To Grid or Not to Grid
Hvornår skal du overholde et grid? Og hvorfor skal du nogen gange bryde med et grid? Reglerne kan virke modstridende; men det handler dybest set om æstetik og psykologi. Mennesket har det godt med rytmer. Men vi vågner op, når rytmen brydes med synkoper og skæve toner.
Mennesket har brugt grids lige så længe som det har kendt geometri. Grids er stadig et hot emne – fx nævner Jake Rochelau grids blandt “varme emner” i nutidens webdesign.
Grid
Et grid er et geometrisk mønster, der “usynligt” gestalter (former) en flade eller et rum. Hvis du tegner på et hvidt stykke papir; men bruger et ternet papir nedenunder til at styre tegningen med – så bruger du et grid. GIMP og Photoshop har indbyggede grids. Du kan slå dem til eller fra med et museklik.
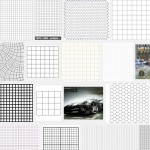
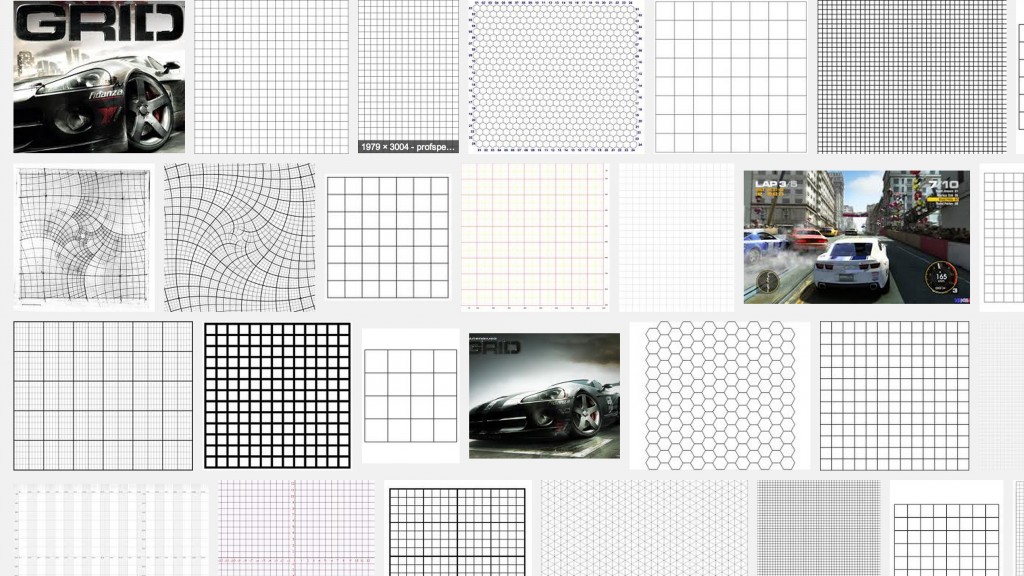
Denne søgning på Google viser eksempler på geometriske grids:

At bryde med grids
“Grids do not exist in a vacuum. They exist in relation to the content. We never start with a grid. We start with an idea which is then translated into a form, a structure …” (Linda van Deusen (* 1961) – citeret fra “Never Use White Type on a Black Background – and 50 other Ridiculous Design Rules”, NL 2009 p. 53)
Grids er geometriske strukturer, der ideelt udspringer fra et æstetisk behov. Du kan finde grids overalt. I kunst, arkitektur – og i sneglehuses brug af det gyldne snit. Grids handler om en systematisk opdeling af en flade. Det gyldne snit og reglen om tredjedele er også grids.
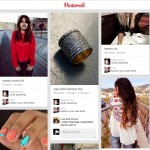
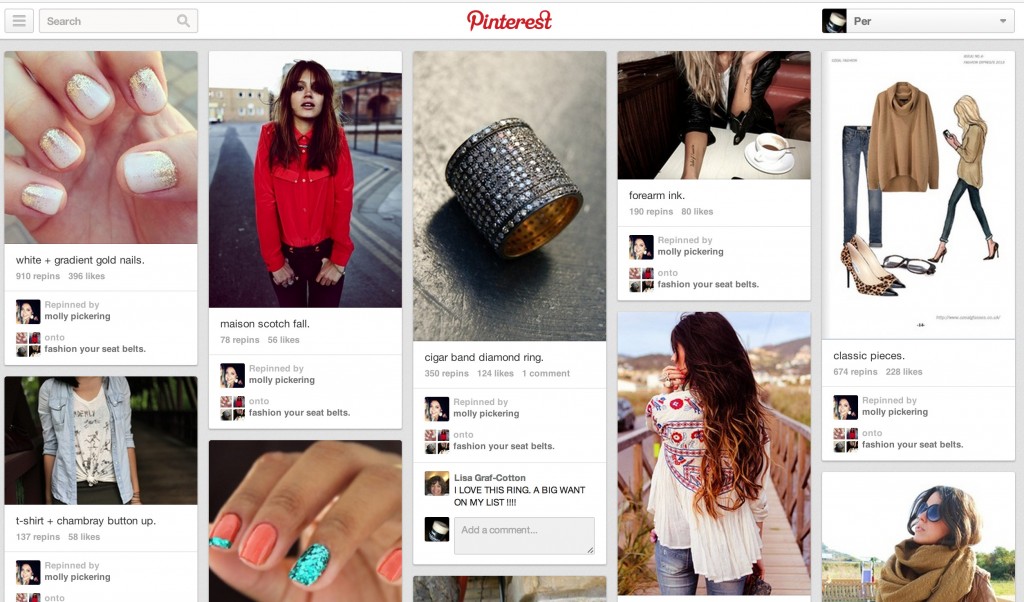
Hvis alt indpasses efter et grid er resultatet gabende kedsommeligt. Sider fra Pinterest er et godt eksempel. Pæne billeder under hinanden. Nydeligt. Kedeligt. Dødkedeligt. Uinteressant …

På overfladen ser det jo nydeligt ud. Pinterest er så kedelig at se på, fordi griddet styrer for meget. Alle regler er da overholdt, ja… og … det er bare så uinspirerende at man får lyst til at kaste med maling.
Grids er gode, når de skaber orden og overblik. Men de bliver uinteressante, når man gentager sagerne i det uendelige. Vi har altså brug for grids; men ikke for enhver pris.
Læg mærke til, hvordan ugeblade skaber grids og bryder med dem i en uendelighed. Nogen sider har mange spalter. Andre har få. Nogen er helt uden regler. Ofte er der tale om standardsider, som veksler mellem hinanden. Layoutet styrer en afvekslende oplevelse. Og sådan burde en webside nok også være.
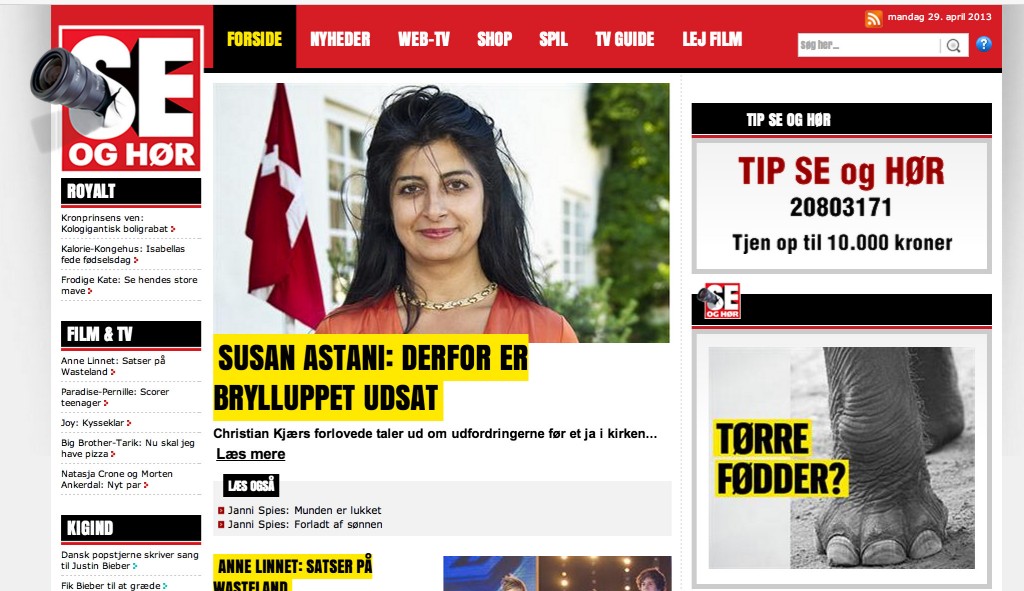
Se og Hør er et kulørt ugeblad fyldt med sladder om såkaldt kendte og kongelige. Deres webside er interessant, fordi man både overholder et grid – og bryder med det.

Grids er altså noget man forholder sig til, eller som van Deusen (op. cit.) siger: “they exist in relation to content“. Se og Hør skalber interesse om sit logo ved en teknik, som man kunne kalde “bryd med griddet”. I forhold til AIDA-modellen kan man sige, at brud med grid kan give opmærksomhed (attention).
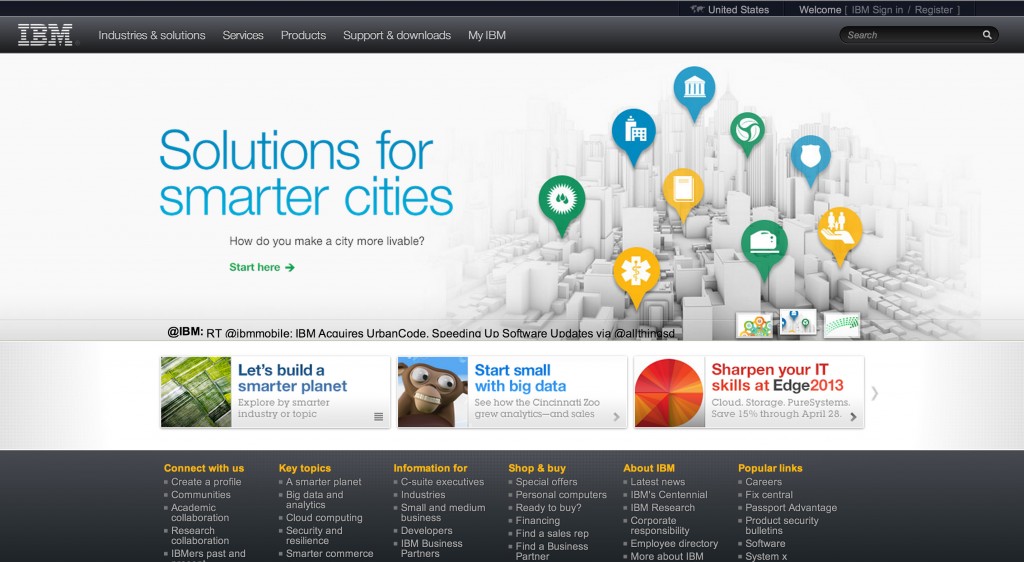
IBM eksperimenterer både med grids og animationer. Referentiel layout holdes i stamme linjer. Opmærksomhed (A) fanges, der hvor man bryder med griddet – eller hvor det varieres (for der er system i fordelingen af ikonerne ved smarter cities).

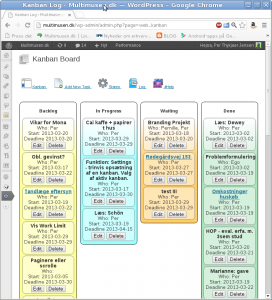
Smashing Magazine har mange artikler om grids. Denne tutorial viser, hvordan man lynhurtigt kan sætte sit grid op. Der findes også halvautomatiske systemer, der kan skabe gridkoden – og som giver designeren en hel værktøjskasse af muligheder. 960.gs er et eksempel på denne type websteder. Her får du både HTML, CSS og et hav af filer til skitser i Photoshop, GIMP og andre designerprogrammer. Sådan et design kan selvfølgelig omsættes til en template i WordPress (forudsat du véd, hvordan man laver en template og linker relativt til et stylesheet fra templaten).
Responsive Design
960.gs har et problem. Problemet er den fastlagte bredde: 960 px. Selvfølgelig kan man gå ind i kodegeneratoreren og ændre sidens bredde til fx 1024px eller måske 600px. Det er fint nok, så længe man designer til en bestemt skærm. Problemet er bare at folk sidder med alt fra 40 tommer TV og til mere eller mindre smartphones, tablets og hvad ved jeg.
Responsive design er et forsøg på at forholde sig til denne situation. Websitet er programmeret til at forholde sig til apparaterne. Responsive.gs og Gridpack.com er sådanne forsøg.
Jacob Gube viser 25 eksempler på responsivt design her (29.4. 2013). Læg mærke til at det ikke er tilfældigheder, der afgør designet på små sider. Men hvordan angriber man en opgave, hvor man ikke kan nøjes med ét design? Skal man begynde med det forkromede storbillede – eller er det bedre at begynde med design til små skærme?
Arita Roy har samlet en række udmærkede tutorials (29.4. 2013). Hvis du ikke har arbejdet med emnet før, så er Nick Petits introduktion til responsive design et udmærket sted at begynde.
Workshop
Lav en mockup (i valgfrit udviklingsmiljø – fra Pico i en terminal til Photoshop eller måske Adobe Edge, hvis du er til sådan noget.
Mockupen skal tage højde for at dit design kan opleves på flere forskellige skærmtyper. Der skal være mindst to eksempler: designet til den store skærm og designet til en mobil enhed.
Designet skal forholde sig til et grid – og der skal arbejdes med mindst ét brud på griddet, der giver opmærksomhed.
Links
Læs mere her:
[wp-blogroll catname=Grid]