Karusellen er fremstillet i Kadence Blocks “Gallery Adv.”
Danske Tutorials
Her finder du en række danske WordPress tutorials.
-
Her er nogle af de plugins, jeg bruger ofte:
- Stock Photos (frit tilgængelige billeder): Pexels, Dall E2
- Backup: WP Migrate (træls a Pro versionen kræve så snart man får brug for en backup!)
- W3 Total Cache
- SEO: Yoast eller Slim SEO
- Formularer: Seven Forms, Ninja forms, m.fl.
- Image Optimize: EWWW Image Optimizer
- Blocks Animation: CSS Animations for Gutenberg Blocks
Det er altid vigtigt at have en god backup strategi. Test om det virker inden det er for sent 😉
-
Formålet med dette kursus er at bygge en WordPress løsning uden kode. Alt indhold og design skabes ved hjælp af den indbyggede editor Gutenber – suppleret med få plugins.

1) Struktur
Først skal den grundlæggende struktur på plads. Opret de sider, som du får brug for i din informationsarkitektur. Husk, at der skal være en side til indlæg, hvis du har en nyhedsside / blog.
Under Indstillinger / Læsning kan du vælge den side, der skal være din forside. En typisk gårdbutik kan bestå af flere sider, fx:
- Forside
- Kontakt
- Om os
- Butik
- Find vej
- Nyheder
- etc.
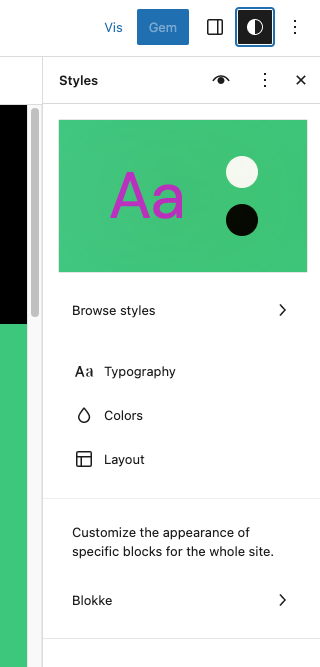
2) Farver, Fonte, Layout
Websidens udtråling af elegance eller andre stemninger defineres af farver, fonte og layoutet. Farver hænger sammen med sindstilstande. Vælg et antal farver, som passer til din målgruppe / persona.
Skrifttyper gør noget lignende. Skrifttyper udstråler noget moderne, gammeldags, smart og så videre. Vælg to max tre skrifttyper, og brug dem konsekvent overalt.

Meget bliver lettere, hvis du tidligt beslutter dig for farver, skrifttyper (fonte) og layoutet. Her går du ind i “Rediger Websted” og klikker på den runde sorthvide ikon. Nu kan du redigere baggrundsfarver for hele webstedet. Du kan også gå ind i den enkelte blok og sætte de font, farver mv. som passer med dit design.
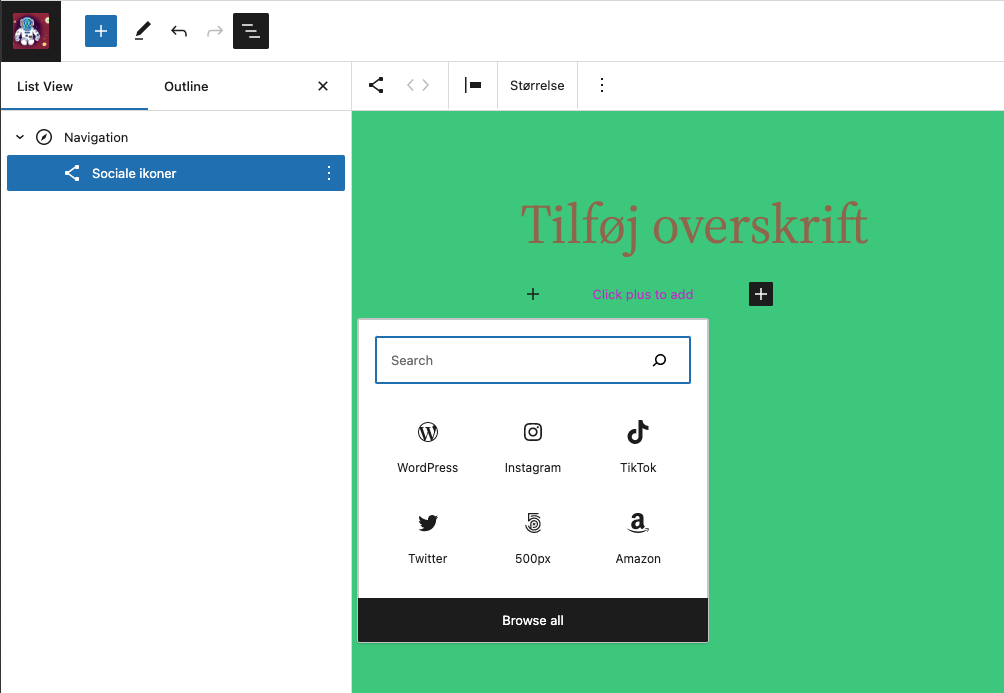
3) Navigation
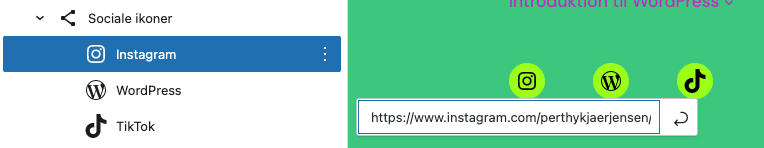
Opret en eller måske flere menuer – både med links til dine sider og til sociale medier.
Navigation skabes på mange måder:
- Menuer
- Sociale Medie ikoner
- Knapper
- Links
- Interne links
Formålet med disse navigationen er at det skal være let for brugeren at finde informationer. Det kan være en styrke, hvis der er flere veje til den samme information.
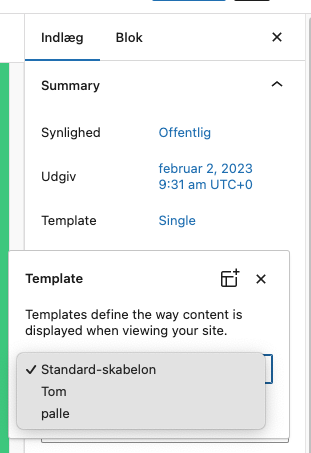
4) Skabeloner: Header og Footer
De fleste skabeloner består af:
- Header
- Indhold
- Footer
Men, der er undtagelser. Nogle sider kan få deres helt selvstændige design. Det er vigtigt, at brugeren aldrig mister fornemmelsen for at være på det samme website.
Nu kan du lave et antal skabeloner til din webside. Det sker i “rediger websted”. Husk, at dine sider skal knyttes til en skabelon.
Header og footer designes. Husk at bruge sitelogo blokken, så dit logo vises ens overalt. Hvis du bruger den, så bliver billedet samtidig til det lille logo, der vises i websidens faneblad.

6) Indhold
Når den overordnede struktur er på plads, så begynder det virkelige arbejde. Nu skal du lave indholdet. Hver eneste side skal være gennemarbejdet; men husk, at du altid kan vende tilbage og forbedre det du har skabt.
7) Fortsæt …
En webside er aldrig færdig. Hvis du har en nyhedsside, så skal den opdateres jævnligt. Prøv at finde en rytme for publicering af dine indlæg.
-
Kort er nyttige for brugeren, der skal finde vej til din adresse. Mange websites bruger Google Maps; men der er bedre alternativer.
Landkort indsættes som regel ved at finde en position på et landkort. Hvis du leder lidt, så findes en “embed” mulighed.
Google Maps
- Find den ønskede position
- Klip på del
- Vælg “Integrer et kort”
- Klik på “Kopier HTML”
- Indsæt en “Tilpasset HTML” Blok
- Indsæt koden i blokken
- Gem siden
Du ser umiddelbart bare noget kode-hejs; men prøv at se siden i forhåndsvis!
Hvis kortet karter ud mod siden, så prøv at lægge et <p> foran og et </p> bagved. Så opfører kortet sig som et tekstafsnit.
OpenStreetMap
Er udviklet af brugerne, og i modsætning til Google m.fl. trackes besøgende ikke. OpenStreetMap bruges især af nyhedstjenester, TV, vejrtjenester fra DMI mv.
Kortet indsættes også ved at klikke på “Del” og derefter vælger du HTML, der igen indsættes som “Tilpasset HTML”.
TIP: Ikonen som markerer positionen kommer frem, når vælger tilføj markør. Du kan trække markøren hen til en pasende position, hvis den rammer lidt skævt.
-
Hvorfor bruger vi animationer?
Plugin: “Blocks Animation: CSS Animations for Gutenberg Blocks”

Overdreven brug af effekter kan være mega irriterende. Til gengæld kan de små bevægelser aktivere menneskets “jagtinstinkter” og henlede opmærksomheden på noget.