
Did you know that you can create your own style variations? In the theme folder ./styles you’ll find the style files. They are named after their intended effect, e.g. .styles/blues.json.
Mostly these files will create changes to colors or gradients. If you want to add fonts you’ll have to add lines to the JSON. Here it’s easy to make errors.
So how do you get all fonts and styles from the theme – and then modify? These settings are defined in the theme’s theme.json file in the root folder.
What if you could just create a copy of theme.json – and then modify everything? That would be a real game changer.
In fact you can do this. Follow these steps:
- Copy the theme json.
- Paste the file as: ./styles/theme.json
- Now rename the file to something convenient: ./styles/myStyle.json
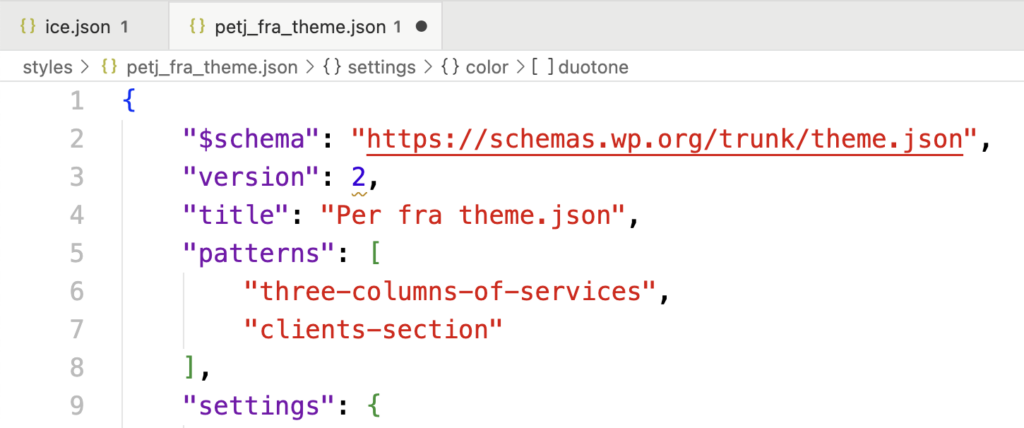
Now open the myStyle.json in your favorite editor, and add the key value pair:
“title”: “Your Title Here”
somewhere around line four, as in the image below:

Now is the time for a test. Go to Appearance / Styles. Hover the mouse over the styles. Now one of the should be your style. In the top image, you can see my style, like this:

Now activate the style and save it.
Since we have all the theme settings it is relatively easy to edit the styles or even to add alternative fonts to the theme. You can also edit styles in the editor.
Why Create a Style Variation?
You could ask: why should I create my own style variation?
Answer: if you edit either the theme.json or one of the standard styles you risk loosing your additions if the theme is updated. This will not happen when you create your personal style variations.

Leave a Reply