Multimedia Design
Here are my tutorials.
-
Torsdag den 7. marts 2013
Kl. 07:30 – Mødetid på skolen
Kl. 08:00 – Afgang fra Tietgen Kompetencecenter, Ejlskovsgade 3, 5000 Odense vi kører med Bergholt Bus, Rudkøbing.
Kl. 09:00 – Opsamling i Bramdrupdam. Afkørsel 63, ved OK-tanken, Vejlevej 361, 6000 Kolding. Hurtigt stop ved grænsen (20 min.) – Fleggaard – www.fleggaard.dkKl. 14:00 – Ca. ankomst til messen – www.cebit.de
Kl. 18:00 – Afgang fra messen
Kl. 19:30 – Ca. ankomst til hotellet – www.rennschuh.de
Kl. 20:00 – Middag på hotelletFredag den 8. marts 2013
Kl. 07:00 – Morgenmad
Kl. 08:00 – Afgang fra hotellet.
Kl. 10:00 – Ca. ankomst til Cebit messen
Kl. 16:00 – Afgang fra messen
Kl. 18:00 – Ca. ankomst til Restaurant Maximo – www.restaurant-pinneberg.de
Kl. 19:30 – Afgang fra Restaurant Maximo
Kl. 22:30 – Ca. ankomst til Ejlskovsgade 3, Odense (afhængig af trafik) -
Ok, jeg skulle bare lige prøve, hvordan man indlejrer musik fra Spotify…
-
Questions asked by the classes:
- The Frontpage
- Social Media
- CV
- Dos and don’ts
Content:
- Introduce yourself – resumé
- CV – academic or otherwise (you’re a creative person, how about pictures then?)
- Bio
- Explain your creative thinking
- Artist statements
- Design brief
- Case studies
- Blog
- Write to your audience
How to:
[wp-blogroll catname='Portfolio Online'] -
Øvelse på dansk og engelsk / Workshop in danish and english.
Agenda
- An introduction to the relationship between programming and games based on “Spillet og Koden”. (Introduktion til relationer mellem programmering og spil)
- A creative workshop. (Kreativ Workshop)
NB: I’m not going to teach the class how to write ActionScripts or similar, however it is asumed that you know how to write code… 😉 (Jeg vil ikke lære dig, hvordan man programmerer, derimod antages, at du ved noget om, hvordan man skriver kode…)
Dansk version
I denne workshop skal holdet arbejde i små grupper, der kommer med forslag til ActionScripts (3.0), der kan være nyttige for rollespilleren eller Dungeon Masteren. Lav hellere ét gennemført script, fx til at skabe en trold med hitpoints etc., end mange løse ideer.Her er et par ideer til mulige scripts:
- Karakterark – som class (altså actionscript class ;-))
- Monsterenes karakterark – som class
- Automatiseret terningekast med D&D terninger: D4, D6, D8, D10, D20, D100…
- Andre online muligheder for D&D spillere…?
- Wandering monsters… hvilke scripts kunne udvikles i den forbindelse?
- Rejsen begynder ofte med at figurene køber udstyr, hvilke scripts kunne være nyttige her? Hvordan kunne flash gøre det lettere at spille D&D her?
Tip: skulle din gruppe foretrække et andet sprog end ActionScript, så brug det I foretrækker… (fx JavaScript, Python, Php … etc.)
Hvis tiden tillader det, så kan gruppen udvikle en mock up.
- Eksempler på monstre og karakterark udleveres i klassen.
- Spillereglerne og Koden af Per Thykjær Jensen (sorry: only available in danish)
English version
In this workshop the class will work in small groups. The groups must develop ideas to ActionScripts (3.0) that can ease the playing routines for the role playing gamer or the Dungeon Master. It’s better to make one working script than many loose ideas.Here are some suggestions, pick one or two as you prefer:
- Character sheets – as an AS class
- Monster Character Sheets – as AS class
- Automatic dice rolls: D4, D6, D8, D10, D20, D100…
- Wandering monster selection
- Often the quest begins with a visit to some guild hall, where you can buy stuff. How could flash ease this part of the game?
Tip: well … should you prefer some other language than ActionScript (e.g. php. javascript, python etc.) … then go on for it!
If time permits the group could develop a working flash mockup.
Hand outs: samples of character sheets and monsters.
Links
- Character sheets
- Dungeon and Dragons Basic Set (Wikipedia)
- “Original” character sheet
- Wizards.com
- RetroRoleplaying
- Microlite74 (“open game licence” RPG system)
- Microlite75
-
Formålet med denne øvelse er at gøre dig fortrolig med Photoshop – og at fremstille to portrætter:
- Et miniportræt til Fronter (Erhvervsakademiets CMS)
- Et selvportræt af dig i rollen som multimediedesigner.
Miniportræt til Fronter
Dette billede skal have målene 73×110 pixels. Hverken mere eller mindre. Billedet lægges ud på Fronter ved at klikke på Dagens > DitNavn > Ændre Billede. Når billedet er færdigt skal det omgående uploades.Tip: I små billeder skal du skære ind til det væsentlige.Vi skal ikke bruge en total af dig og dyrene i fx Ree Dyrepark.
Brug beskæringsværktøjet (Crop) på ansigtet. Billedets størrelse kan herefter ændres til noget, der er en anelse større end 73 i bredden eller 110 i højden. Herefter skal lærredstørrelsen (canvas) ændres til præcis 73×110; men billedets proportioner må ikke forvrænges. Du skal fravælge lænken mellem proportionerne. Ryk til sidst rundt med billedet, så ansigtet står centralt.
Et selvportræt
Med udgangspunkt i de billeder, som du har taget skal du vælge et billede og fremstille et selvportræt med en bevidst valgt komposition. Billedet skal udtrykke dig som multimediedesigner – og du må frit bruge Photoshop til fremstilling af billedet. -

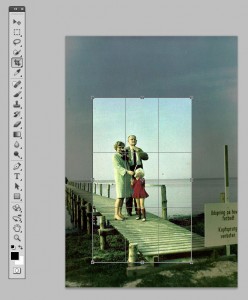
Med Crop Tool er et område markeret. En geometrisk komposition
Et professionelt billede er en geometrisk komposition, hvor intet er overladt til tilfældighederne. Selv om billedet måske er godt, så skal det bruges i en sammenhæng. Billeder skal altid efterbehandles.Komposition hænger sammen med beskæring. En god beskæring fremhæver det som er væsentligt – og fjerner alt overflødigt. Beskæringen giver billedet den form, som det skal have i et lay-out. Beskæring og billedets funktion hænger altså sammen.
Crop Tool (c)
I gamle dage ville man nok beskære billeder med en saks eller en hobbykniv; men det var dengang. I Photoshop beskærer man ved hjælp af Crop Tool, der enten vælges i værktøjskassen – eller ved at taste c. Værktøjet bruges sådan:- Klik og træk musen ned over det område, som skal bruges.
- Området kan justeres på firkanterne.
- Når du er tilfreds med beskæringen tast ENTER.
Herefter vil Photoshop ændre størrelsen af billedet.
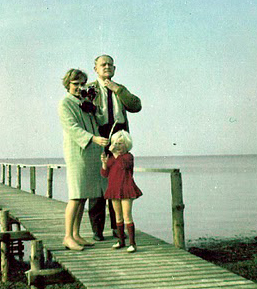
Billedet af de tre figurer på en bro er et scannet farvefoto fra 1960-erne, hvor farverne er falmede. Det kan være charmerende som effekt; men man kan også forsøge at rette farverne.

Skiltet er skåret væk og der er større fokus på broens diagonaler, der skaber dybde i billedet. Reglen om 1/3
En gammel kunstnerisk tommelfingerregel siger, at man kan opnå en harmonisk komposition ved at placere vigtige elementer 1/3. De tynde streger i billedet markerer tredjedele af billedfladen.Crop Tool viser altså, hvor 1/3 af billedet er. Crop Tool kan indstilles på flere måder. Øverst på skærmen kan redskabet indstilles til Rule of Thirds, None eller Grid. Sandsynligvis er reglen om tredjedele en grov forenkling af det gyldne snit, der er en mere kompleks geometrisk konstruktion.

Reglen om 1/3 anvendes her. 
Resultatet af beskæringen af Mads Clausens kontor på Danfoss ved Nordborg. Kompositionen er nu klar. 1/3-linjer går gennem stolens ryg, den øverste linje på tegnebordet, hjørnet mellem træ- og bindingsværksmuren. Uret kunne med fordel flyttes lidt til venstre og farverne kunne trænge til et serviceeftersyn – men brugen af 1/3-reglen kan give en bedre komposition, hvis vi sammenligner billedet med det rå billede fra kameraet.
Ovale billeder

Elliptical Marquee tool (M) Firkantede billeder er ikke altid interessante. I visse tilfælde kan en oval beskæring være at foretrække. Sådan kan du lave et ovalt billede:
- Klik på Elliptical Marquee Tool (eller tast M)
- Marker et område ved at klikke og trække med musen som før.
- Nu skal det markerede område kopieres, tast CTRL + C.
- Klik på File > New.
- I fanebladet Background Contents kan du vælge om baggrunden skal være transparent eller om der skal være en dækkende farve. Normalt vælger Photoshop en hvid baggrund.
- Nu kan det markerede område indsættes, tast CTRL + V.
- Gem filen. Hvis du har en transparent baggrund skal filformatet være .png eller .gif, da .jpg ikke kan håndtere alpha-kanaler.

Skovparti fra Als. Snydetransparens
Om billedet skal være transparent eller ej er et spørgsmål om den baggrund, som skal vises. I visse tilfælde dannes rædselsfulde hvide eller sorte skygger. I sådanne tilfælde kan man lave “snydetransparens”. Derfor har jeg i billedet herover valgt at bruge snydetransparens.Her skal indstillingerne i Background Contents ændres, så den passer med websidens baggrund. Vælg en baggrundsfarve i værktøjskassen. Klik på File > New. I fanebladet Background Contents vælges “Background Color”. Baggrunden får nu den farve, som du valgte i værktøjskassen.
Statisk kontra dynamisk komposition
En statisk komposition betoner de lodrette og vandrette linjer. Statiske billeder kan udstråle ro og harmoni – især hvis de er symmetriske; men en statisk komposition kan blive så rolig, at den er kedelig. Nogle stilarter, som fx nyklassik, foretrækker et roligt og statisk udtryk.
Statisk komposition – Stanford University, 2010. Den dynamiske komposition bruger diagonalerne. Et dynamisk billede virker som om det er i bevægelse. Stærkt ekspressive stilarter, som f.eks. Cobra-malerne, bruger gerne en dynamisk komposition.
Palmen ved universitetet er ikke nødvendigvis det mest dynamiske motiv, man kan forestille sig. Men, hvis kameraet vendes ca. 45 grader kan man få en dynamisk effekt. Prøv i øvrigt det samme med et portræt.

Palmen fotograferet med kamera på skrå giver en dynamisk effekt. 
-
På nettet kan man – som så mange andre steder – sondre mellem grafiske elementer og illustrationer til brug for layout. Grafiske elementer kan være små billeder, der bruges som baggrunde, streger, knapper eller andre virkemidler. Illustrationer kan være fotos, tegninger, grafer og lignende.
Som regel er et lay-out på nettet en komposition, hvor streger, kasser, farvekontraster, grafiske elementer mv. skal styre blikket således at indholdet præsenteres på en overskuelig måde. Der skal være en tydelig angivelse af, hvad der er menuer og knapper – således at navigationen kan foregå relativt intuitivt.
Når du skal lave et nyt weblayout er det lettest at begynde med en håndtegnet skitse, der i store træk viser, hvordan din webside skal se ud. Skitsen kan være en wireframe – eller en mockup. Nogle multimediedesignere tegner simpelt hen deres layout i et grafisk program, som GIMP, Inkscape, Photoshop eller Illustrator – alt efter smag og behag.
Baggrunde
En vellykket webside må ikke være for “tung”. Ikke alle har en god webforbindelse, og derfor er det designerens opgave at tænke sig grundigt om, når skitserne skal omsættes til billeder. Hvert billede tæller, og hvert eneste billede skal optimeres til det medie, som du skal bruge.Det gælder om at holde grafikken på et minimum. Ikke sådan at forstå, at du ikke skal bruge grafik – eller forfalde til klicheen om minimalisme. Tvært imod! Du skal bare tænke dig om.
Opløsning
Der er ingen grund til at vise billeder i en højere opløsning end skærmen kan magte. Lige nu er en passende billedopløsning til skærmen 72dpi. Billeder med en højere opløsning bliver ikke bedre på skærmen, de fylder bare mere.Hvis du har taget fotos med et digitalkamera, så er det en god ide at tjekke opløsningen i Photoshop eller GIMP. Sæt den til 72dpi.Hvis denne indstilling gør billedet lidt sløret, så prøv med et “sharpen” filter. Hvis dine billeder skal bruges i en tryksag, så skal opløsningen naturligvis være meget bedre. Som regel er 300dpi passende til tryksager.
Eftersom billedkvalitet og medie hænger sammen, så er det en god idé at arbejde med nogle “råfiler”. Råfilerne kan da bearbejdes og gemmes under andre navne – for man kan jo aldrig vide om man får brug for et billede i høj kvalitet på et tidspunkt!
Xhtml og CSS
Store ensartede flader farvesættes lettest ved hjælp af CSS. Browserens baggrundsfarve kan sættes i “body”:body { background-image:url('../images/bg_footer2.jpg'); background-color:#ba5b22; //#ffb93e; font-family: Sans-serif; background-repeat:repeat-x; background-position:top; }I denne body er en lang række grafiske valg defineret. Første linje definerer et baggrundsbillede. Længere nede kan man se, at baggrunden gentages på x-aksen, eller vandret om du vil. Background-position: top betyder, at baggrundsgrafikken er placeret øverst i billedet. Det kan være praktisk, hvis man ønsker en effekt med en farveovergang.

Billedet herover ser ikke ud af meget; men hvis det anvendes som en baggrund, der gentages på x-aksen, så kan resultatet blive noget i stil med dette:

Baggrundsgrafik gentages på x-aksen. Den hvide tekst og logoet er et gennemsigtigt billede, der er lagt ind i en selvstændig div-fil. Man kan altså anvende en baggrund og kigge ned gennem flere lag af billeder med transparens.
Hvis koden er skrevet fornuftigt, så behøver man ikke at lave kæmpestore grafiske filer som baggrund. Som multimediedesigner skal du kunne vurdere, hvilke elementer, der vinder ved gentagelse.
På nettet er det lettest at læse en sans-serif skrift. Derfor er font-family “sans-serif”.
En grafisk baggrund sættes som regel ind i div-tags i din html via CSS; men man kan også definere en grafisk baggrund til body-taggen. Dygtige kan sammensætte grafiske flader ved hjælp af små grafiske elementer, der nærmest ligner brikkerne til et puslespil; men når elementerne samles via Xhtml og CSS – så lever hele den grafiske flade.
Ved hjælp af CSS kan du også sætte baggrund på en div-tag. I dette tilfælde er #Info et selvstændigt afsnit i koden, og .dekoration er en klasse (class). Xhtml koden kan se sådan ud:
#info { font-family:Sans-serif; font-size:8pt; height:25px; width:960px; } .dekoration { border:1px solid #000; height:125px; background:#db913c; }Og Xhtml koden ser måske sådan ud:
<div id="info" class="dekoration">
Forskellen på id og class er at class kan bruges på mange forskellige elementer; mens id henviser til en navngivet tag.
Koden skal bare virke
Som multimediedesigner skal du forene en lang række teknikker. På nettet kan du ikke helt vide om din modtager har en god netforbindelse eller ej. Derfor skal grafikken optimeres. En fornuftig grafik kræver planlægning – og indsigt i mere end Photoshop og GIMP. Hvis en farveflade kan sættes med en hexkode, så er der ingen grund til at lave en stor baggrundsfil.Paletten
Når de grafiske flader skal farvesættes, så kan det være en fordel at anvende en palette. Hvis alle farver anvendes ukritisk, så vil den grafiske flade fremstå rodet og kikset. Derfor prøver designere at bruge farvepaletter.Det er ikke en dårlig idé at skele til klassikere, som:
- Ittens Farvelære
- Goethes Farvelære
- Feng Shui
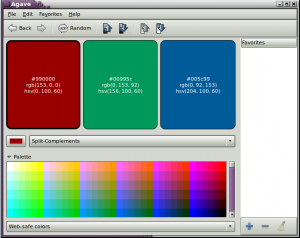
Eller andre, der har tænkt over farvernes betydning. Der findes en række programmer, der kan bruges til udvikling af paletten. Når jeg arbejder med layout på linux, så bruger jeg som regel Agave. Programmet findes i Ubuntus repositories, og installeres enten via Synaptic eller i en terminal: # sudo apt-get install agave -y
Der findes lignende programmer til Mac og Windows.

Agave – kan lave paletter. Her vises en triade med hexkoder – hvilket er praktisk når der skal designes. På nettet findes også en række nyttige sites til farvesætning. Kuler anbefales varmt.
Metode
Nu har jeg vist lidt om de elementer, der skal til for at skabe en god webside; men hvordan angribes opgaven så. Til mindre opgaver vil jeg anbefale denne metode:- Lav en række grove skitser.
- Tegn designet i Photoshop eller GIMP eller et andet program.
- Vælg en farvepalette, der passer til opgaven. (Tandpastafarver til tandlæger og bankfarver til banker, etc.)
- Print designet ud – og beslut, hvad der skal laves via grafik, og hvad man kan lave ved hjælp af html, css og farvekoder.