Native HTML5 Drag and Drop – HTML5 Rocks – her er (endelig) en grundig introduktion til “drag and drop” med HTML5 og JavaScript. Artiklen forklarer de forskellige eventlisteners, og giver konkrete eksempler på, hvordan de bruges.
Per Thykjaer Jensen
-
Nogen gange kan RAW redde dagen. Her er nogle skitsebilleder fra Munch-udstillingen på Aros i Aarhus. JPG filen mister en masse nuancer.
Farverne og eksponeringen kan rettes fra RAW i programmer som Rawtherapee (Linux) eller lignende. Efter at have arbejdet med farverne kan billedet gemmes som .PNG eller noget andet browseren kan læse.
-
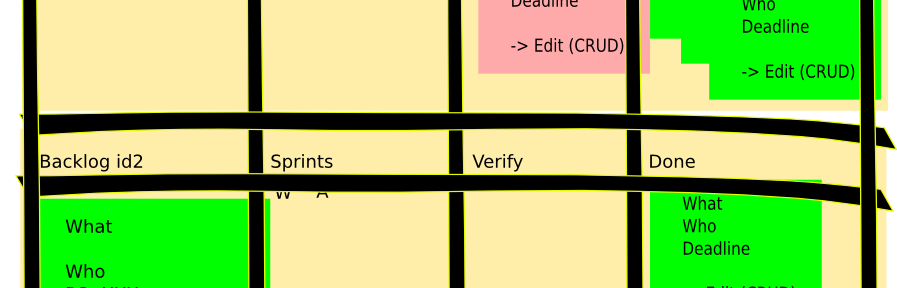
Billedet er fra en rejse til San Francisco i 2010 med Erhvervsakademi Aarhus. Vi besøgte en virksomhed, der systematisk anvendte stick-it notes som planlægningsredskab. Problemet ved denne metode er at man ikke kan se sine vægge eller flytte sedlerne når man fysisk er et andet sted. Omvendt er det praktisk at alle kan se hvad der foregår.

Kanban i San Francisco 2010 -
-
Opgaver I gang Venter / test ok Afhandling find litt. MySQL / PHP / CRUD Drag and Drop Research
Droppet pga. kompabilitet m. ældre browsere.DIV Dummy HTML / JS gebid Modulært design kanban – u8 Koncepttest (nov.)
kl + ko mglVælg litt. Database (MP) uge 8 PHP Uge 8 – scaffold WordPress PlugIN
Mob / Web – u8Kontakte vejleder Skema afsendt d. 7.11.12
OK 20130118
Vejleder: N-Info om mastermodulet
StudieordningScrum som ER HTML5 test AP (MLH=ok) PF 0.1 Wireframe 0.1 Mob HTML5 research Problemformulering -
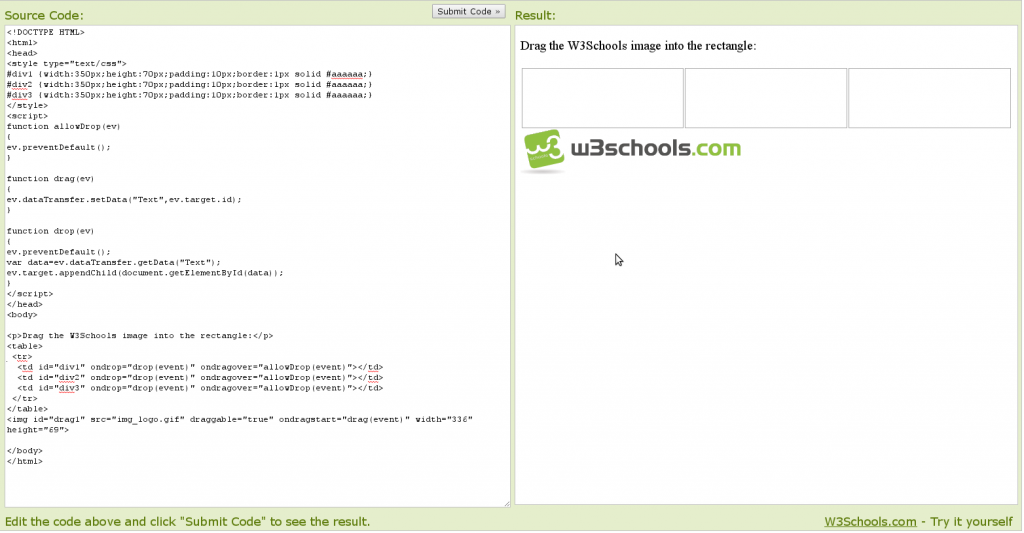
“Drag and drop” (D&D) er alfa og omega når en GUI skal være intuitiv. D&D er en oplagt digital metafor, når vi skal efterligne et whiteboard. D&D er mulig i HTML5. Det er en relativt ny standard, og derfor må man forvente, at forældede browsere får problemer. Med D&D kan vi udvikle et interface på nettet med en funktionalitet, der minder om noget vi kender fra skrivebordsmetaforerne i OSX, Windows – eller Linux / Unix verdenens mangfoldighed af Windows Managers: Gnome, KDE, Ratpoison, LXDE, etc.
Det ser ud til at jQuery kan fyre en funktion af, når man dropper en dimmer et bestemt sted fx en firkant eller noget andet. ActionScript, Lingo etc. har noget, der minder om det her, nemlig “collision detection”.
Dette eksempel gør noget lignende.
Eksemplet “Drag and Drop To Columns” bruger et billedes position ved “drop” til at skabe strenge til databasen. Denne kode virker umiddelbart fornuftig som basis for mit projekt. Funktionen looper gennem arrayet af UL tags og laver en liste:
/* Preparing data to be saved */ function saveDragDropNodes() { var saveString = ""; var uls = dragDropTopContainer.getElementsByTagName('UL'); for(var no=0;no<uls.length;no++){ // LOoping through all <ul> var lis = uls[no].getElementsByTagName('LI'); for(var no2=0;no2<lis.length;no2++){ if(saveString.length>0)saveString = saveString + ";"; saveString = saveString + uls[no].id + '|' + lis[no2].id; } } document.getElementById('saveContent').innerHTML = '<h1>Ready to save these nodes:</h1> ' + saveString.replace(/;$ }Principielt burde denne funktion (modificeret til at loope gennem DIV-tags med en passende ID) kunne sætte en variabel – og en variabel må igen kunne overføres til en database via en sendeknap og GET eller POST.
På denne side er to eksempler på “send” med JS og Json:
function save(type){ var table_content; table_content=REDIPS.drag.save_content('table1',type); if(!table_content){alert('Table is empty!');} else if(type==='json'){window.open('/my/multiple-parameters-json.php?p='+table_content,'Mypop','width=350,height=260,scrollbars=yes');} else{window.open('/my/multiple-parameters.php?'+table_content,'Mypop','width=350,height=260,scrollbars=yes');}} if(window.addEventListener){window.addEventListener('load',redips_init,false);} else if(window.attachEvent){window.attachEvent('onload',redips_init); }GetElementsBy…. findes i disse varianter:
getElementById
getElementsByName
getElementsByTagName
getElementsByTagNames
getElementsByClassName
getElementsBySelector
getElementsByAttribute
getElementsByAnythingJson kan mao, fange værdier fra DOM.
Bemærk denne detalje – her fyres funktionen af efter drag:
<script> $( "#draggable" ).draggable(); $( "#droppable" ).droppable({ drop: function() { alert( "dropped" ); } }); </script>En anden vej kunne være at få Json til at sende variable til PHP – i stil med dette:
document.getElementById("lname").innerHTML=obj.employees[1].lastNameLøsning: jeg forestiller mig, at værdierne fra loopene lægges ind i skjulte formfields via JS. Når denne form “submittes” via PHP gemmes positionerne i MySQL DB.
-
Her er den første primitive Kanban i html. Prototypen kan ikke overføre data til databasen. Man skal kunne gemme sit arbejde. Denne kanban virker i en webbrowser på Windows / Mac / Linux platforme.
Men drag and drop fungerer ikke på en iPad. Ny problemstilling:
- drag and drop på mobile enheder.

Kanban -
-
-
Det er relativt enkelt at lave en drag and drop i HTML5. Kanban-designet kan nemt implementeres; men hvordan gør man løsningen persistent? Her er et hack der ser lovende ud.