WordPress Cheat Sheets | WordPress Tutorials, Cheat Sheets and Plugin ReviewsWordPress Cheat Sheets | WordPress Tutorials, Cheat Sheets and Plugin Reviews. – Snydesider om WordPress for den dovne programmør.
Wordpress
-
Vikings at Moesgaard, a set on Flickr.
En sommerdag samledes vikinger til kamp ved Moesgaard strand. Billederne af kamp er taget med en relativt langsom lukketid. Det gør hurtige bevægelser uskarpe – og giver billederne dynamik.
Via Flickr:
Summer 2011
-
Det blev lidt kringlet, da grafen:
- Skulle vise de seneste 30 resultater
- Skulle kunne læses fra venstre mod højre
I PHP MyAdmin fandt jeg ud af, at SQL-sætningen kunne se omtrent således ud
:
$sql = $wpdb->get_results( "SELECT * FROM `tablename` WHERE name='$username' ORDER BY adate DESC" );
$sql er sorteret sådan, at grafen ville vende modsat læseretningen, og det er forvirrende. Derfor skulle den kringles sådan:
$sql = array_reverse($sql, true);
Og så vender grafen rigtigt.

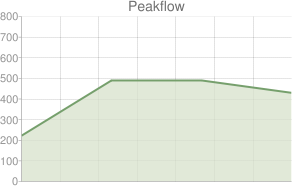
Nu vender peakflowgrafen rigtigt – dvs. sidste resultat er placeret yderst til højre. -

Hul igennem fra databasen til Googles Graph API Så lykkedes det at få hul igennem fra WP MySQL databasen (via klassen $wpdb) til Googles API.Grafen på billedet herover er lavet med (tilfældige) peakflow-værdier fra min database. Tallene fra databasen er visualiseret i form af en graf.
Grafen er udviklet via Googles Wizard. Efter at have defineret, hvordan grafen skulle se ud kunne man kopiere en img tag med en meget lang URL.
Googles URL blev delt op i tre bidder. Første del er de dele af URLen som ligger før tallene fra databasen. Så kommer værdier fra databasen (der er et imploderet array). Til sidst følger den sidste del af Google URLen. Der er selvfølgelig grænser for hvor lang en “GET” streng kan være; men ind til videre er det ikke et problem.
Brugeren skal være logget på for at kunne se resultaterne; men en demoversion lader sig vel nok fremstille på et tidspunkt. Først ville jeg splitte sagerne op i to funktioner; men det fungerede ikke efter hensigten. Så besluttede jeg at samle hele koden i én funktion i min class – og det virkede så.
Nu virker den tekniske side af mit plugin, for de øvrige værdier kan findes ved at variere SQL sætningerne og graferne; men den grundlæggende kode er meget ens. Noget helt andet er naturligvis en usabilityanalyse – og designet…
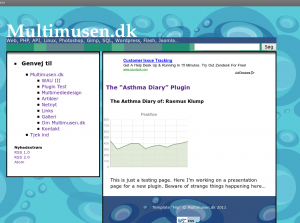
Der bør nok være en demoside, der viser The Asthma Diary i funktion med en demobruger a la billedet her.
-

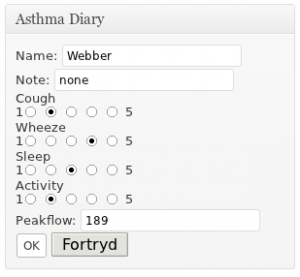
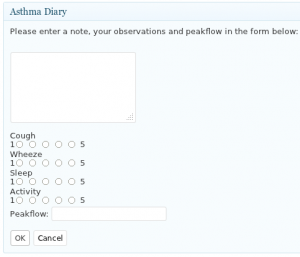
Widget i kontrolpanelet til indtastning af data. Nu er min input form næsten klar. Formularen sender til databasen, der gemmer oplysningerne. Navnefeltet er skjult, for WP kender jo navnet på den person, der er logget på. Feltet “Navn” er overflødigt. “Fortryd” er rettet til cancel og de to knappers design er ens.
To ting mangler: a) brugernavnet skal sendes til databasen, og b) datoen skal formatteres korrekt. Når de to ting er på plads, så kan databasen modtage input.
ad a) WP kræver unikke brugernavne, så derfor er der ikke redundante data. Brugernavnet kan igen bruges til at hente yderligere brugeroplysninger til præsentationslayoutet – ved simpelt hen at filtrere oplysningerne fra WPs brugertabel. En herlig bivirkning er at man kan lave et præsentationsdesign, hvor de viste data altid stammer fra den bruger som er logget ind.
ad b) Valgte at formattere tiden via PHP date(‘d-m Y H:i:s’). MySQL anvender selv denne måde at præsentere datoen på.
Nu fungerer formularen efter hensigten:

Formularen er nu klar Man kan ikke se felterne Date og Name. Det skal man heller ikke, eftersom de er “usynlige”. PHP udfylder med de nødvendige oplysninger. Nu kan enhver bruger på en enkel måde udfylde formularen. Samtidig kan jeg som webudvikler kontrollere, “hvad hvem må se”.
-
Det er forbløffende enkelt at opdatere WordPress. Her kan man sammenligne med Joomla-opdateringer, der jo kan være noget af en prøvelse.
-
I begyndelsen var WordPress (WP) lidt langsomt, nærmest gumpetungt. Med cache-setting via WordPress Plugins fra W3 EDGE ser det ud til at websiden loader betydeligt hurtigere.




