JavaScript libraries can add cool animations or parallax effects to a traditional webpage in HTML, CSS and JavaScript. Here you can learn how to do the same thing in the WordPress editor.
Case: Animate on Scroll (AOS)
Animate on Scroll is a populer animation library. In order to use the library on a single WP page or post you’ll have to load the CSS and JavaScript. Do this in a custom HTML block looking somewhat like this in the <head> section – or at least before the blocks you want to animate:
<link rel="stylesheet" href="https://unpkg.com/aos@next/dist/aos.css" />This will load the CSS. At the bottom of your page/post you’ll have to load the script in a custom HTML-block:
<script src="https://unpkg.com/aos@next/dist/aos.js"></script>
<script>
AOS.init();
</script>Now you can add the custom code, that will animate for instance an image. Let’s try this with my logo:

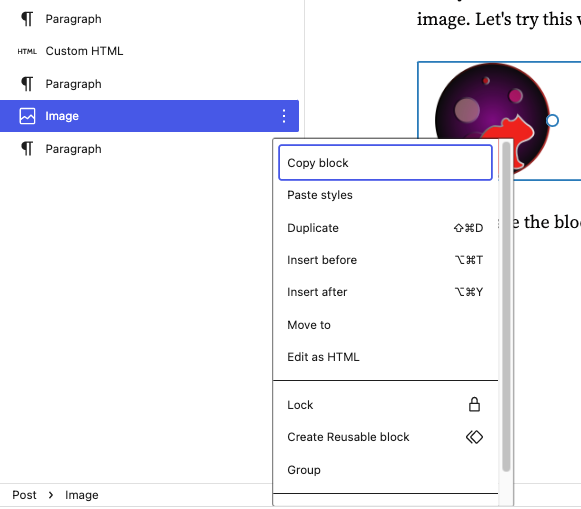
Now select the block in the List View. Click the kebab menu, and select “Edit as HTML“.

Now you can see the WP “markup”, and add whatever code you fancy. For instance if you want to flip the image you’ll need code around these lines:
In the HTML block add data-aos=”flip-up” to the image tag:
<figure class="wp-block-image size-full">
<img data-aos="flip-up" src="https://multimusen.dk/wp-content/uploads/cropped-cropped-multimusen-150-150-1.png" alt="" class="wp-image-9017"/>
</figure>
Now test the page. With a little luck the image will flip.
More Libraries
Now you should be able to integrate all kinds of JavaScript libraries to your pages and posts. Just remember to load the code in the correct position:
- Load CSS before the blocks you want to manipulate.
- Load the JavaScript as close to the bottom of your page as possible.
By your own research try to add effects to your pages and posts, such as:
- Parallax
- Animation
- even jQuery might work
- Bootstrap
- etc.
- et
- cetera


Leave a Reply