Observations from a 2nd semeter class working on a magazine case. The class installed WordPress on localhosts a week before. During this class the students were introduced to themes and child themes. In the weeks to come the class will tweak a theme to suit a visual identity.
Issues for students on Mac-laptops
Before the teacher entered a student had a frustating problem. She had installed WordPress on a localhost environment via MAMP. But in the class she could not see the WP (WordPress) website. There was a message, like:
“No database connection.”
But it worked all right last week, she said. Noone really could say why such things happen. But I tried to help her. Checked the usual suspects, such as the settings in content.php, file and folder permissions. That kind of stuff. Nothing worked.
In the end she had to reinstall MAMP. She reinstalled MAMP, only to find more or less the same error. For some reason MAMP used port 8888 ( http://localhost:8888 ). The wordpress install seemed ok.
I suspected a missing database, but the link to PhpMyAdmin was missing in the MAMP admin panel. Actually she had to enter the link to:
http://localhost:8888/phpmyadmin
This url gave her access to the database.
Here we could see, that the wordpress database was missing. She created the database, and edited the wp-config.php file. Now she was able to reinstall WP again.
But then she could not upload pictures. Neither could 3 – 5 other students. I told them to give read-write permissions to the wp-content folder.
A typical usecase
This is a typical usecase, when we teach WordPress to students. The students on Windows systems don’t have such challenges ( apart from the occational blue screen of death, and related matters ). But the students on Mac systems, they’re in for a harder time.
During a break the interaction teacher told me, that such problems are common. A Mac is cool, but the security issues with file and folder permissions are stumbling blocks.
Roughly one third of the class used Mac laptops. So we know that they will experience issues.
The Magazine Case
Before the class the students worked on a magazine case. They had to imitate the style and fonts of several printed magazines. The HTML and CSS had to validate. And the teacher gave feed back to the groups.
The teacher asked the groups where they were in this process. Most of the groups had worked with logos, and the importance of visual identity was discussed. He (re)introduced an interesting tool:
“Use identifont to check whether your font is ok. Check whether your WP is still running, after the install last time.”
And told, that some fonts may cost money, but there are also free fonts available. E.g. you don’t have to pay for a font like Copperplate, since it’s a standard font in most browsers. Anyway: use fallbacks.
Theme and Child Theme
Then the teacher gave an introduction to themes. Twenty Seventeen was installed on the fly. The class was introduced to the costumize tools in the theme.
The students experimented with additional CSS. Most of them were able to hack small tweaks here. Some of them used developer toolbars, or the inspect element in Chrome or Firefox.
It seemed to me that the styling was a challenge. How are the elements styled? Some used the inspect element tool in the browsers. But often their CSS-rules were “overruled” by the theme settings. So they had to find tweaks.
They also tried to change the background and header images. Again some students experienced write-permission problems. Yes, they used a Mac-laptop. And the cure was the same as above.
During a short break the teacher told me, that such issues are common, when the students show up with a Mac. It’s hard for them to figure out, where things are, and stuff like folder permissions are big issues here.
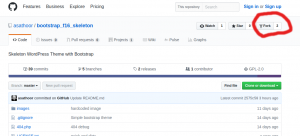
The class was ready for the next level: child themes. The teacher wanted to demonstrate what a child theme is. He asked everybody to close the laptop lid, and listen. Unfortunately that was the moment when the projector decided to crash. There was nothing but a blue screen.
The teacher returned to the old virtues, and drew the file structure on the wall. Perhaps that was a lucky punch, because the file structure became very clear in that wat. Then he explained:
- the content of style.css
- how to add the stylesheet from the “mother theme” in functions.php.
The class worked for a while. Then it was time for lunch. Everyone walked to the canteen.
Thanks to