Testing 1, 2, 3: Usability and WordPress | Jane on WordPress.
Per Thykjaer Jensen
-

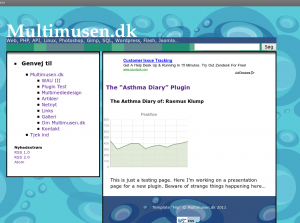
Hul igennem fra databasen til Googles Graph API Så lykkedes det at få hul igennem fra WP MySQL databasen (via klassen $wpdb) til Googles API.Grafen på billedet herover er lavet med (tilfældige) peakflow-værdier fra min database. Tallene fra databasen er visualiseret i form af en graf.
Grafen er udviklet via Googles Wizard. Efter at have defineret, hvordan grafen skulle se ud kunne man kopiere en img tag med en meget lang URL.
Googles URL blev delt op i tre bidder. Første del er de dele af URLen som ligger før tallene fra databasen. Så kommer værdier fra databasen (der er et imploderet array). Til sidst følger den sidste del af Google URLen. Der er selvfølgelig grænser for hvor lang en “GET” streng kan være; men ind til videre er det ikke et problem.
Brugeren skal være logget på for at kunne se resultaterne; men en demoversion lader sig vel nok fremstille på et tidspunkt. Først ville jeg splitte sagerne op i to funktioner; men det fungerede ikke efter hensigten. Så besluttede jeg at samle hele koden i én funktion i min class – og det virkede så.
Nu virker den tekniske side af mit plugin, for de øvrige værdier kan findes ved at variere SQL sætningerne og graferne; men den grundlæggende kode er meget ens. Noget helt andet er naturligvis en usabilityanalyse – og designet…
Der bør nok være en demoside, der viser The Asthma Diary i funktion med en demobruger a la billedet her.
-
Dagbogen er i dette projekt blevet et vigtigt redskab. Jeg besluttede at anvende min WordPress blog til formålet. Her oprettede jeg en kategori til dagbogsnotater. Normalt er en dagbog noget man skriver i et privat rum; men nettet er offentligt tilgængeligt. Og det præger sikkert stilen i dagbogen. Jeg prøver dog at skrive i en eksperimenterende hvad-nu-hvis. Man kan følge en indre dialog, der gradvist fremkalder en webløsning.
De vigtigste notater er:
- Personlige præferencer – hvilke forventninger har astmapatienten til astmadagbogen?
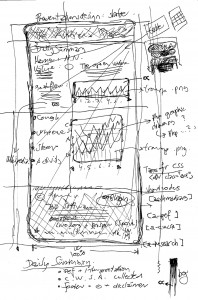
- Arbejde med skitser fra min skitsebog – hvordan skal astmadagbogen se ud? Hvad skal den kunne?
- SQL – tal fra databasen skal kunne omsættes til grafik; men hvordan gør man det?
Overordnet var den første udfordring at lave en plugin til Kontrolpanelet i WordPress. Da det var på plads arbejdede jeg med $wpdb klassen, der giver adgang til WP-tabeller samt andre tableller i samme database. Nu kan jeg konstruere SQL-sætninger via $wpdb. De henter tal fra observationerne. Planen er at disse observationer skal omsættes til grafer via Googles API.
PS: efter at jeg skrev dette indlæg lykkedes det at forbinde MySQL databasen med Google Chart Tools. Læs mere her.
-
-
Her er et link til afleveringen den 25.9. 2011 – i den form som rapporten har her og nu. Vi skulle forholde os til lignende teknologier.
-
Programmeringsmæssigt bliver en af udfordringerne at håndtere “pagination”, dvs. sideopdeling af astmadagbogen. Efterhånden som der kommer flere og flere poster i astmabloggens tabel, så bliver det en nødvendighed. Pt. har jeg ikke fundet et oplagt eksempel.
Måske skal man bare tænke det lidt enkelt. En tæller “i” = længden af arrayet. Så trækker man “limit” fra ind til i
Mange kodeeksempler er umådeligt komplicerede, men det her må kunne lade sig gøre. $wpdb skal bruge en SQL sætning med en limit på fx 30 stk. pr. søgning (det ville svare til ca en måneds input, hvis folk skriver peakflow en gang pr. dag).
-
Når en bog vælger at hedde “Wordpress in Depth”, så kunne man forvente noget tilbundsgående. Men bogen er langt fra dybdegående, selv om den er meget lang.
Mange sider bruges til overflødige beskrivelser af WP interfaces; mens beskrivelser af udviklingsmuligheder med plugins er mangelfulde.
Faktisk kan man sige, at webudvikleren er bedre tjent med at bruge WordPress Codex online.
Men når det er sagt, så er “Wordpress in Depth” en fin bog for den, der skal begynde at bruge WordPress.
-

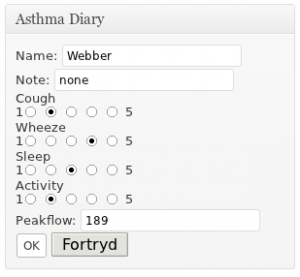
Widget i kontrolpanelet til indtastning af data. Nu er min input form næsten klar. Formularen sender til databasen, der gemmer oplysningerne. Navnefeltet er skjult, for WP kender jo navnet på den person, der er logget på. Feltet “Navn” er overflødigt. “Fortryd” er rettet til cancel og de to knappers design er ens.
To ting mangler: a) brugernavnet skal sendes til databasen, og b) datoen skal formatteres korrekt. Når de to ting er på plads, så kan databasen modtage input.
ad a) WP kræver unikke brugernavne, så derfor er der ikke redundante data. Brugernavnet kan igen bruges til at hente yderligere brugeroplysninger til præsentationslayoutet – ved simpelt hen at filtrere oplysningerne fra WPs brugertabel. En herlig bivirkning er at man kan lave et præsentationsdesign, hvor de viste data altid stammer fra den bruger som er logget ind.
ad b) Valgte at formattere tiden via PHP date(‘d-m Y H:i:s’). MySQL anvender selv denne måde at præsentere datoen på.
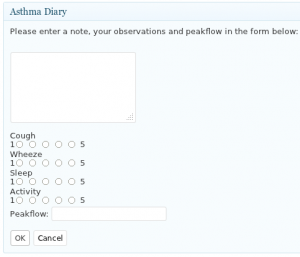
Nu fungerer formularen efter hensigten:

Formularen er nu klar Man kan ikke se felterne Date og Name. Det skal man heller ikke, eftersom de er “usynlige”. PHP udfylder med de nødvendige oplysninger. Nu kan enhver bruger på en enkel måde udfylde formularen. Samtidig kan jeg som webudvikler kontrollere, “hvad hvem må se”.