny->dag(06,02,"H.K.H. Prinsesse Marie"); $ny->dag(09,04,"Danmarks besættelse. Der flages på halv stang til kl. 12:00."); $ny->dag(16,04,"H.K.H. Dronning Margrethe II."); $ny->dag(29,04,"H.K.H. Prinsesse Benedikte."); $ny->dag(05,05,"Danmarks befrielse 1945."); $ny->dag(26,05,"H.K.H. Kronprins Frederik."); $ny->dag(05,06,"Grundlovsdag (1849)."); $ny->dag(07,06,"H.K.H. Prins Joachim"); // protektor for Danmarks-Samfundet $ny->dag(11,06,"H.K.H. Prinsgemal Henrik."); $ny->dag(15,06,"Valdemarsdag og Genforeningen (1920)"); $ny->dag(05,09,"H.K.H. Prins Joachim"); $ny->dag(25,12,"Juledag."); // FORSVARETS FLAGDAGE $ny->dag(29,01,"Holmens Hæderstegn."); $ny->dag(02,02,"Kampen ved Mysunde (1864)."); $ny->dag(11,02,"Stormen på København (1659)."); $ny->dag(02,04,"Slaget på Reden (1801)."); $ny->dag(18,04,"Slaget ved Dybbøl (1864)."); $ny->dag(09,05,"Kampen ved Helgoland (1864)."); $ny->dag(05,06,"Kampen ved Dybbøl (1848)."); $ny->dag(01,07,"Slaget i Køge Bugt (1677)."); $ny->dag(06,07,"Slaget ved Fredericia (1849)."); $ny->dag(25,07,"Slaget ved Isted 1850."); $ny->dag(04,10,"Stormen på Frederiksstad 1850."); /* KIRKELIGE FLAGDAGE De "skæve" kirkelige helligdage følger en månekaldender og falder et antal dage efter en bestemt fuldmåne. Udgangspunktet for beregningerne er påskedag. Systemet ser sådan ud: Palmesøndag - søndagen før påske (påske minus en uge) Skærtorsdag - påske søndag minus 3 dage (Halv stang t. kl. 12:00) 1. påskedag - påskesøndagen 2. påskedag - påske søndag + en dag Store Bededag - 4. fredag efter påske 1. pinsedag - 7. søndag efter påske 2. pinsedag - pinsedag + 1dag Kristi Himmelfart - 6. torsdag efter skærtorsdag 1. juledag - fast dato 25.12. 2. juledag - fast dato 26.12. Eftersom de skæve helligdage afhænger af påsken og månen så er PHPs påskeberegning et udgangspunkt for tidsberegningerne */ $palmeS = $ny->fePaaske("-1 weeks", "Palmesøndag"); // Palmesøndag $skaerT = $ny->fePaaske("-3 days", "Skærtorsdag"); // Skærtorsdag $PaaD = $ny->fePaaske("+0 days", "1. Påskedag"); // 1. Påskedag (fuldmåne) $APaaD = $ny->fePaaske("+1 days", "2. Påskedag"); // 2. Påskedag $stB = $ny->fePaaske("+5 days +3 weeks", "Store Bededag"); // Store Bededag $KrH = $ny->fePaaske("-3 days +6 weeks","Kristi Himmelfart"); // Kristi Himmelfart $fPin = $ny->fePaaske("+7 weeks", "1. Pinsedag"); // 1. Pinsedag $aPin = $ny->fePaaske("+7 weeks +1 days", "2. Pinsedag"); // 2. Pinsedag $ny->dag(25,12,"1. Juledag."); // helligdage med fast dato $ny->dag(26,12,"2. Juledag."); // Et loop gennem et array kunne ha gjort det følgende mere elegant ... næste version ... $ny->dag((int)substr($palmeS,0,2), // Palmesøndag (int)substr($palmeS,3,4), substr($palmeS,6) ); $ny->dag((int)substr($skaerT,0,2), // Skærtorsdag (int)substr($skaerT,3,4), substr($skaerT,6) ); $ny->dag((int)substr($paaD,0,2), // Påskedag (int)substr($paaD,3,4), substr($paaD,6) ); $ny->dag((int)substr($APaaD,0,2), // 2. Påskedag (int)substr($APaaD,3,4), substr($APaaD,6) ); $ny->dag((int)substr($stB,0,2), // Store Bededag (int)substr($xstB,3,4), substr($stB,6) ); $ny->dag((int)substr($KrH,0,2), // Kristi Himmelfartsdag (int)substr($KrH,3,4), substr($KrH,6) ); $ny->dag((int)substr($fPin,0,2), // 1. Pinsedag (int)substr($fPin,3,4), substr($fPin,6) ); $ny->dag((int)substr($aPin,0,2), // 2. Pinsedag (int)substr($aPin,3,4), substr($aPin,6) ); /* PRIVATE FLAGDAGE Indfør dine private flagdage herunder Format: "dd,mm, begivenhed" eksempel $ny->dag(03,06,"test"); */ // eksempel // $ny->dag(27,02,"Pers fødselsdag"); ?>Koden herover kan faktisk bruges til mange ting. Ved få ændring kan den gøres til et WordPress plugin – og det er i denne form at jeg bruger koden nu.
-
Det kunne være spændende at udvikle 1863 materialet med en wicki, hvor medlemmer opfordres til at skrive via CG. Opgaven er: hvor tæt kan vi komme på en begivenhed, der skete for 150 år siden? Kan vi bruge “crowdsourcing” som metode i en afgrænset kreds af medlemmer af L.506?
Hvordan samler vi stumperne? Måske via en wicki, der i slutfasen redigeres sammen til en bog eller et hæfte. Men den traditionelle wicki er meget sårbar. Jeg mistede fx et større arbejde på Computerscience wicierne fordi nogen folk, der sælger potensfremmende midler hackede med en robot, der overskrev sider hvert andet minut. En helt åben wicki er en dårlig idé, selv om det tilsyneladende virker for Wickipedia.
Krav til wickien:
- Anonyme skribenter skal afvises
- Redaktører skal kunne godkendes
- Redaktører skal muligvis have et lille kursus i at anvende wickien – og i at skrive i det offentlige rum som internettet nu engang er.
Mediawicki ser ud til at leve op til vores behov. Den virker via php og er open source. Brugerrettigheder kan administreres. Mediawicki er FOSS og virker via PHP.
-
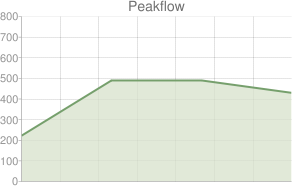
Det blev lidt kringlet, da grafen:
- Skulle vise de seneste 30 resultater
- Skulle kunne læses fra venstre mod højre
I PHP MyAdmin fandt jeg ud af, at SQL-sætningen kunne se omtrent således ud
:
$sql = $wpdb->get_results( "SELECT * FROM `tablename` WHERE name='$username' ORDER BY adate DESC" );
$sql er sorteret sådan, at grafen ville vende modsat læseretningen, og det er forvirrende. Derfor skulle den kringles sådan:
$sql = array_reverse($sql, true);
Og så vender grafen rigtigt.

Nu vender peakflowgrafen rigtigt – dvs. sidste resultat er placeret yderst til højre. -

Hul igennem fra databasen til Googles Graph API Så lykkedes det at få hul igennem fra WP MySQL databasen (via klassen $wpdb) til Googles API.Grafen på billedet herover er lavet med (tilfældige) peakflow-værdier fra min database. Tallene fra databasen er visualiseret i form af en graf.
Grafen er udviklet via Googles Wizard. Efter at have defineret, hvordan grafen skulle se ud kunne man kopiere en img tag med en meget lang URL.
Googles URL blev delt op i tre bidder. Første del er de dele af URLen som ligger før tallene fra databasen. Så kommer værdier fra databasen (der er et imploderet array). Til sidst følger den sidste del af Google URLen. Der er selvfølgelig grænser for hvor lang en “GET” streng kan være; men ind til videre er det ikke et problem.
Brugeren skal være logget på for at kunne se resultaterne; men en demoversion lader sig vel nok fremstille på et tidspunkt. Først ville jeg splitte sagerne op i to funktioner; men det fungerede ikke efter hensigten. Så besluttede jeg at samle hele koden i én funktion i min class – og det virkede så.
Nu virker den tekniske side af mit plugin, for de øvrige værdier kan findes ved at variere SQL sætningerne og graferne; men den grundlæggende kode er meget ens. Noget helt andet er naturligvis en usabilityanalyse – og designet…
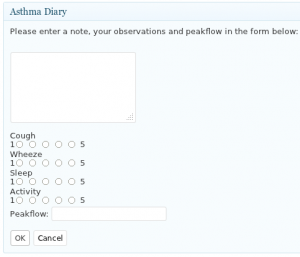
Der bør nok være en demoside, der viser The Asthma Diary i funktion med en demobruger a la billedet her.
-
Programmeringsmæssigt bliver en af udfordringerne at håndtere “pagination”, dvs. sideopdeling af astmadagbogen. Efterhånden som der kommer flere og flere poster i astmabloggens tabel, så bliver det en nødvendighed. Pt. har jeg ikke fundet et oplagt eksempel.
Måske skal man bare tænke det lidt enkelt. En tæller “i” = længden af arrayet. Så trækker man “limit” fra ind til i
Mange kodeeksempler er umådeligt komplicerede, men det her må kunne lade sig gøre. $wpdb skal bruge en SQL sætning med en limit på fx 30 stk. pr. søgning (det ville svare til ca en måneds input, hvis folk skriver peakflow en gang pr. dag).
-

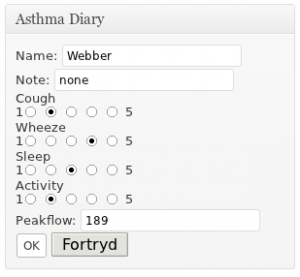
Widget i kontrolpanelet til indtastning af data. Nu er min input form næsten klar. Formularen sender til databasen, der gemmer oplysningerne. Navnefeltet er skjult, for WP kender jo navnet på den person, der er logget på. Feltet “Navn” er overflødigt. “Fortryd” er rettet til cancel og de to knappers design er ens.
To ting mangler: a) brugernavnet skal sendes til databasen, og b) datoen skal formatteres korrekt. Når de to ting er på plads, så kan databasen modtage input.
ad a) WP kræver unikke brugernavne, så derfor er der ikke redundante data. Brugernavnet kan igen bruges til at hente yderligere brugeroplysninger til præsentationslayoutet – ved simpelt hen at filtrere oplysningerne fra WPs brugertabel. En herlig bivirkning er at man kan lave et præsentationsdesign, hvor de viste data altid stammer fra den bruger som er logget ind.
ad b) Valgte at formattere tiden via PHP date(‘d-m Y H:i:s’). MySQL anvender selv denne måde at præsentere datoen på.
Nu fungerer formularen efter hensigten:

Formularen er nu klar Man kan ikke se felterne Date og Name. Det skal man heller ikke, eftersom de er “usynlige”. PHP udfylder med de nødvendige oplysninger. Nu kan enhver bruger på en enkel måde udfylde formularen. Samtidig kan jeg som webudvikler kontrollere, “hvad hvem må se”.