På nettet kan man – som så mange andre steder – sondre mellem grafiske elementer og illustrationer til brug for layout. Grafiske elementer kan være små billeder, der bruges som baggrunde, streger, knapper eller andre virkemidler. Illustrationer kan være fotos, tegninger, grafer og lignende.
Som regel er et lay-out på nettet en komposition, hvor streger, kasser, farvekontraster, grafiske elementer mv. skal styre blikket således at indholdet præsenteres på en overskuelig måde. Der skal være en tydelig angivelse af, hvad der er menuer og knapper – således at navigationen kan foregå relativt intuitivt.
Når du skal lave et nyt weblayout er det lettest at begynde med en håndtegnet skitse, der i store træk viser, hvordan din webside skal se ud. Skitsen kan være en wireframe – eller en mockup. Nogle multimediedesignere tegner simpelt hen deres layout i et grafisk program, som GIMP, Inkscape, Photoshop eller Illustrator – alt efter smag og behag.
Baggrunde
En vellykket webside må ikke være for “tung”. Ikke alle har en god webforbindelse, og derfor er det designerens opgave at tænke sig grundigt om, når skitserne skal omsættes til billeder. Hvert billede tæller, og hvert eneste billede skal optimeres til det medie, som du skal bruge.
Det gælder om at holde grafikken på et minimum. Ikke sådan at forstå, at du ikke skal bruge grafik – eller forfalde til klicheen om minimalisme. Tvært imod! Du skal bare tænke dig om.
Opløsning
Der er ingen grund til at vise billeder i en højere opløsning end skærmen kan magte. Lige nu er en passende billedopløsning til skærmen 72dpi. Billeder med en højere opløsning bliver ikke bedre på skærmen, de fylder bare mere.Hvis du har taget fotos med et digitalkamera, så er det en god ide at tjekke opløsningen i Photoshop eller GIMP. Sæt den til 72dpi.
Hvis denne indstilling gør billedet lidt sløret, så prøv med et “sharpen” filter. Hvis dine billeder skal bruges i en tryksag, så skal opløsningen naturligvis være meget bedre. Som regel er 300dpi passende til tryksager.
Eftersom billedkvalitet og medie hænger sammen, så er det en god idé at arbejde med nogle “råfiler”. Råfilerne kan da bearbejdes og gemmes under andre navne – for man kan jo aldrig vide om man får brug for et billede i høj kvalitet på et tidspunkt!
Xhtml og CSS
Store ensartede flader farvesættes lettest ved hjælp af CSS. Browserens baggrundsfarve kan sættes i “body”:
body {
background-image:url('../images/bg_footer2.jpg');
background-color:#ba5b22; //#ffb93e;
font-family: Sans-serif;
background-repeat:repeat-x;
background-position:top;
}
I denne body er en lang række grafiske valg defineret. Første linje definerer et baggrundsbillede. Længere nede kan man se, at baggrunden gentages på x-aksen, eller vandret om du vil. Background-position: top betyder, at baggrundsgrafikken er placeret øverst i billedet. Det kan være praktisk, hvis man ønsker en effekt med en farveovergang.
![]()
Billedet herover ser ikke ud af meget; men hvis det anvendes som en baggrund, der gentages på x-aksen, så kan resultatet blive noget i stil med dette:

Den hvide tekst og logoet er et gennemsigtigt billede, der er lagt ind i en selvstændig div-fil. Man kan altså anvende en baggrund og kigge ned gennem flere lag af billeder med transparens.
Hvis koden er skrevet fornuftigt, så behøver man ikke at lave kæmpestore grafiske filer som baggrund. Som multimediedesigner skal du kunne vurdere, hvilke elementer, der vinder ved gentagelse.
På nettet er det lettest at læse en sans-serif skrift. Derfor er font-family “sans-serif”.
En grafisk baggrund sættes som regel ind i div-tags i din html via CSS; men man kan også definere en grafisk baggrund til body-taggen. Dygtige kan sammensætte grafiske flader ved hjælp af små grafiske elementer, der nærmest ligner brikkerne til et puslespil; men når elementerne samles via Xhtml og CSS – så lever hele den grafiske flade.
Ved hjælp af CSS kan du også sætte baggrund på en div-tag. I dette tilfælde er #Info et selvstændigt afsnit i koden, og .dekoration er en klasse (class). Xhtml koden kan se sådan ud:
#info {
font-family:Sans-serif;
font-size:8pt;
height:25px;
width:960px;
}
.dekoration {
border:1px solid #000;
height:125px;
background:#db913c;
}
Og Xhtml koden ser måske sådan ud:
<div id="info" class="dekoration">
Forskellen på id og class er at class kan bruges på mange forskellige elementer; mens id henviser til en navngivet tag.
Koden skal bare virke
Som multimediedesigner skal du forene en lang række teknikker. På nettet kan du ikke helt vide om din modtager har en god netforbindelse eller ej. Derfor skal grafikken optimeres. En fornuftig grafik kræver planlægning – og indsigt i mere end Photoshop og GIMP. Hvis en farveflade kan sættes med en hexkode, så er der ingen grund til at lave en stor baggrundsfil.
Paletten
Når de grafiske flader skal farvesættes, så kan det være en fordel at anvende en palette. Hvis alle farver anvendes ukritisk, så vil den grafiske flade fremstå rodet og kikset. Derfor prøver designere at bruge farvepaletter.
Det er ikke en dårlig idé at skele til klassikere, som:
- Ittens Farvelære
- Goethes Farvelære
- Feng Shui
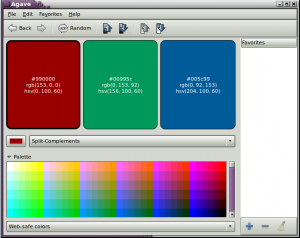
Eller andre, der har tænkt over farvernes betydning. Der findes en række programmer, der kan bruges til udvikling af paletten. Når jeg arbejder med layout på linux, så bruger jeg som regel Agave. Programmet findes i Ubuntus repositories, og installeres enten via Synaptic eller i en terminal: # sudo apt-get install agave -y
Der findes lignende programmer til Mac og Windows.

På nettet findes også en række nyttige sites til farvesætning. Kuler anbefales varmt.
Metode
Nu har jeg vist lidt om de elementer, der skal til for at skabe en god webside; men hvordan angribes opgaven så. Til mindre opgaver vil jeg anbefale denne metode:
- Lav en række grove skitser.
- Tegn designet i Photoshop eller GIMP eller et andet program.
- Vælg en farvepalette, der passer til opgaven. (Tandpastafarver til tandlæger og bankfarver til banker, etc.)
- Print designet ud – og beslut, hvad der skal laves via grafik, og hvad man kan lave ved hjælp af html, css og farvekoder.
