
In this tutorial you’ll learn how to create your own version of a skeleton theme.
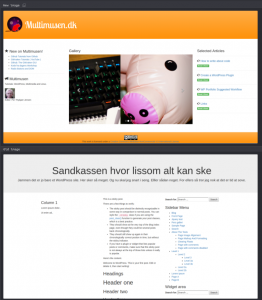
The “Skeleton-F16-Bootstrap” theme for WordPress is a boilerplate, or a place to start, if you want to create a Bootstrap theme from scratch. Or almost scratch that is. The basic files are ready. The top picture is a variant of the theme. The picture on the bottom is what it looks like, if you download the theme as is.
Here are the two versions:
How to fork the code
In order to get started it’s convenient to have your own version of the code. Create a github profile, if you don’t have one yet.
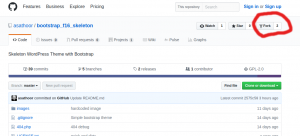
- Log in on Github.
- Then navigate to the Skeleton-F16-Bootstrap.
- Fork the repository.
On your Github page, you’ll find the fork, that is a copy of the original repository. You’ll be able to edit files and upload your own versions of the files. In this way the repository is a starting point for your new coding adventure.

When you click the fork symbol a new repository is created on your Github space. You can edit all files as you fancy.
- Add the forked repository to your Gitkraken (or whatever Github GUI you’re using).
- It’s often convenient to save the local files in your ../wordpress/wp-content/themes/ folder on your localhost.
- Pull the files.
- Edit a file and save it.
- Stage the changes.
- Write a commit message.
- Push to the repository.
On your own
From this point you’ll be able to create your own markup. If you want to have 6 columns in stead of 3 on large screeen you can fix the Bootstrap / HTML markup. Bootstrap and Jquery will work out of the box. So you can add carousels, accordions and other fancy Bootstrap og Jquery stuff as you please. Since you’re in charge of the markup, you can even create hardcoded menus. You don’t have to do everything in the WordPress way.
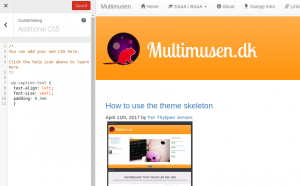
The costum CSS editor is enabled in the plugin. You can experiment with styles in the editor. As soon as you’re satisfied with the styling, you can add the styles to style.css.

The sample code has several branches. The origin master is the actual skeleton. The branch called Multimusen was developed as an implementation of the skeleton for my website Multimusen. Multimusen’s branch has several costum pages, such as pages for categories, or special designed pages like a CV or similar. In this case the CV should stand apart from other pages. The focus should be on the text, so asides such as the sidebar are removed. The markup and PHP for the costum page is found in page-cv.php. I guess that you don’t need a page exactly like this. But if you need one, you can create your own costum templates. Just copy a page template that’s similar. Edit the code, and name the file page-SLUG.php.
In WordPress costum files have a name convention. The system is described in detail in the Theme Developer’s handbook.
In fact: whatever you’re able to do with markup, you’ll be able to implement in a theme. So you can have a look at the Bootstrap grid tutorials on W3 Schools, and even add a Jquery theme after your own choice.
If you want to use JavaScript libraries for animation or parallax you can either edit header.php and footer.php or add scripts via functions.php (don’t do both options!). Adding scripts via functions.php may seem a bit abstract. But it is the best practise.
Here are a few libraries, that’ll add immersive experiences to your WordPress theme:
- Wagerfield’s parallax library (Prallax effect)
- Spritely (Animate a sprite sheet)
- TweenJS (Flash-like)
- P5.js (Processing)
- BigVideo.js (Big video as background)
Whatever you’re able to do with HTML, CSS, JavaScript and libraries – the same is possible in a WordPress theme.
Proceed, and experiment according to your creative vision.

Leave a Reply