An excellent tutorial by Zac Gordon: “How to Build a Responsive WordPress Theme with Bootstrap”. You’ll learn to hack a WP theme from scratch with Bootstrap and jQuery enabled.
Author: Per Thykjaer Jensen
-
Kanaler til kommunikation med studerende
Vores kommunikation med studerende foregår i et stigende omfang på nettet. Selv om Ervhversakademiet kan vedtage, at det er den officielle email og læringsplatformen Fronter, der er den officielle kommunikationskanal, så er billedet langt mere broget.
De sociale medier spiller en stadigt større rolle. Jeg bruger disse kanaler:
- Facebook – fora med lukkede grupper for hele uddannelsen eller enkelte klasser. Arrangementer annonceres – og vejledning aftales typisk på Facebook. På Facebook er der grupper, hvor undervisere kommunikerer med studerende. Lukkede fora, hvor studerende kommunikerer indbyrdes uden underviserne. Halvåbne fora, hvor hele uddannelsen mødes. Der er også specialiserede fora til begivenheder som Innoevent.
- Fronter – er den officielle læringsplatform. Fronter er hverken værre eller bedre end andre læringsplatforme; men studenterne bruger det ikke. I en af klasserne aftalte studenterne, at en pige skulle sende vigtige beskedder videre til … Facebook.
- Skype – kan beskrives som en “internettelefon med video”. I dette semester har jeg brugt skype til kommunikation med kolleger og studerende. Skype er praktisk, når man skal vejlede en studerende i praktik. Som undervisere skal vi visitere praktikvirksomheder – når en studerende befinder sig i Litauen eller Rumænien er Skype meget praktisk.
- The Howto – mine undervisningsmaterialer er udviklet i WordPress.
- MMD-Odense – en blog om multimediedesigneruddannelsen.
- Innoevent.dk – site om Innoevent.
- Email – jeg opfatter nok emails som den vigtigste kommunikationskanal. Men jeg er ikke sikker på at målgruppen af studerende opfatter det på samme måde. Jeg har på fornemmelsen, at de tjekker Facebook først – og de såkaldt officielle kommunikationskanaler til sidst.
Et interessant problem er at organisationens forestilling om kommunikationskanaler ikke svarer til den studerendes præferencer. Underviseren føler måske at en vigtig meddelelse bør ligge på Fronter. Den studerende forventer at finde sådanne informationer på Facebook.
Organisationen kan beslutte, at den officielle kommunikationskanal er Fronter og email. Men hvis målgruppen bruger andre kommunikationskanaler, så har vi et problem.
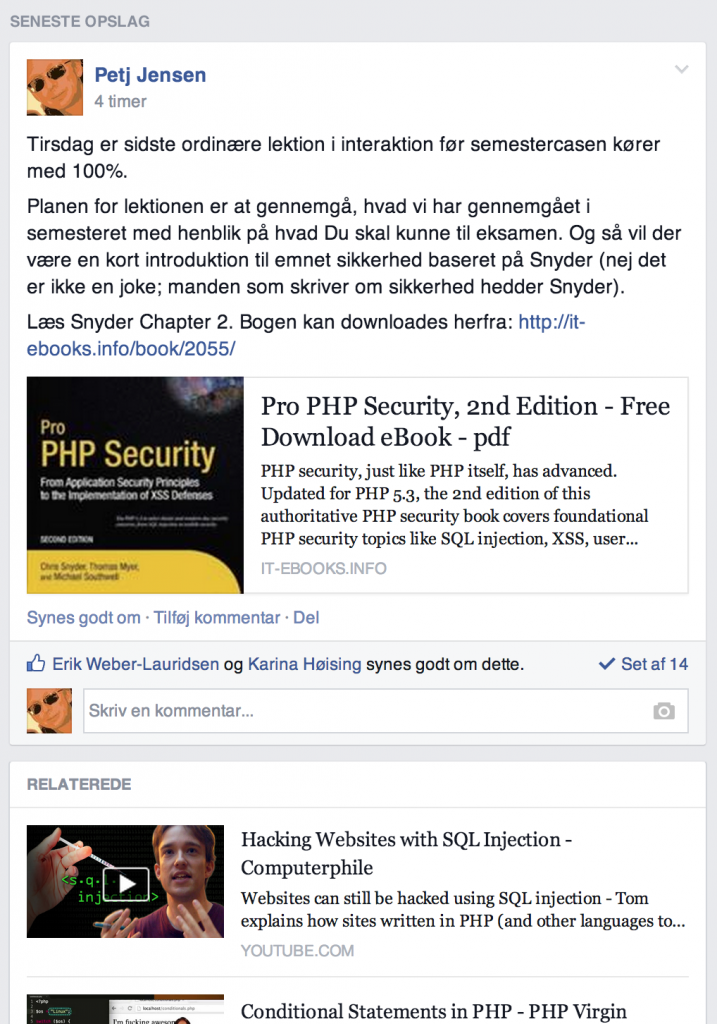
Herunder er et eksempel på min annoncering af en forelæsning og ideer til læsning. Fire timer efter har 14 ud af 17 studerende læst mit opslag. Hvis jeg havde brugt den officielle kanal Fronter er det langt fra sikkert, at informationen var nået frem til målgruppen.

En lektion med lektier annonceres på Facebook. -
Planlægning og gennemførelse af undervisning
Lego Serious Games.
Kontemplation over lærerrollen. Lego Serious Play.
Planlægningstavle. Odense Zoo efteråret 2013.
Lektoranmodningen skal indeholde afsnit, der viser at man som underviser er i stand til at udvikle, tilrettelægge og gennemføre undervisningsforløb på Erhvervsakademiet. Jeg vil tage udgangspunkt i den konkrete undervisning, som jeg har gennemført i foråret og efteråret 2014.
Men arbejdet med undervisningen begynder længe før underviseren står i klasseværelset. Den enkelte lektion er resultatet af en længere udviklingsproces, hvor semesteret finder sin form.
Undervisningsplanlægningen begynder ofte flere måneder før semesterstart. I efteråret 2013 blev grundlaget lagt til undervisningen, som fulgte i foråret 2014. Den indledende planlægning blev afholdt som seminardage i Odense Zoo.
Den konkrete undervisning er afhængig af en række ydre faktorer:
- Lokaler
- Antal konfrontationstimer
- Tværfaglige forløb
- Årshjulet
Vi brugte en flipover som planlægningstavle. Senere blev planerne overført til en blanding af regneark og dokumenter på Google Docs.
Lego Serious Play blev i planlægningsseminaret brugt som udgangspunkt for diskussioner og refleksioner over lærerrollen og teamsaarbejdet. Modellen viser noget om min holdning til lærerrollen.
Eftersom planlægningen af et semester strækker sig fra ét semester og ind i det næste vil jeg analysere erfaringer fra undervisningen i foråret 2014 – og bruge erfaringerne herfra til forfining af forløb, som afvikles i efteråret 2014.
-
Terminal – Mac OSX, Linux, Unix
Some usefull commands for the terminal:
- cd = change directory
- ls = list directory content
- pwd = print working directory path
If you want to see the terminal window in Corona SDK on a Mac OSX system you have to start the application thus:
- ./ApplicationName
- cd /Applications/CoronaSDK
- ./Corona Terminal
Then Corona SDK ought to start up – and you can see whatever you print(“to the terminal”)
-
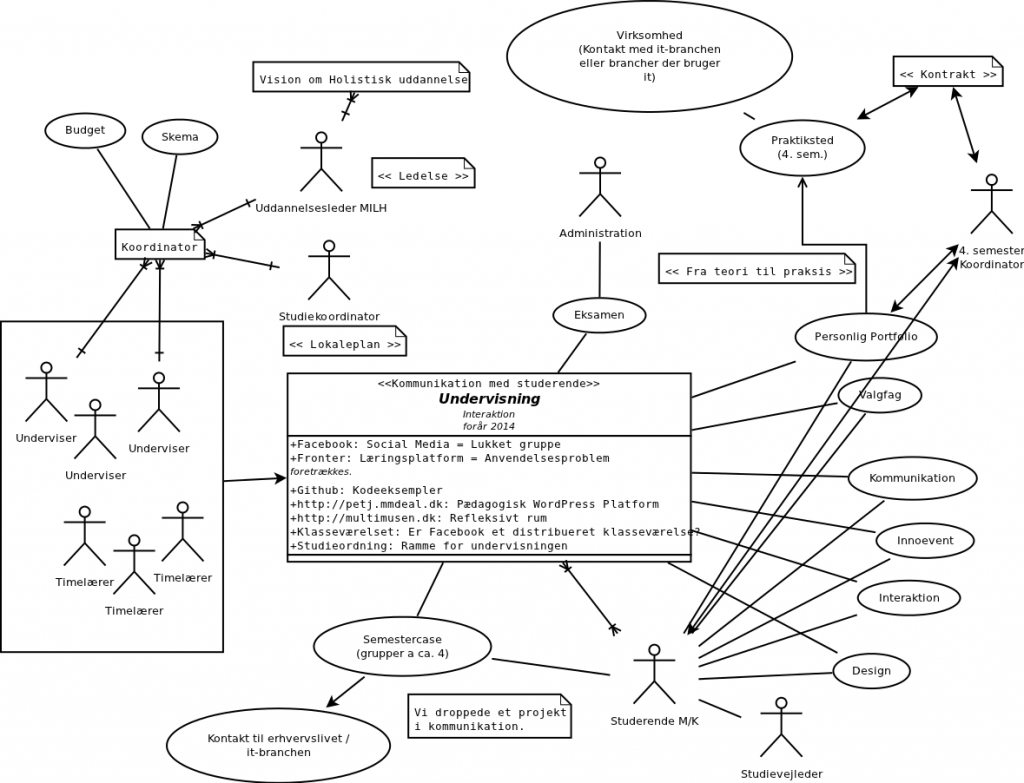
3. semester – et klart overblik

Overblik over 3. semester. Efter læsning af Nancy Bayms tekst om sociale medier som kommunikationskanaler mediterede jeg lidt over kommunikationskanaler og aktører på 3. semester.
Modellen viser, at der en studerende skal have mange bolde i luften – og det skal undervisere og koordinatorer også.
Lærerteamets kommunikationskanaler
Kommunikationskanalerne er en kombination af sociale medier og læringsplatformen Fronter. En klasse har en ekstrem anvendelse af Fronter: hvis der er en nyhed har klassen udvalgt en læser, der distribuerer en besked ud til resten af klassen via Facebook gruppen.
Facebook er det foretrukne kommunikationsmedie. Kort tid efter at en besked ligger på Fronter har de fleste læst den. Vi har tilsyneladende en officiel kommunikationskanal, der ikke bruges så meget som den uofficielle.
Kommunikationskanaler i min undervisning
Som underviser i interaktionsfaget har jeg valgt en kombination af kommunikationskanaler:
- Facebook – beskedder, som hurtigt skal læses samt sociale initiativer (studierejse mv.)
- Fronter – officielle informationer, eksamen og aflevering af opgaver, som regel med en aflevering af dagens arbejde efter hver lektion.
- Github – kodeeksempler ligger her. Vi underviser ikke i Git; men der er en pædagogisk pointe i at arbejde med sikkerhedskopi og versionering i en professionel ramme.
-
Refleksion: Corona Dag II
Refleksion over undervisningen 20140403:
I faget interaktion bruges Corona SDK til udvikling af mobile apps. Via Corona SDK kan vi udvikle apps til fx:
- Android
- iOs (= iPhone, iPad)
- Kindle
- Ouya
Corona SDK består af en device-emulator, der på udviklerens PC viser et skæmbillede af, hvordan appen vil se ud på en mobil enhed. Programmeringen foregår via Coronas API, der skrives i Lua. Koden compiles i skyen, og resultatet sendes tilbage til programmørens PC i form af en fil.
Hvis der er tale om en Android telefon, så returneres en .apk fil.
Dag II var interessant, fordi den ikke gik helt som forventet. Inden undervisningens start annoncerede jeg dagens lektie på Facebook. I løbet af forrige semester udførte jeg research i Corona. En bog så lovende ud:

Lektie annonceres på Facebook Umiddelbart så koden lovende ud. Programmøren præsenterede et puslespil. Det lignede gefundenes Fressen. Men i løbet af weekenden ville jeg lige afprøve øvelsen, for at se, hvordan dagen skulle tilrettelægges tidsmæssigt.
Som regel bruger studerende længere tid på en øvelse end jeg selv ville gøre. Det viste sig desværre, at teksten ikke kunne holde det den lovede. Uanset hvilken mobil device jeg valgte i emulatoren var resultatet det samme: indholdet viste sig ikke på skærmen. Der var sære fejlmeddelelser. Og jeg kom til at bruge ca. 4 timer en søndag med debugging af en anden mands ikkefungerende kode.
O … K … hvad gør man så?
Jeg havde allerede bygget nogle pædagogiske prototyper, der eksperimenterede med Coronas Physics Engine:
- SceneAndButton – et eksempel på en kode, hvor kasser falder ned, og hopper som gummibolde, når de rammer “jorden” (en grøn firkant), et tilfældigt placeret kvadrat eller en grøn cirkel, som brugeren kan trække rundt med (drag & drop).
- Storyboard – hvor man ved hjælp af et klik skifter scenen ud.
Men min målgruppe er multimediedesignere. Jeg holder selv meget af koder, der får kasser til at hoppe rundt – eller at skabe sære geometriske mønstre ved hjælp af loops. I løbet af weekenden slog det mig, at det nok var bedre at arbejde med en lille animation, som brugeren kan styre ved hjælp af knapper eller kode.

En app med sprites Appen er i princippet meget simpel. To figurer myldrer ned over skærmen. En knap gør opmærksom på at man kan klikke dér. Når man klikker, så løber en sprite hen over skærmen.
Det var min opfattelse, at denne kode nok var lidt for enkel til seks lektioner; men omvendt så kunne jeg supplere med de to foregående kodeeksempler.
Jeg præsenterede spritesheets, der både anvendes i animation på mobile devices. Jeg brugte eventyret om Rapunzel, (Klokkeblomst) som udgangspunkt.
Eventyret kan animeres sådan:
- Scene: Helten står ved slottets fod. Brugeren ser de lange fletninger, der udgår fra prinsessen højt oppe i tårnet. Jeg tegnede dette på tavlen (i en bevidst grov skitseform).
- Brugeren klikker på fletningerne, der er en knap.
- Knappen fyrer en animation af ved hjælp af en eventlistener, der reagerer på en berøring (touch). Når touch = true afspilles …
- animaitonen af prinsen som klatrer op ad fletningerne og ind til den søde prinsesse ved hjælp af Coronas API transition.to
Eventyret er et visuelt eksempel på, hvordan knapper fungerer i computerspil. Og dermed har vi forbindelsen til årets semestercase, der handler om serious games eller gamification. (Emnet er i øvrigt et kompromis mellem to undervisere, der er tilknyttet projekterne “serious games” og “gamification”.)
Plan og successudfaldsrum
Som altid indledte jeg timen med en beskrivelse af dagens program – og en introducerende snak om det som vi skulle lave i dag. Successkriteriet (eller rettere: det didaktiske læringsmål) var at den studerende skulle kunne udvikle et spritesheet og skrive en kode, der kunne afvikle spritesheetet inden vi gik hjem den dag.
Et spritesheet kan principielt tegnes på flere måder:
- Man kan åbne et tegneprogram (fx Gimp, Inkscape, Photoshop eller Illustrator). En fil på fx 2048×2048 inddeles i ensartede fliser ved hjælp af linealer. Herefter tegnes de ønskede figurer animationens positurer.
- Man kan tegne i hånden og indscanne billederne. En enkelt studerende valgte denne fremgangsmåde. Jeg foreslog, at han kunne vektorisere sine tegninger i Illustrator og arbejde videre i Flash.
- Animationen kan udvikles i flash – og herfra kan man eksportere et spritesheet. Teknikken beskrives i en kort artikel af Avinash.
Fremstilling af spritesheets
Klokken var nu 10. Klassen mente, at de ville kunne have et spritesheet klar på en times tid. Tegning tager altid længere tid end man regner med. 11:30 havde de fleste studerende produceret spritesheets.
Flere studerende havde ikke brugt Flash siden introduktionen på 1. semester. Det er således ikke mærkeligt, at viden om Flash var lidt rusten. Derfor skulle der bruges mere energi på at forklare, hvordan man animerer i Flash end jeg havde forventet. I næste iteration vil jeg derfor tilføje afsnit om animation i Flash – og hvordan man arbejder med symbolerne library.

Underviserens spritesheet – Flash er ikke god til at komprimere filen; men resultatet kan bruges. Efter frokostpausen kunne vi prøve at animere vores spritesheets. Der skulle kæmpes lidt med Coronakoden, der ikke opførte sig som forventet. Jeg havde en ide om at man kunne nøjes med koden i main.lua – og glemte at konfigurationsfilen var vigtig.
Her skal det siges at klassen var meget tålmodig. De kæmpede for at få koden til at virke. Det lykkedes ikke for alle; men jeg vil gætt på at ca. halvdelen fik liv i deres sprite.
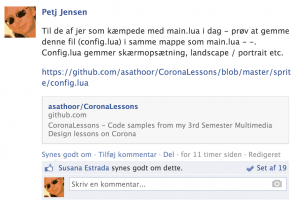
Facebook efter lektionen
Derfor valgte jeg at give en antydning af en løsning på Facebook.

Facebppk – ide til en løsning på dagens problem Eksemplet viser noget om blogs og sociale mediers styrke i undervisningen. Bloggen og dens kodeeksempler kan anvendes af de studerende efter at lektionen er afsluttet.
-
Corona Game in 8 Minutes
http://youtu.be/qEMGcy-mizM
-
Reset $_POST (in WP ??)
function testSubmit()
{
var x = document.forms["myForm"]["input1"];
var y = document.forms["myForm"]["input2"];
if(x.value =="" || y.value=="")
{
alert('Not allowed!!');
return false;
}
return true;
}
function submitForm()
{
if(testSubmit())
{
document.forms["myForm"].submit(); //first submit
document.forms["myForm"].reset(); //and then reset the form values
}
}
-
Corona QR test

Corona App test - File / build / Androis (or iOs)
- Wait for the .apk compiler to finish
- Upload for download (or create a QR link as above).
- Make sure that your phone is set to the developer mode – if not you cannot test apps.
-
Lektoranmodningen

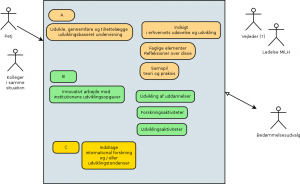
Lektoranmodningens indhold i følge bekendtgørelsen I følge “Bekendtgørelse om lektorkvalificering, lektorbedømmelse og docentbedømmelse af undervisere ved erhvervsakademier,
professionshøjskoler og Danmarks Medie og
Journalisthøjskole” bilag 1 skal lektoranmodningen bestå af tre hovedafsnit:- A) Tilrettelæggelse af erhvervs- eller professionsrettet samt udviklingsbaseret undervisning.
- B) Innovativt arbejde med institutionens udviklingsopgaver samt forsknings- og udviklingsaktiviteter.
- C) Inddrage relevant international forskning og/eller internationale udviklingstendenser inden for erhvervet eller professionen i arbejdet.
Der kan dispenseres fra visse krav under B.
-
Androiod .apk Max = 50MB
- Lige nu er max 50MB for .apk filen.
- .apk filen er i.ø. en .zip fil, læs mere her.
- Filen skal udstyres med et certifikat, se mere her.
-
Scratch
Scratch er et pædagogisk redskab, der skal lære skoleelever og unge at programmere. Programmeringen sker med blokke, der minder om Lego.
En scratch kan bruges som prototype til et spil – for kodens logik kan med få ændringer omsættes til ActionScript, Lua, Python, JavaScript osv.
– Spillet starter når du klikker på den grønne fane.
Eksemplet viser, hvordan sprites kan kontrolleres via loops og if-else konstruktioner. Figurerne bevæger sig mere eller mindre tilfældigt omkring. Sådan puffer man til bolden. Men spillerne ved ikke hvordan man scorer et mål …
Links

Scratch udviklingsmiljøet Scratch is a starting point. Actually you can make mobile Apps for Android Ai2.appinventor.mit.edu/.




