How to add fonts to a WordPress theme in the theme.json or style.json. Here is the JSON.
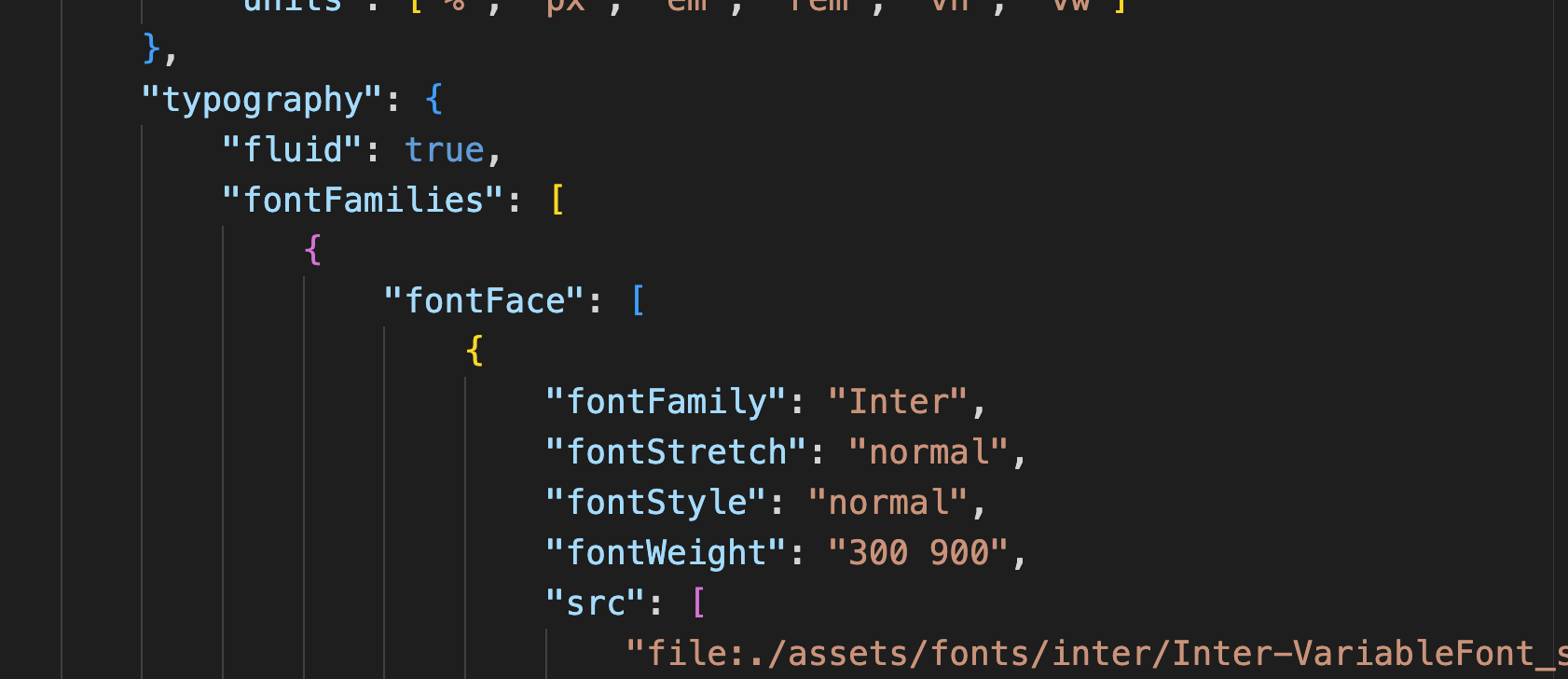
Place this object in in settings.fontfamilies:
"fontFamilies": [{
"fontFamily": "PermanentMarker",
"name": "PermentMarker",
"slug": "PermanentMarker",
"fontFace": [{
"fontFamily": "PermanentMarker",
"fontWeight": "400", "fontStyle": "normal",
"fontStretch": "normal",
"src": ["file:./assets/fonts/Permanent_Marker/PermanentMarker-Regular.woff2"]
}]
}]The file format .woff2 is recommended, however you can have fallback files in the array with the path to the font-file.
Bug (WP 6.4.2)
However, there is a bug in WP 6.4 – if you try to use this font in headings you cannot save it. I hope that this will be corrected soon. You can use the font in the Gutenberg editor, but not assign the font to the headings.
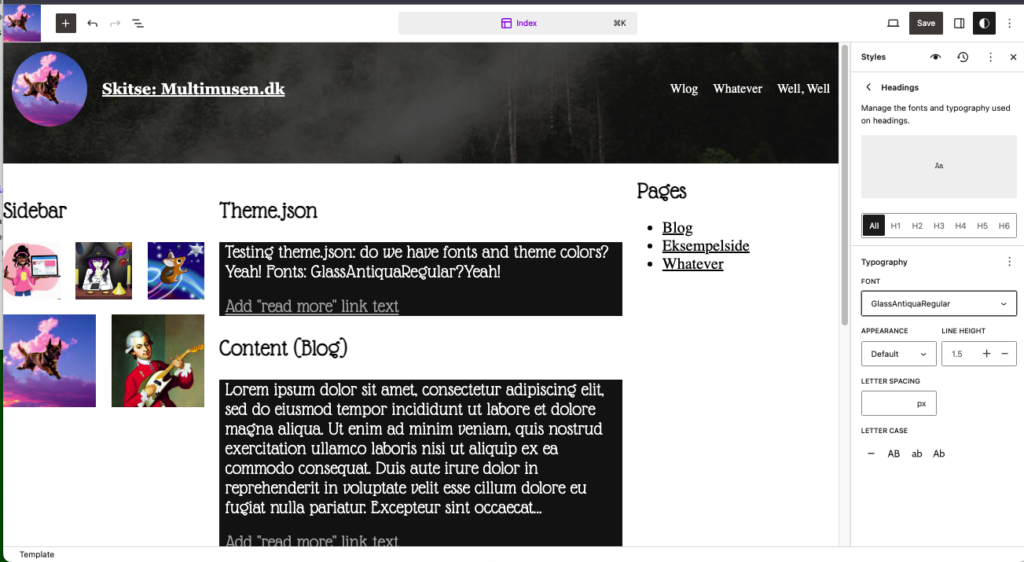
Here I add the font:

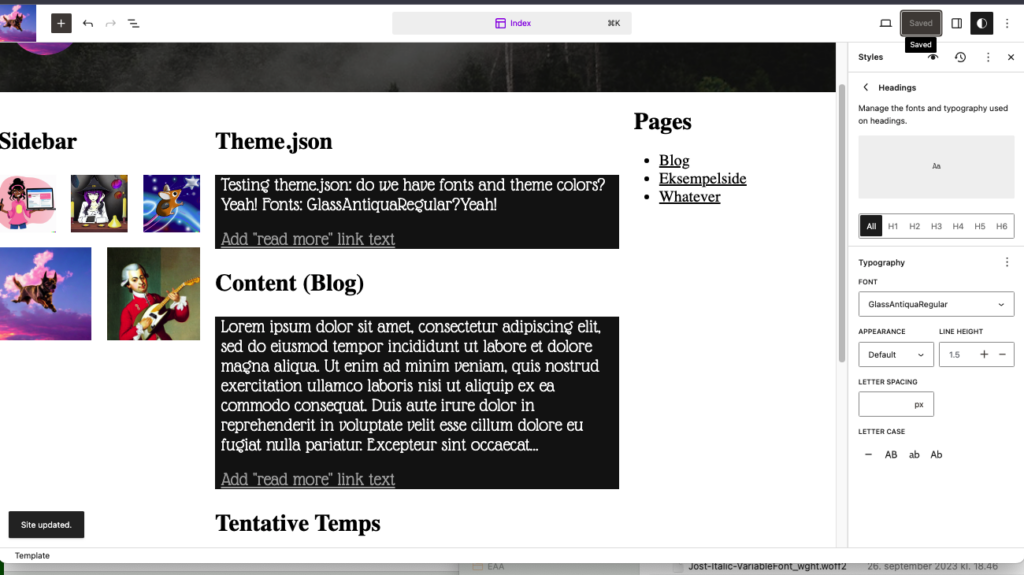
The font is visible in the editor. However, as soon as I press “save” the font is gone! And everything is back to “normal”:

Bug Report
Here is the bug report in Trac.


Leave a Reply