Inspiration from Yeat’s “A Vision”
In 1925 the nobel prize winner and author W.B. Yeats published “A Vision”. Here he introduced the dichotomy of Primary and Antithetical. To Yeats there is an opposition between Primary and Antithetical thinking.
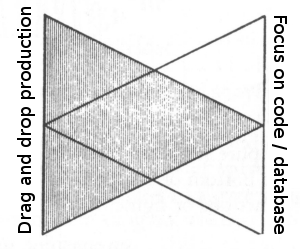
We could draw an analogy. Connect Primary with “Drag and drop production”, and Antithetical with “Focus on code / database”. Then you’ll get a suggestive illustration.

Now the extremes would be rare. But you could perhaps imagine a user, that does not understand any code at all. Everything is done via drag and drop. Would such a user be able to make a professional webpage. My answer is clearly: yes.
You could also imagine a user who does not care for the GUI at all. Everything is PHP or SQL to that user. Such a user could build new funcitonality on the core functions of WordPress. Writing code for the sake of code would be possible. But it’s absurd.
Most users are somewhere in between. The more you work with WordPress development, the more you’ll be dragged towards the code side.
The more you can accomplish with a content management system without having to write code, the better it is. But the human race is creative. We often seek something new.
And so the primary drag ‘n dropper depends on the coder – and vice versa.
In my research project I have seen very good multimedia productions with hardly any code. But if your vision transcends the limits of the out-of-the-box WordPress – then you need a skilled coder.
How to use the model
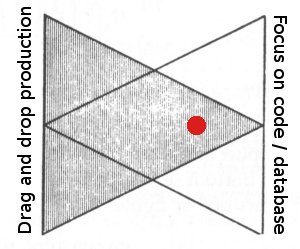
You can use the model in order to visualize the complexity of a WordPress task or solution. Let’s use a Child Theme as a sample:

A Child Theme will use a given theme – and elaborate on the code. The developer will have to write some code. Depending on the amount of added functionality, widgets, plugins etc. we can place the dot.
In this way we can use the original model by W.B. Yeats in order to visualize the complexity of a WordPress solution.
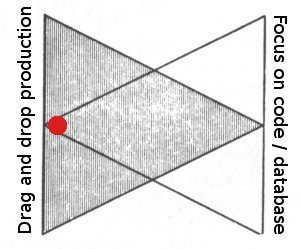
Another sample: install and use a new theme via the dashboard:

Visualize Complexity
The model is a visualization of the balance between code and user. Usability is the raison d’être for code.

Leave a Reply