Dansk
🇩🇰 Danske artikler og tutorials.
-

Wireframe Overvejer følgende versioner:
- Kanban med CRUD funktioner som knapper
- Kanban med drag and drop og save
Første version er relativt enkel at programmere. Kanban kan tegnes ud fra en variabel med værdier i stil med disse: state=”done”, state=”pending” etc. Alt efter state smides de enkelte lapper i en div, der styles passende. De kan i øvrigt få farver sådan: class=”done”, class=”pending” htmlen.
En kanban i første version vil faktisk være relativt enkel at udvikle med HTML, der igen transformeres til en PHP klasse.
-

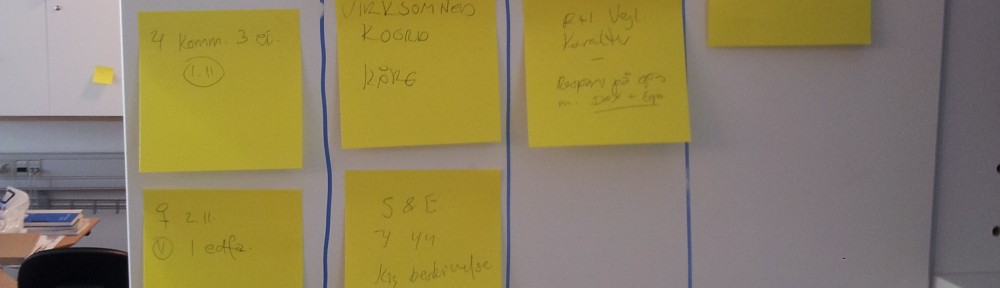
Når ugen er omme smides done-lapperne i doneloggen. På arbejdet bruger jeg pt. en kanban med gule lapper. I stedet for at smide dem ud gemmer jeg lapperne uge for uge. Resultatet er en slags logbog – eller “donelog”.
Forfatteren # anbefaler at rydde listen “i dag” når dagen er slut. Hvis den stadig er fyldt med “todo” ting – så bør WIP begrænses til et antal, der er håndterbart.
Han mener at menneskets hjerne falder til ro, når man får visualieret at arbejdet er vel udført. Måske har han ret. Samme forfatter foreslår at datere sedlerne. Så kan man se, hvad der passerer gennem arbejdskanbanen.
I traditionel kanban prøver man at begrænse visse faser, således at man ikke overbelaster systemet. Fx kan der stå “Todo (3)”. Det betyder, at der højst må være 3 opgaver i todolisten ad gangen. Antallet er afhængigt af hvad man nu engang kan håndtere.
Hvis man har relativt ensartede opgaver, er det måske en god ide at begrænse antallet af opgaver. Men som underviser er opgavernes omfang ofte vanskeligt at forudsige. Som regel har man mange bolde i luften.
Under alle omstændigheder bør min kanban anvende en log – så man kan følge projektets udvikling.
-
A few odd notes made during my studies for MA in IT, Interaction Design and Multimedia when I was reading Lev Manovich‘s wonderful computer philosophy of science article: “The database as a symbolic form” (1998).

Lev Manovich
Source: Wikipedia“The sites always grow. New links are being added to what is already there. It is as easy to add new elements to the end of list as it is to insert them anywhere in it. All this further contributes to the anti-narrative logic of the Web. If new elements are being added over time, the result is a collection, not a story. Indeed, how can one keep a coherent narrative or any other development trajectory through the material if it keeps changing?“
(…)
“The editors of Mediamatic journal, who devoted a whole issue to the topic of “the storage mania” (Summer 1994) wrote: “A growing number of organizations are embarking on ambitious projects. Everything is being collected: culture, asteroids, DNA patterns, credit records, telephone conversations; it doesn’t matter.” Once it is digitized, the data has to be cleaned up, organized, indexed. The computer age brought with it a new cultural algorithm: reality-> media->data->database. The rise of the Web, this gigantic and always changing data corpus, gave millions of people a new hobby or profession: data indexing. There is hardly a Web site which does not feature at least a dozen links to other sites, therefore every site is a type of database. And, with the rise of Internet commerce, most large-scale commercial sites have become real databases, or rather front-ends to company databases.”
(…)
“As a cultural form, the database represents the world as a list of items and it refuses to order this list. In contrast, a narrative creates a cause-and-effect trajectory of seemingly unordered items (events). Therefore, database and narrative are natural enemies.“
(…)
“With new media, the content of the work and the interface become separate. It is therefore possible to create different interfaces to the same material.“
(…)
“Montage is the default visual language of composite organization of an image. However, just as database supports both the database form and its opposite – narrative, a composite organization of an image on the material level supports two opposing visual languages.”
(…)
“Database – narrative opposition is the case in point. To further understand how computer culture redistributes weight between the two terms of opposition in computer culture I will bring in a semiological theory of syntagm and paradigm. According to this model, originally formulated by Ferdinand de Saussure to describe natural languages such as English and later expanded by Roland Barthes and others to apply to other sign systems (narrative, fashion, food, etc.), the elements of a system can be related on two dimensions: syntagmatic and paradigmatic. As defined by Barthes, “the syntagm is a combination of signs, which has space as a support.””
(…)
“In the original formulation of Saussure, “the units which have something in common are associated in theory and thus form groups within which various relationships can be found.” This is the paradigmatic dimension.”
(…)
“The paradigm is privileged over syntagm in yet another way in interactive objects presenting the user with a number of choices at the same time – which is what typical interactive interfaces do. For instance, a screen may contain a few icons; clicking on each icon leads the user to a different screen. On the level of an individual screen, these choices form a paradigm of their own which is explicitly presented to the user.”
(…)
“Just as a language user constructs a sentence by choosing each successive word from a paradigm of other possible words, a new media user creates a sequence of screens by clicking on this or that icon at each screen.”
(…)
“Why does new media insist on this language-like sequencing? My hypothesis is that it follows the dominant semiological order of the twentieth century – that of cinema. Cinema replaced all other modes of narration with a sequential narrative, an assembly line of shots which appear on the screen one at a time. For centuries, a spatialized narrative where all images appear simultaneously dominated European visual culture; then it was delegated to “minor” cultural forms as comics or technical illustrations.”
(…)
“The ancient Greeks produced long narratives, such as Homer’s epic poems The Iliad and The Odyssey; they also produced encyclopedias. The first fragments of a Greek encyclopedia to have survived were the work of Speusippus, a nephew of Plato. Diderot wrote novels – and also was in charge of monumental Encyclopédie, the largest publishing project of the 18th century. Competing to make meaning out of the world, database and narrative produce endless hybrids. It is hard to find a pure encyclopedia without any traces of a narrative in it and vice versa.”
(…)
“Vertov’s goal is to seduce us into his way of seeing and thinking, to make us share his excitement, his gradual process of discovery of film’s new language. This process of discovery is film’s main narrative and it is told through a catalog of discoveries being made. Thus, in the hands of Vertov, a database, this normally static and “objective” form, becomes dynamic and subjective. More importantly, Vertov is able to achieve something which new media designers still have to learn – how to merge database and narrative merge into a new form.”
Manovitch on the Web
-
Kanban handler om at visualisere en arbejdsproces. Om udviklerne vælger at arbejde med rollefordeling a la Scrum eller om de bruger en vandfaldsmodel – eller et af de andre “udviklingsparadigmer” er underordnet.
Kanban kan både bruges lineært og iterativt. Man kan vælge at lade sedlerne flytte sig trin for trin – så har man et vandfaldsparadigme. Alternativt kan man prøve sig frem – hvis en test ikke lykkes, så kan sedlen gå tilbage til en todo – eller hvad den passende kolonne nu hedder. Og så er metoden pludselig “agil”.
Men jeg tror ikke, at Toyota har tænkt kanban som en agil metode. Kanban skulle sikre et “workflow” med klart definerede trin, der logisk leder frem mod “done”. Oprindeligt minder kanban mere om en vandfaldsmodel end en agil metode.
Hvorfor er det da så vigtigt for agilisterne bruge en model, der har rod i en vandfaldsmetode?
-
Sådanne designs kan vises i bredformat; men der er intet til hinder for at de forskellige tilstande blot bises som en lodret søjle i “block” display.

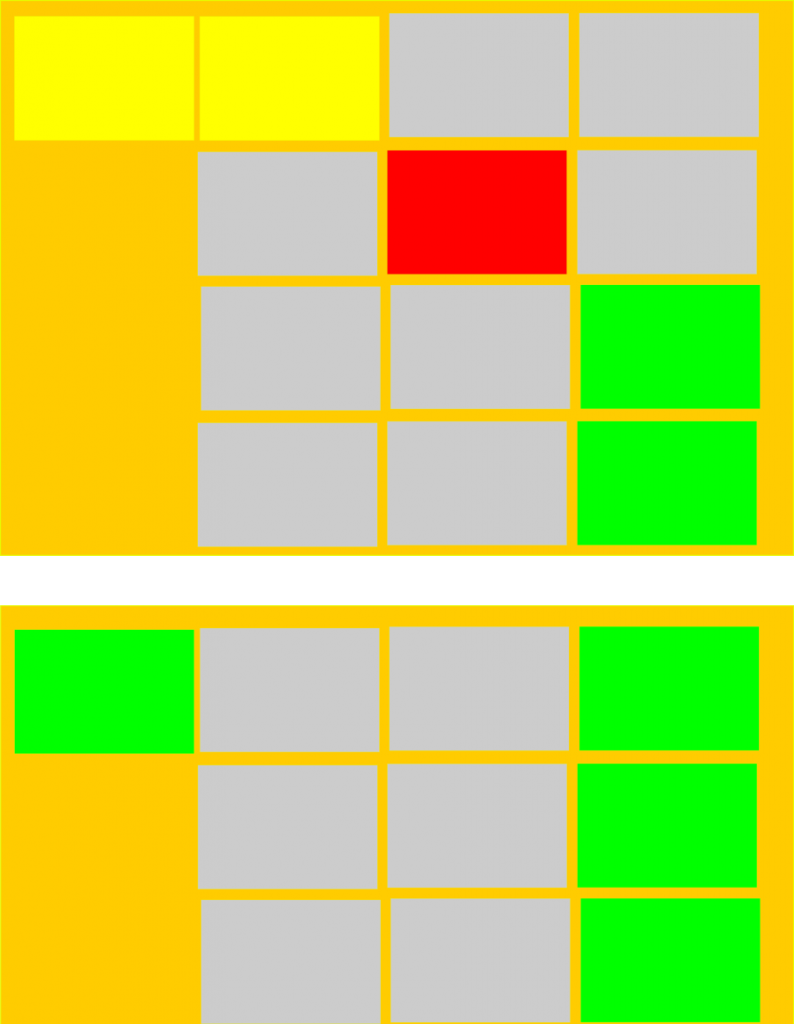
Wireframe – brainstorm. Øverst er processer “i gang”. Nederst er “færdig” eller “done”. Herunder samme div-tags vist i et lodret design (Itten har ikke levet helt forgæves…):

Tilstand: “done”. Lodret wireframe. 
Lodret wireframe til mindre displays -

Lodret scroll fra drømmen – med farvekoder for færdighedsgrad / sprint. I tilstanden mellem drøm og vågen så jeg, at div-tags ville være bedre end tabeller, når man skal gestalte et design af firkanter til PC og mindre mobile skærme. Det handler om float og display block på små skærme.
En lille skærm kan vise en kanban lodret – der scrolles op og ned. Måske også til højre og venstre når man skal gå fra story til sprint (i et scrum-inspireret design). Drømmen konkluderer tilsyneladende at div er bedre end table.
Farverne styres via CSS klasser, der igen genereres af PHP. Koderne kunne være:
- Grøn = “done”
- Gul = “todo”
- Rød = “pending”
I drømmen lavede jeg en papirsprototypetest og bad brugerne om at klikke på firkanterne. De skulle sige, hvad der ideelt ville ske, når man klikker på en firkant. Forudsætningen var, at brugeren introduceres for kanban først.
Der var også noget om wireframe for placering af knappper på firkanterne; men den del af drømmen husker jeg ikke tydeligt. Vistnok noget med at man klikkede på firkanten for at komme ind til en editeringsmenu.

Layout for større skærm via float