Interactive animation made with Adobe CC. Transitions via the camera feature.
- Sample file: click here to download.
Per's Multimedia Tutorials
Interactive animation made with Adobe CC. Transitions via the camera feature.

Here are the slides from my presentation. The live code session happened IRL, but you can get an idea of the code in the sample below.
How to create your own Patterns for Gutenberg is a well kept secret. In due time I guess that you’ll be able to create the Patterns via a button. But in the present version of WordPress you’ll have to write some code. Here is a plugin, but you could do something similar in the child theme’s functions.php.
I found this lovely blended whisky on a trip to Sønderborg. Buying whisky at the hotel is kind of expensive, som I went to a local whisky expert. He recommended this bottle.
To be honest I was sceptic. Normally I prefer single malts. And this one was blended. If I was blindfolded I’d probably asume that this whisky was more expensive.
Douglas Lang’s Big Peat is a wonderful drop of whiskey. Recommended for amazing sunsets and for a wee drop late at night.


Probably it has something to do with the cosmic flow of energy. I had to be in a certain mood in order to enjoy this wee drop. I give this one three out of five stars.
Often onepager menus fail. They work all right on the frontpage. But other pages will not load the page correctly.
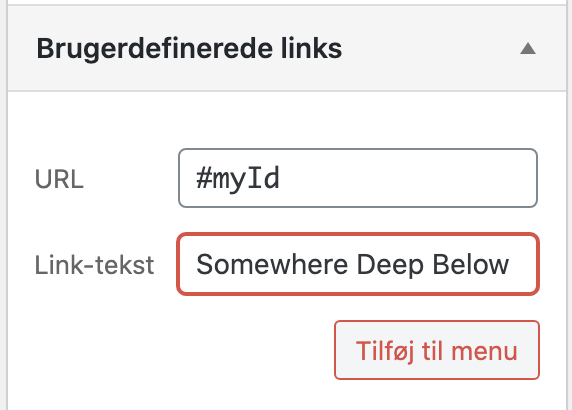
Let’s say that we want a link, that should point to this ID deep below on your onepager:
<div id="myId"></div>On a typical WordPress onepager you may be tempted to link like this:
<a href="#myId"> Somewhere deep below </a>Or from the menu:

This code will work from your WordPress menu as long as you’re on the same page or post as these IDs. But when you navigate to other pages these links will not work at all. Because the ID myId is not found on the new page.
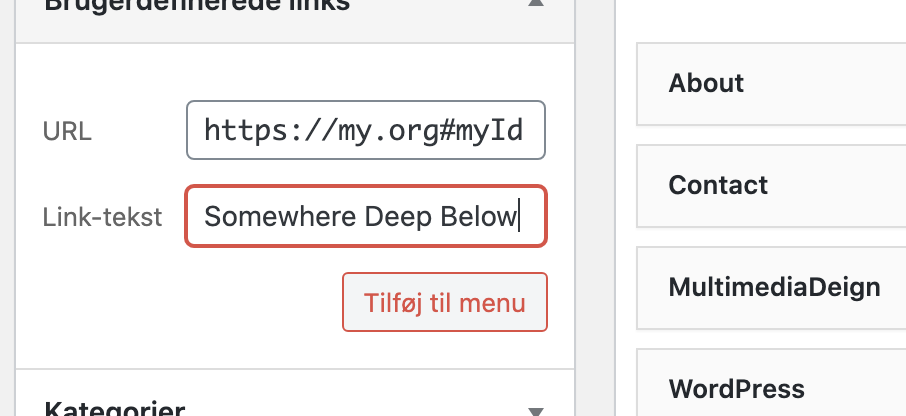
The cure is simple. Don’t link to internal IDs as above. Use the full path to your website in the WordPress menu, do like this:

Do this with all the IDs on your page. Then the links in your menu will work from pages and posts.
One line of code. That’s all you need in order to get your sandbox. Developers often need a place where the can experiment with design ideas or Minimal Viable Productions. This tutorial will show you how to do this.
If you have WordPress up and running the settings in wp-config.php will be almost the same. But you have to change one line of code, if you want to run more than one WordPress installation on your web host.
Find this line:
$table_prefix = 'wp_';
// change this line to:
$table_prefix = 'sandbox_';If you need more WordPress on your web host, just change the table prefix every time.
More about edition the wp-config read this page.
Here is a guide to WordPress 5.5. This version is just released by WordPress (august 2020). We have a brand new block editor with exciting features.

By now WordPress is skipped with a fantasctic block editor. Some even predict that the days of mighty Elementor and other competing block editors are counted. You don’t need a plugin in order to create fantastic content. Now WP is faster and more easy to use than ever before. Creating content isn’t harder than using Libre Office.
WordPress will load faster, and images will load “lazy”. Here is a guide to WordPress with tutorials ranging from installation of WordPress on your web host to advanced features on costum made pages – and themes. If you know your HTML and CSS knowledge about a content managing system is the next logical step.
If you want to tweak a theme and create some advanced stuff that the theme was not meant for you still may to do this in either PHP or use JavaScript with the WordPress REST API. If something is possible in HTML then you can certainly do it in WordPress. That is if you know how to.
Below you will find my WordPress 5.5 for Multimedia designers.
Install WordPress
If you don’t have WordPress on your webhost yet: here is a tutorial. Follow the step by step tutorial and pause the video while you install.
The host I use in the video is One.com. Of course this is only a sample.
Since I use One.com there is a discount offer for you here (and the discount will give me a similar discount too so you will support Multimusen too).
You can follow the steps on other hosts too. So if your website is on say Unoeuro or something else – just follow the steps of the tutorial.

Jensen’s WordPress Show
Here is Per’s new WordPress channel on YouTube where you will find more and more videos about WordPress. If you follow my channel you’ll know about the latest trends right away.
Create a Post
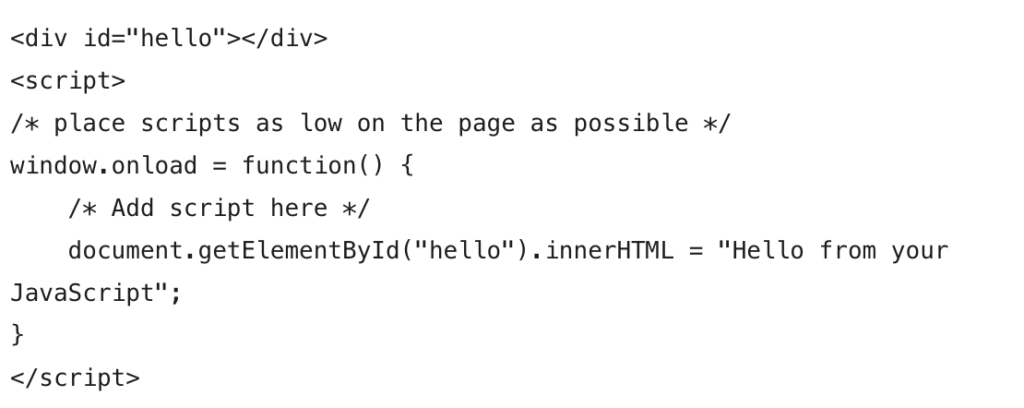
Multimedia designer often add interactive UX elements such as small animations via JavaScript.Use the custom HTML block element. Add your script like this:

You have to use window.onload = function( ){ } in order to check that all elements are loaded. Just add whatever scripts you have inside that function. If you use document.getElementById without the window.onload your script will not work.
The Child Theme
Use a child theme if you want to tweak the theme with your own code or stylesheets. If you change the code in a theme and update to a new version your changes are lost. The changes you make in a child theme are your own.
Here is a quick guide to child themes. First you have to create a child theme. Follow the steps in thies tutorial.
If you choose a static frontpage for WordPress your theme will use the template file front-page.php. In the next tutorial I will add a few wdget areas to the frontpage.
A Living Document
Per’s guide to WordPress 5.5 is a living document. During the fall of 2020 I will add more tutorials from my WordPress classes at the Business Academy Aarhus to this page. Eventually you will find tutorials about:
Have fun: Code is Poetry.
Did you know: There are more than 50 articles in the WordPress category on Multimusen.dk.
Murat Kilic is one of our fellow senior lecturers at Business Academy Aarhus. He is a WordPress expert, and his video will help new WordPress users in many ways.

On </ startlearning > you will find Murats videos and tutorials about WordPress tweaks.
Here are a few of Murat’s tutorials:
Install WordPress on UnoEuro
Next semester I will teach Adobe Animate and integrate the animations with WordPress. In this blog I will collect resources and tutorials as a preparation for the next semester’s UX classs for Multimedia Designers.
Tutorials Adobe Animate
“RubberNinja’s” tutorial is an introduction to the basic user interface (UI):
The next tutorial by “TipTut” with almost one hour of basic instruction. This is a good starting point, if you use Adobe Animate for the first time. It’s a quite long video, but you’ll get an idea of the animation workflow.
For those of us who knew Adobe Flash (killed by Steve Jobs a few years before his death): the workflow in Adobe Animate is almost the same.
Next steps:
Codewise you’ll see that knowledge of JavaScript is an advantage. Probably I’ll have to create some video tutorials about this on my YouTube channel.
Animation Theory
12 Principles of Animation
Sources
Williams, Richard: Animator’s Survival Kit (2012)
Why internship?
The internship will give you experiences from the Multimedia business. In the end you will have to reflect on what you’ve learned in a report. You will get a grade based on these reflections.
“We do not learn from experience… we learn from reflecting on experience.” (John Dewey)
The Internship Length
Your internship will last 10 weeks. If you and the company wish a longer internship you can do it. However, this arrangement is between you and the internship company. Make sure that the company knows that you will need time in order to write the final thesis. After all that’s what will give you the diploma in the end.
The Learning Objectives
What is the deeper purpose with your internship? Figure out what you’re about to learn. Write five learning objectives.
The Logbook
During the internship reflect on what you learn. Try to write a log or diary every day when you get home. The log is a practical tool – even frustrations may be usefull when you write the internship report.
You can make this log in any way you want to, for instance:
The Report
After the internship you must write a report. This report is graded according to the seveen step scale.
The curriculum will give you an idea of the content and structure for your report. Here is the curriculum. Go to page 10 paragraph 3.6. Here is everything you need to know about the report.
Since you know the structure of the report before the internship begins you could have these bullet points of the curriculum in the back of your mind when you work on your log.
Now the team of teachers organize behind the scenes.
We use cookies - more information
Multimusen.dk will set a few cookies from Doubleclick, Google and the Social Media plugins they ay set some cookies. Some of my pages use APIs - such as YouTube, LinkedIn, Google Fonts, Google Maps, Mapbox, Spotify, Jetpack, Twitter, Facebook &c.. Such plugins may set the odd cookie.