Excellent commandline tool: wpcli.
- Manage posts or pages
- Scaffolding themes or plugins
Per's Multimedia Tutorials
🇬🇧 English articles and tutorials.
The Slack channels for core developers:
Core meetings this week:
All meetings in the WordPress Slack #core channel unless specified otherwise.
- tirsdag den 13. september 2016 01.00 CEST in #core-restapi
- Multisite Weekly Chat on tirsdag den 13. september 2016 18.00 CEST in #core-multisite
- Editor Weekly Chat onsdag den 14. september 2016 20.00 CEST in #core-editor
- Weekly Dev Chat on onsdag den 14. september 2016 22.00 CEST
- Multisite Bugscrub on torsdag den 15. september 2016 22.00 CEST in #core-multisite
- Themes Weekly Chat on fredag den 16. september 2016 20.00 CEST in #core-themes
- Media/Images Weekly Chat on fredag den 16. september 2016 21.00 CEST in #core-images
I’ll follow the procedings in #core-themes channel.
Started browsing through the online lessons. Following the debate and progress in general. Skimmed the loop lesson.
IMHO colored syntax and line numbers is missing. It is hard to read the samples.
Also – from a teacher’s point of view – I’d like to know something about the outer framework. How long is the lesson intended to last? How many students are in the class? Where do the students get hands on experience?
I miss a didactic strategy:
The loop lecture
You cannot set time aside to “install WordPress” in this lecture. If there is no running WP on all PCs you’ll end up using all the time for database or serverside issues. And get nowhere.
When I read a subsection like “Setting up a default loop” there is a # link. But a # does not say anything about the link. So the reader is lost. Text and code mingle in a way that makes the lesson hard to read. Here is a sample:
It sets up all the template tags, like the_title(),
to display the correct information for each item.
–>
<?php while ( have_posts() ) : the_post() ?><!–
This code will be repeated for each item in the loop.
Reading stuff like this is hard. Here I’d prefer a colored syntax. And it would be supercool if it was possible to experiment with different loops on the website.
There is room for improvement in the “Make WP training” Codex.
The work on twentyseventeen begins these days. The files are shared on github. And a team of designers are working together. Here are notes from the first meeting:
The standard themes on WP are called twenty-(someting). So far Helen Hou-Sandi tells, that Twentyseventeen will be a responsive onepager.
The team call out for WP developers:
How can you get involved?
There will be weekly meetings every Friday at 18:00 UTC in #core-themes starting today. During that time, the focus will be on the theme itself. If you are interested in contributing, keep an eye out here for updates or join us in #core-themes in Slack.
If you have some early thoughts on what would make this a great WordPress experience, or if you’re generally interested in participating, sound off in the comments. Please hold any design feedback for Friday’s meeting. where we can have a conversation about it in greater depth.
Here is a mockup from Helen Hou-Sandi’s post showing several devices.
The theme is designed by Mel Choyce.

Helen and Mel work at Automattic. So the themes grow i a forest that’s more or less planted by Matt Mullenweg’s company.
The early stage is shared on Github. As soon as the code is considered stable it will become part of the WP core. Here’s the Theme Review Team guidelines.
Issues on Github
If you want to know the developers thoughts and visions go to “Issues“. A good example is the debate on .SVG in place of icon fonts. Follow this thread.
By now there are only 31 issues.
Getting the cases via the central hand in WF is not as easy as presumed. The system is more or less manual. Getting cases or conducting searches is not an option.
Plan B: source = lecturers.
The general research will continue. Here the sources are:
The project description had to change. A stakeholder thought that “there are enough books about WP”. I agree – also because my involvement in WordPress is research as opposed to evangelism.
Se denne oversigt: http://trends.builtwith.com/cms/country/Denmark
So your code works as intended.
So far so good, but:
– Do you know why?
Per Thykjær Jensen (2016)
“WordPress” – Latest 12 months: 404 articles.
(Infomedia 22. aug. 2016)
PhpMyAdmin is powerfull but the GUI is messy. Adminer is a lightweight alternative. You have to download the files and place them in your folder.
# sudo apt-get isntall adminer
# sudo ln -s /usr/share/adminer/ adminer
The first line will install the files. They are saved in /usr/share/adminer. Therefore we need a symbolic link to the folder, which is made in the second line of code.
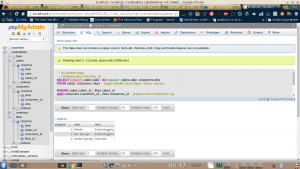
So how do yo find the most popular cake in the Shire Bakery? Here’s an idea.

-- Show the best cookie -- See: Ben Forta Chap. 16 SELECT COUNT( cakes.cake ) AS 'popular', cakes.cake, costumers.who FROM cakes, costumers, likes -- sort out the cardinalities (relations) WHERE cakes.cakes_id = likes.cakes_id AND costumers.costumers_id = likes.costumers_id -- group by the cake group by cakes.cake -- and sort (most popular and downwards) order by popular desc
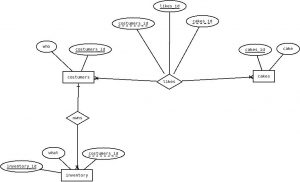
Here’s a short tutorial on how to solve some basic SQL cardinalities. First have a look at the ER-diagram for the database and the resulting tables in PhpMyAdmin.


Many to many cardinalities may be solved like this:
SELECT cake, who
FROM cakes, costumers, likes
WHERE costumers.costumers_id = likes.costumers_id
AND cakes.cakes_id = likes.cakes_id
Note that there are two where clauses combined via AND.
This cardinality is more easy:
SELECT inventory .* , costumers.who
FROM inventory, costumers
WHERE inventory.costumers_id = costumers.costumers_id
In the “many” table you simply connect via the “one” table’s id.
You can download and try out the samples from my Github Repository oneToMany_ManyToMany.
These samples are inspired by Ben Forta’s “MySQL Crash Course” Ch. 15 – 16.
We use cookies - more information
Multimusen.dk will set a few cookies from Doubleclick, Google and the Social Media plugins they ay set some cookies. Some of my pages use APIs - such as YouTube, LinkedIn, Google Fonts, Google Maps, Mapbox, Spotify, Jetpack, Twitter, Facebook &c.. Such plugins may set the odd cookie.