Full Site Editing – notes towards the new theme development process.
This article is work in progress, or a “living paper”. I write this while learning.
Here is the introduction by WordPress:
Full Site Editing
You can edit both the content and the layout via the Dashboard. In your theme you can add templates for the site, such as headers, footers. These bits and pieces are saved in the WordPress markup. These chunks of code are called blocks.
Blocks
You may create blocks in an ordinary editor. Alternatively you can build the blocks in the WordPress editor. When you are satisfied with the work, just copy the code to the editor.
Create a theme from scratch
Here is what you need to do in order to create a working theme in WordPress.
Handbook: Block Themes
- Block Themes article
File Structure
A working theme can be made by a few files. The structure is:
../wp_content/themes/myTheme
In this folder create these files and directories:
index.php // a blank file style.css // the style sheet templates/index.html // will be the main template parts/footer.html // footer content parts/header.html // header content functions.php // optional theme.json // optional: fonts, colors, etc.
You can create a crude but working theme only with these three files:
index.php // a blank file style.css // the style sheet templates/index.html // will be the main template
A primitive page like this does not have any styles. The stylesheet must be imported via functions.php. So for a test site I’d prefer at least to add a stylesheet in functions.php along these lines.
Here is a more complex structure from the WordPress article (op.cit.). Probably the structure below is what things will look like after some development:
assets (dir)
- css (dir)
- blocks (dir)
- images (dir)
- js (dir)
inc (dir)
patterns (dir)
parts (dir)
- footer.html
- header.html
templates(dir)
- 404.html
- archive.html
- index.html
- page.html
- single.html
- search.html
functions.php
index.php
README.txt
rtl.css
screenshot.png
style.css
editor-style.css
theme.json
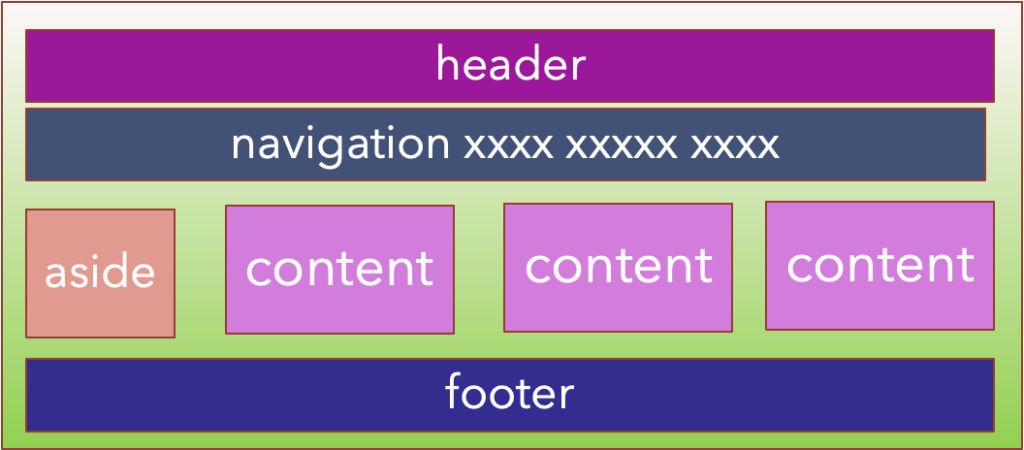
Experiment: a basic web page layout

- Create a directory for your theme
- Add style.css
- Add functions.php (enqueue the stylesheet)
- Add index.php (empty file)
- Add parts/header.html and parts/footer.html
style.css
The comments below will add the theme to the Dashboard:
/**
Template Name: PETJ Block Theme Intro
Author: Per Thykjaer Jensen
Descripttion: For Multimusen.dk
Requires at least: 6.0
Licence: GNU General Public License v2 or later
**/
Below this comment you can add all CSS for the site.
The style.css will probably be limited since the styles are defined in theme.json.
functions.php
Should include the stylesheet(s) as usual:
<?php
/**
* file: functions.php
* purpose: add functionality
*/
/** include stylesheets */
function themeslug_enqueue_style() {
wp_enqueue_style( 'petj-theme-styles',
get_template_directory_uri()
. '/style.css',
false );
}
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_style' );
index.php
This file is left blank. Probably index.php will be obsolete in future versions of WordPress. You may want to leave a comment, like:
/**
file: index.php
important: the file should be empty as of now
*/
templates/index.html
This is the most important index file for the theme. You can create the landingpage in the blockbuilder’s theme editor. By now this editor is in beta development stage. Most things work, but there are a few flaws.
Copy the code in the editor. This could look something like this:
<!-- wp:site-title {"level":1} /-->
<!-- wp:heading {"level":2} -->
<h2 id="multimusenTitle">Multimusen.dk</h2>
<!-- /wp:heading -->
<!-- wp:template-part {"slug":"footer"} /-->
Note that this sample will use a template part called footer. You can import the header in the same way. Template parts must be saved in:
parts/header.html parts/footer.html parts/author.htm
As you may have guessed by now the author informations from parts/author.html could be imported like this:
<!-- wp:template-part {"slug":"author"} /-->
You can also create new templates – for instance when you select the tempate for the page or post. Every page in the theme can be tailored as you will it.
theme.json
Here we define colors, fonts, template parts and more for the theme. Note that styles and colors should be defined here. This is a game changer. How can we set e.g. the overall font-family for the site? See Carolina’s article below.
- Theme settings article.
- Carolina Nymark: Theme.json Typography
theme.json will define the fonts, the theme colors and name the template parts, so that you can use them in the theme editor.
Boom! Up and Running
In theory you should be able to get a theme up and running, if you create just a few files:
- index.php
- style.css
- functions.php
- templates/index.html
However
The 10.000 hours headstart would be to find a nice blog based theme. Copy and rename the folder to whatever your theme is called. Edit the style.css info about name etc.
Then ye gode olde magicke begins …


Leave a Reply