Bøger kan ordnes på to måder.
- Sådan at det er pænt.
- Systematisk. således at man kan finde bogen, når man har brug for den.
Lige nu står vores ca. 900 bøger pænt. De er til en vis grad grovsorteret i emner, og de står efter størrelse. Sådan er der plads til flere bøger på hylderne. Konsekvensen af denne systematik er, at jeg skal bruge timer på at finde mine bøger. For hvor står Aleister Crowleys “Gems from the Equinox” eller “Farvernes Metafysik” af Ingolf Jensen?
Hvordan kan man løse problemet? Jeg har brug for en database!
Regneark som hyldemetafor
Et regneark er smart og til at finde rundt i. Første kolonnes tredje række hedder fx A3. Jeg kunne jo begynde med at navngive mine reoler A, B C … N eller hvor mange der er. Herefter er det bare om at tælle hylderne. Herefter kan jeg referere til en bogs placering som fx I4. Mere præcist kunne man selvfølgelig referere til D7:15 – altså reol D, hylde 7 bog 15 fra højre.
Men bare jeg kan finde ud af reolen, så finder jeg nok frem til bogen. Regnearksmetaforen er nem at forstå. Den kræver kun, at du udpeger en eller anden reol til at være A.

Første udkast til databasen
ER diagrammet viser en simpel databasestruktur. Et værk er skrevet af en forfatter. Hver for sig er de entiteter. Hvis jeg adskiller dem, så får jeg en mere fleksibel database. Hvis databasen skal bruges i en artikel, så kunne jeg lave et henvisningsregister, der også kunne gøres søgbart. På den måde får jeg en akademisk database over mine bøger.
Og vigtigst af alt – jeg kan finde mine bøger igen.
Tidsskrifter
Hvordan henviser man så til artikler i tidsskrifter – eller måske til en artikel i en bog, der ret beset er en artikelsamling? Måske burde man supplere med en artikelentitet. Nu udvikler mit ER-diagram sig sådan:

Lidt id-er skal tilføjes, og lidt tanker tænkes, så ser den sådan ud:

Occams Barberblad
Filosoffen Occam mente, at hvis der er flere mulige løsninger, så er den enkleste den bedste. Occams barberblad handler om at fjerne det, som gør sagerne unødigt komplicerede. I det lange løb bliver adskillelsen af forfatter og værk lidt kunstig, og så kan jeg bruge Occams barberblad og reducere hele baduljen til:

HTML
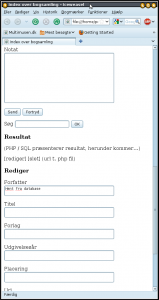
Efter en tur i PHPMyAdmin er databasen ved at være på plads. Den er ikke helt som modellen ovenover; men det ligner lidt. Diagrammerne kan nemt omsættes til tabeller i MySQL databasen.. Nu vil jeg have noget html. i form af nogle includefiler:
- Formular til indtastning af nye bøger
- Indtaste titler på artikler, der er dele af bøger
- Søgefelt
- Præsentationer af søgninger
- Formular til at redigere resultaterne.
Og så begynder det jo at ligne en webside; selv om formularer uden PHP ingenting kan, ud over at være sådan nogenlunde ikke alt for grimme.
Nu ved jeg nogenlunde, hvad applikationen skal kunne. Så nu er det også indlysende, hvad det er mine classes skal kunne (indrømmet det er CRUD = Create, Update, Delete). Og ja, formularerne validerer på W3C.