
If you had to buy all possible devices for a design check you might get ruined quite fast. Luckily there is a solution in Chrome:
- Ctrl + Shift + J
- Enter
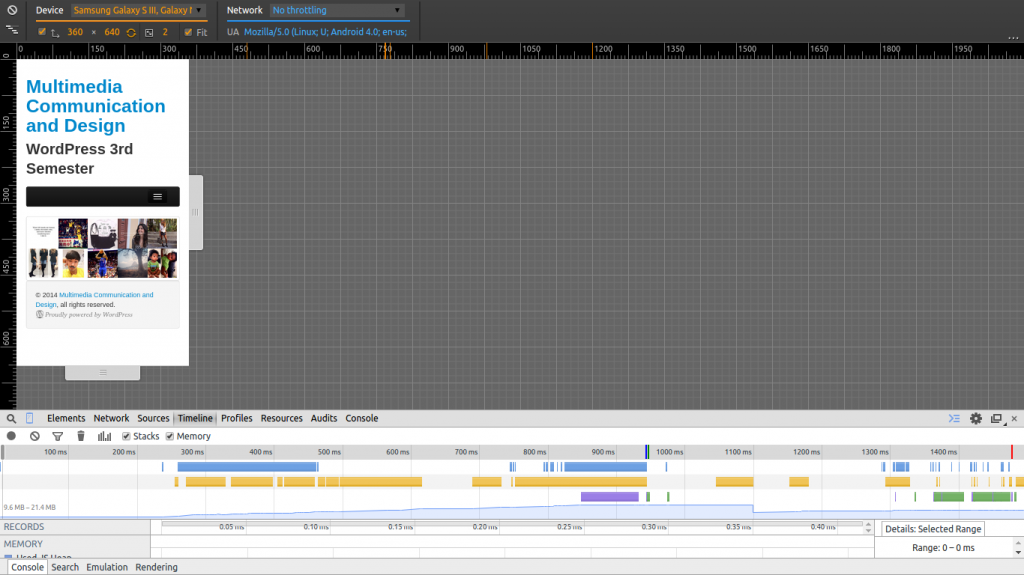
Will open a window, where you can see the JavaScript console. If you click the icon formed like a mobile device, you’ll get an impression of how your website will perform in a long list of devices ranging from mobile phones, to tablets and to laptops.
Even though it seems easy to do this it is still recommended to test your design on several devices.

Leave a Reply