Indrømmet – drag and drop er lækkert. Funktionen giver de samme metaforiske oplevelser som et grafisk skrivebordsmiljø. Men HTML5 og CSS3 er ikke en standard endnu. Ældre browsere vil ikke understøtte metoderne.
Derfor fravælger jeg drag and drop.
Per's Multimedia Tutorials
🇩🇰 Danske artikler og tutorials.
Indrømmet – drag and drop er lækkert. Funktionen giver de samme metaforiske oplevelser som et grafisk skrivebordsmiljø. Men HTML5 og CSS3 er ikke en standard endnu. Ældre browsere vil ikke understøtte metoderne.
Derfor fravælger jeg drag and drop.

Konstaterer, at multimusen.dk er ni år gammel:
Domain: multimusen.dk
DNS: multimusen.dk
Registered: 2003-12-02
Nu kan du få WordPress til at hejse Dannnebrog på de officielle flagdage. Multimusen.dk præsenterer et WordPress plugin: “Danske Flagdage 1.0” som du kan downloade her. “Danske Flagdage” er naturligvis open source.

Har en idé om at smide alt indhold ind i én variabel, der så echoer en GUI ud fra mine classes. Hvis indholdet af variablen ændres på denne måde, så behøver jeg ikke at linke til eksterne sider. Alt forbliver i Dashboard – elller hvor det nu er.
WordPress har en klasse, som kan bruges til SQL. Principielt kan alt, hvad man ønsker at gøre med en database udføres med denne klasse. Den kan bruges til CRUD og den kan skabe tabellernes basale struktur. $wpdb er med andre ord en af de vigtigste nøgler i udviklingen af plugins til WordPress.
Jeg vil skrive selve afhandlingen i Lyx. Prøver nu at installere programmet og Tex til Mac. Derefter skal Lyx installeres. Noproblemo – er i fuld gang med at sætte et dokument op. Herligt.
WordPress har en herlig klasse, der kan tage sig af SQL-sætninger:
<?php $wpdb->query('query'); ?>

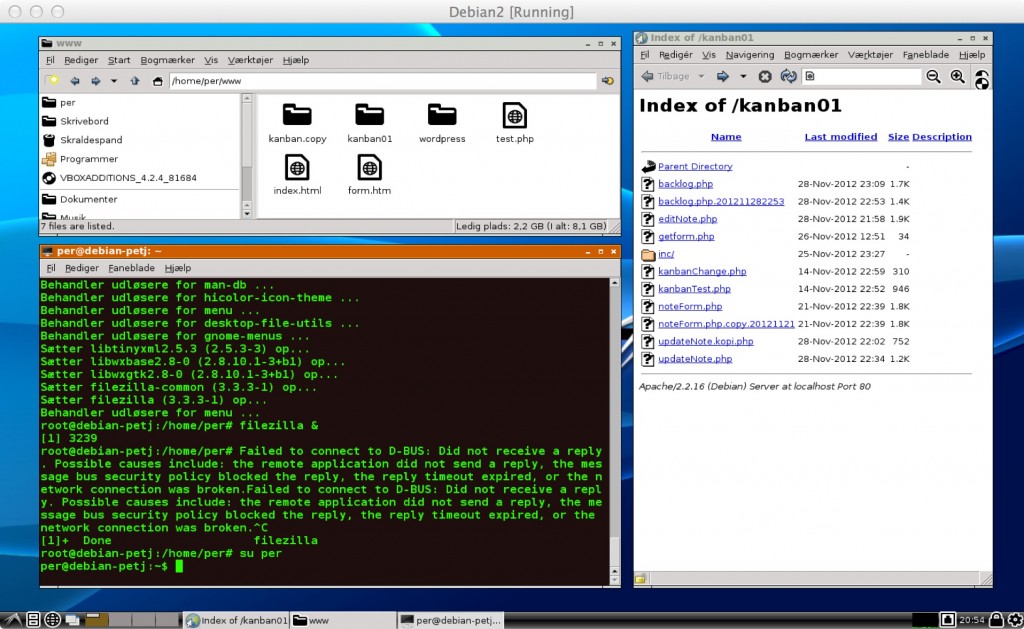
På testserveren har jeg installeret WP. Filerne fra det første udkast til en kanban er kopieret til pluginfolderen. Det ser råt og primitivt ud – men databasen virker, og det gør editeringsformularen også.
Tilbage står at udtænke nogle fornuftige klasser, der kan generere formulaerer, loops og SQL-sætninger, som kan gøre det grove arbejde.
Udmiddelbart bør et loop skabe designet – og sætte poster ind i “states”. De skal igen formattere div-tags, som styles via CSS til browsere og mobile enheder.
“Narratives and maps
“The story” of our work is a familiar one, following the arc of stories from any era and any culture. Born in our backlog, work travels through different stages of our value stream where it develops, is tested, and ultimately finds resolution” (Benson 2009: 23 – 24)
(…)
“Personal kanban is a pull-based system. We pull work into DOING only when we have room to accomodate it. Pulling is a willful act. This is different from “pushing” which is how we normally take on work. (ibid. p. 39)
(…)
“Visualize your work.
Limit your work in progress.” (ibid. p. 26)
Konstaterer, at mit workflow ser nogenlunde sådan ud:
1) Finde et problem. Spørge brugere. Undersøge.
2) Tænke over en løsning. Spørge brugere. Undre. Undersøge.
3) Modeller af workflow -> ER diagrammer
4) Etablere databasen på grundlag af modeller
5) PHP / HTML -> CRUD funktionalitet
6) Design (udvikle CSS)
Det ser ud til at det egentlige design udvikles til sidst, når jeg har fundet ud af, hvordan produktet skal virke. Måske er mit spørgsmål forkert, for hvis jeg havde besluttet at følge en vandfaldsmodel, så havde projektet taget en anden drejning.
Er ved at udvikle prototypen. I første omgang skal det blot være muligt at CRUD noterne. Arbejder mere med funktionalitet end design og usability. Af en eller anden grund foretrækker jeg at lave en fungerende prototype – for derefter at bearbejde design og brugervenlighed.
We use cookies - more information
Multimusen.dk will set a few cookies from Doubleclick, Google and the Social Media plugins they ay set some cookies. Some of my pages use APIs - such as YouTube, LinkedIn, Google Fonts, Google Maps, Mapbox, Spotify, Jetpack, Twitter, Facebook &c.. Such plugins may set the odd cookie.