In this step by step tutorial you will develop a block based WordPress theme from scratch!

Why create your own theme?
There are more than 6000 themes for WordPress, why should you then attempt to make your own?
- As a Multimedia Designer you must be able to develop themes in WordPress.
- When you know the code, you can modify anything.
- You are not caught in the nasty “free-but-in-the-PRO-version-you-can” trap.1
Step 1) Create the theme via a theme generator or boiler plate
This will give you a fast track devolopment, since most of the files are ready. I recommend Carolina Nymarks excellent Block Theme Generator. Click the button below to get started. If this is your first time, use the basic theme. It is a very good starting point.
In this tutorial you will learn the basics of block theme creation in WordPress, but if you want to study the subject in depth Carolina Nymark’s tutorials and documentation on WordPress full site editing is among the best sources about block theme development.
Now you can install the theme by the zip-file. This will create a directory in your WordPress installation:
WORDPRESS/wp_content/themes/YOUR-THEME-HERE/Unzip
As soon as the zip is downloaded, unzip it somewhere convenient. Open the directory in Visual Studio Code (or another editor) and have a look at the files.
Open: style.css
You will not see a lot of CSS here. There are some comments. They will tell WordPress the name of your theme, and give the texts for the descriptions that you see in the Dashboard > Appearance > Themes.
Step 2) Add a blank template for your design experiments
In your favorite editor, say Atom, Visual Studio Code or whatever, create a file named blank.html with this markup:
<!-- wp:post-content /-->Now save blank.html and upload the file to:
(theme)/templates/blank.htmlIf you want a page with no design whatsoever you can asign the blank template to the page.
Now you know how to add tempates to a block theme.
theme.json
As a web designer you might expect that the CSS styles should be found in style.css. But in a block theme most styles are defined in the more advanced theme.json file.
Bugs Warning!
In JSON it is sooo easy to make errors.
– So make sure to have a back up of your theme.json.
– Edit your code in e.g. VSC or Atom.
– Bugs will cause weird behaviors in the theme.

In the following steps we will add colors, gradients and even web fonts and also use them to style some of the blocks.
Let’s open theme.json in our editor and begin with some colors.
Step 3) Colors
More than often designers choose five or more colors for their design. You’ll probably know several color pickers, like:
- Color Picker (DuckDuckGo)
- Color Adobe
- W3 Schools Color Picker
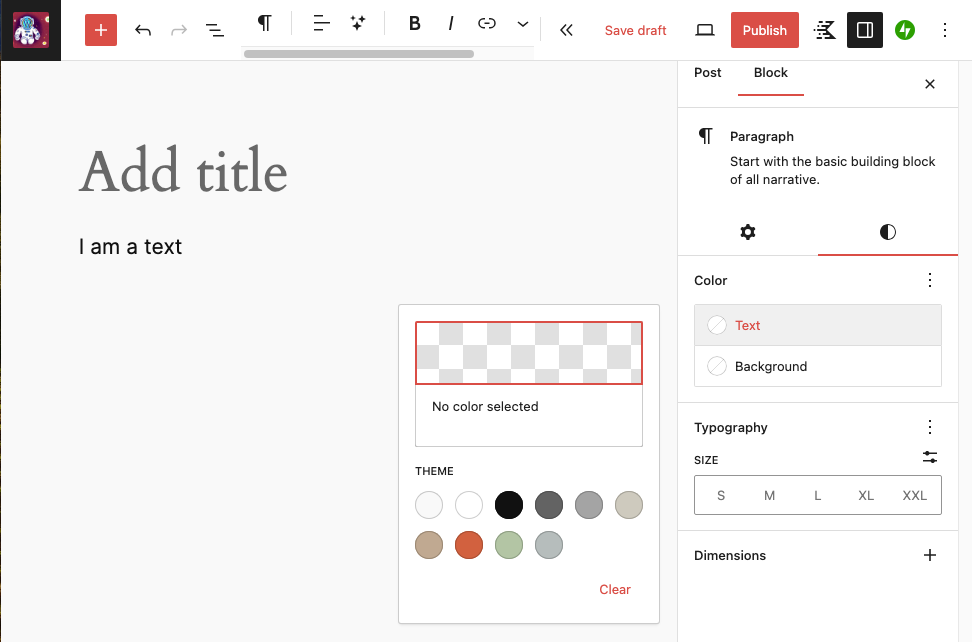
During the creation of the theme you already selected a five colors. You can select these colors in the Dashboard, for instance when you select the color of a text. You can add more colors for the Dashboard in theme.json.

But you’d probably want more colors. In theme.json you can add more colors like this:
Color Palette
In theme.json the color palette is placed under settings.color.palette.
Since the colors are in sharp brackets, it’s an array. And you can add more colors to this palette. Let’s say that I want to add a green grass color:
"palette": [
{
"color": "#ffffff",
"name": "Base",
"slug": "base"
},
{
"color": "#000000",
"name": "Contrast",
"slug": "contrast"
},
{
"color": "#89CFF0",
"name": "Primary",
"slug": "primary"
},
{
"color": "#5DFCC1",
"name": "Green grass",
"slug" : "greenGrass"
}
]In the CSS the color #5DFCC1 will be assigned to the variable:
var(--wp--preset--color--greenGrass)
You can use this variable in additonal CSS or when you style the blocks (see: “Modify the blocks“).
In the Dashboard the color will be visible too. So you can of course also use your colors when your work in the editor.
Exercise
- Add one or more colors to your theme.json.
- In the Stylebook: add your new color to one or more selected elements.
Duotones
Duotone can be used to tint images with two color hues. By Duotone you can create a consistent design, where images are toned. You can add more duotone filters here:

settings.color.duotones
"color": {
"duotone": [
{
"colors": [
"#6c5513",
"#067f0a"
],
"name": "Secondary and primary",
"slug": "secondary-primary"
},
{
"colors": [
"#067f0a",
"#f0f0f0"
],
"name": "Primary and Contrast",
"slug": "primary-contrast"
}
]
}In the sample above you see how the color pair is defined. It has a name and a slug. The name will be visible when you hover over the duotone in the WP editor. The slug can be used as a CSS variable or when you write additional CSS.
Exercise
Add one or more duotones to your theme.json.
Gradients
Duotones use a two-color array. The gradients may use many more colors. They are also added to the color section:
settings.color.gradients
A single gradient may look like this:
{
"gradient": "linear-gradient(#067f0a 49.9%,#fff 50%)",
"name": "Primary color to white",
"slug": "primary-white"
}Again the name is what you see in the editor. The slug will be used in CSS as above mentioned.
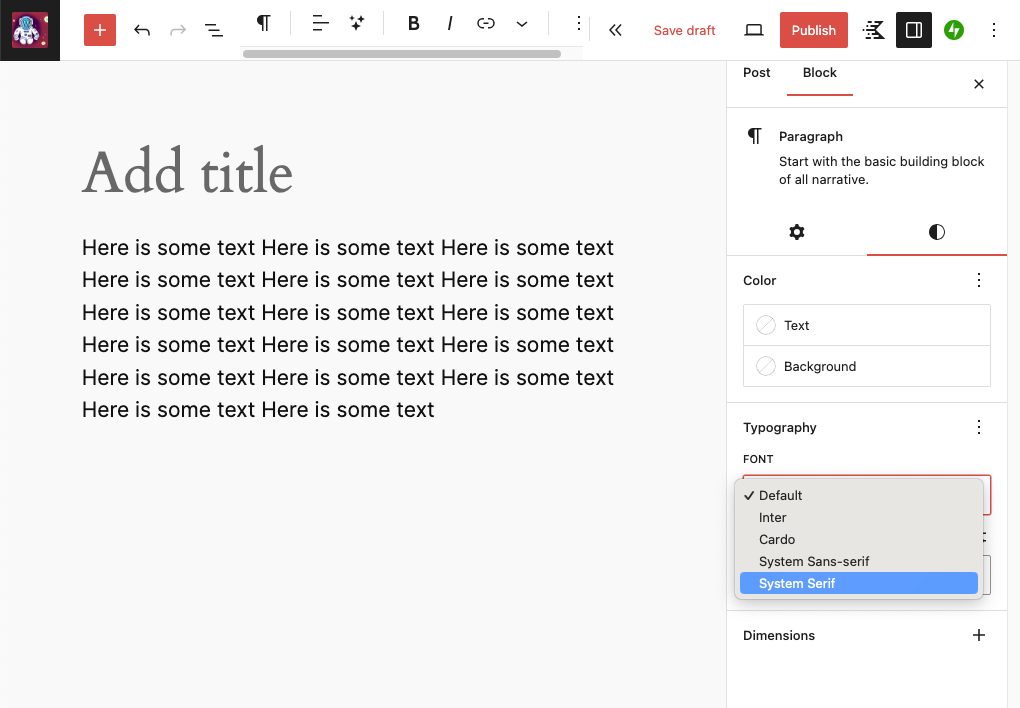
Step 4) Fonts

Add fonts, and select them in the editor.
You can use several standard fonts or choose to add web fonts from files. Fontfamilies are added here:
settings.typografy.fontfamilies
See the sample here:
In this way you can add standard web fonts.
{
"fontFamily": "\"Times New Roman\",\"New York\",Times,\"Noto Serif\",serif",
"name": "Serif",
"slug": "serif"
},In additional CSS you can then use the font via the slug:
var( --wp--preset--font-family--primary )
Exercise
- Add one webfont to theme.json.
- Use the font on a paragraph or headline
- In the Stylebook: add the font to a selected element.
Add a Webfont
Webfonts are font files downloaded from the web. You can place the fonts in the theme in:
(theme)/assets/fonts
and then create a directory for each font.
In general it is recommended to use the .woff2 file format. If you download the fonts from google or other sources you can convert the files with this tool:
Addding webfonts will take a few more codelines, see:
You link to the font file like this:
"fontFace": [
{
"fontFamily": "Open Sans",
"fontWeight": "300 800",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/open-sans.woff2" ]
}Now try to add a webfont (and yes, you have to write “file:./” before the path to the file 😉
Step 5) Use CSS variables with elements and blocks in theme.json
Here are two samples
In theme.json you can modify the styling of these elements and blocks:
- button: Applied to
<button>elements and button-like links, such as that used for the Button block. - caption: Applied to media captions, which are wrapped in a
<figcaption>element. - cite: Applied to the
<cite>element when used for citations, such as - heading: Applied to all heading elements from
<h1>through<h6>, but these can be overridden for individual headings. - h1 – h6: Each of the
<h1>through<h6>elements can be individually styled. - link: Applied to the
<a>tag, which is used to create links
From the styles you created so far you know, that the slug will create a CSS variable that may be used by an element or a blog.
This is done in this section of theme.json:
settings.styles
This is how you style a typical block, in this case tha code block. Note how the variable is invoked:
"styles": {
"blocks": {
"core/code": {
"color": {
"text": "var(--wp--preset--color--contrast)"
}
},
... etc ...Step 8) Define your frontpage
You can assign a page as a frontpage in several ways.
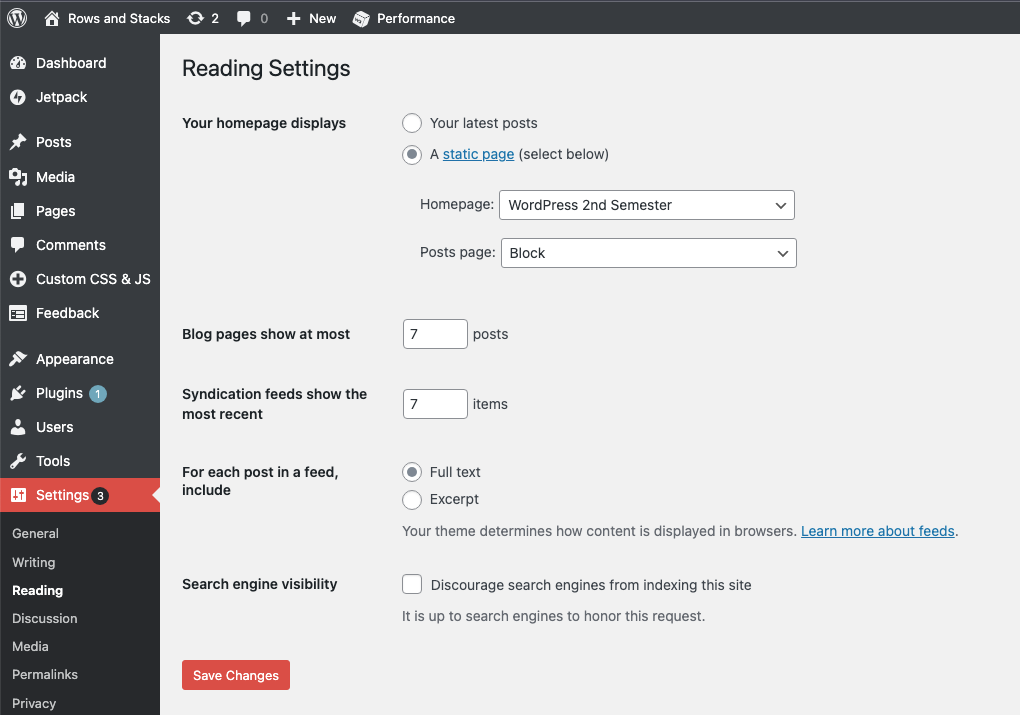
Set the frontpage in Settings

In the Dashboard click:
Settings > Read
In the dropdown menu you can choose the Page that vill be your frontpage.
You may also want to choose a Page, that will be the placeholder for your blog posts (i.e. news flow)
Set the frontpage via a template
If one of your templates is named frontpage this template will define what your frontpage looks like.
Step 9) Add Static Pages
Now the work in Visual Studio Code is probably done. However, sometimes you may want to add more features to pages and templates. But for now we’re done.
Now we will add some pages, like:
- My frontpage
- About Us
- Contact
- Blog (as a placeholder for the menu)
Step 10) Add Navigation Menus
Add the navigation menu. Follow the steps from the previous tutorial:
Step 11) Add Posts
If you have made a page named blog add it to the menu (if it is not there by now).
Now you can add posts – so whats going on in your life?
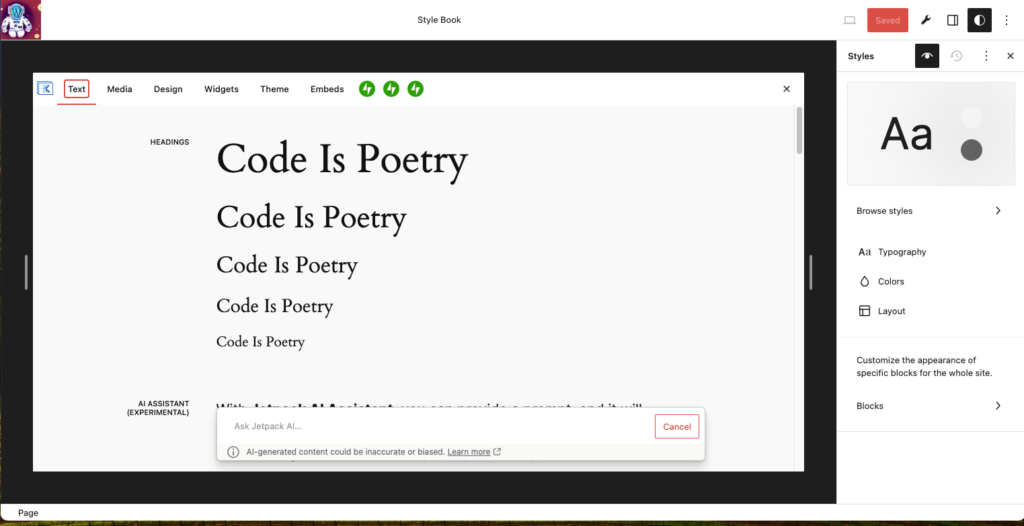
Step 12) Theme Modifications in the Style Book
The Stylebook is a cool feature in WordPress. Here you can see – and even modify – all the components in your style. In the Dashboard you find it in:
Appeacrance > Editor > Edit
Then click on the eye-looking symbol:

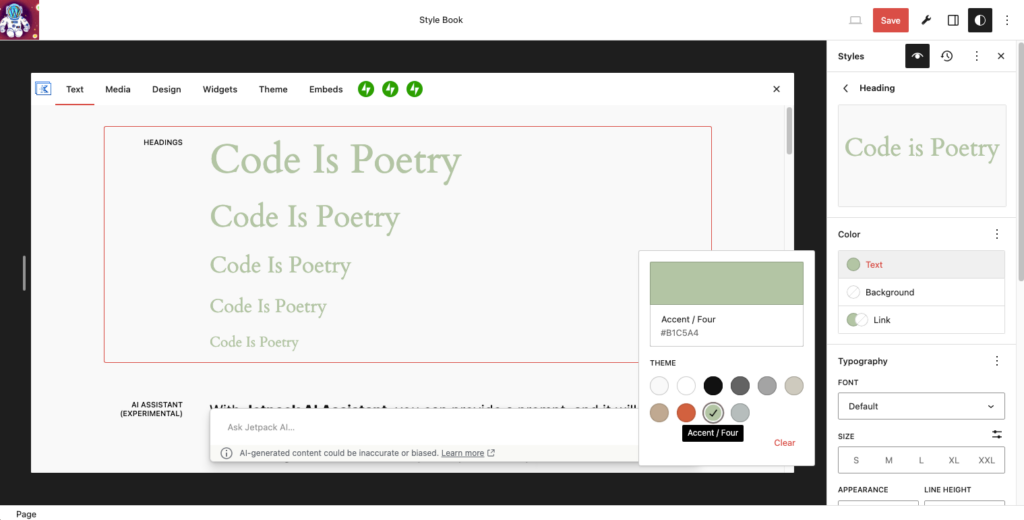
If you want to edit one of the styles, click on it. Then you can style the components:

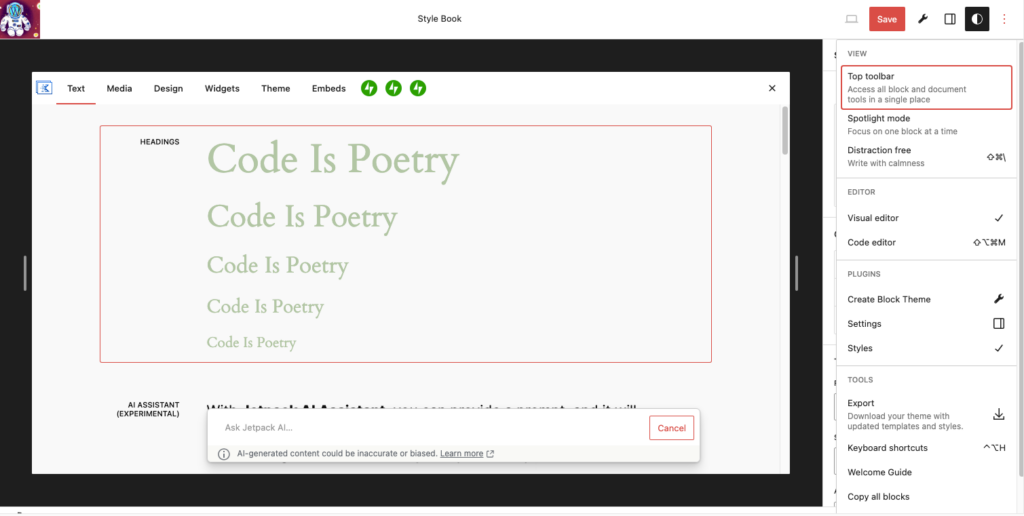
Step 13) Export the theme
And now your blog begins to come alive. But if you added changes via the Stylebook you may want a copy of your theme.
In the Stylebook click the kebab menu on the top right. Then you’ll see the following menu:

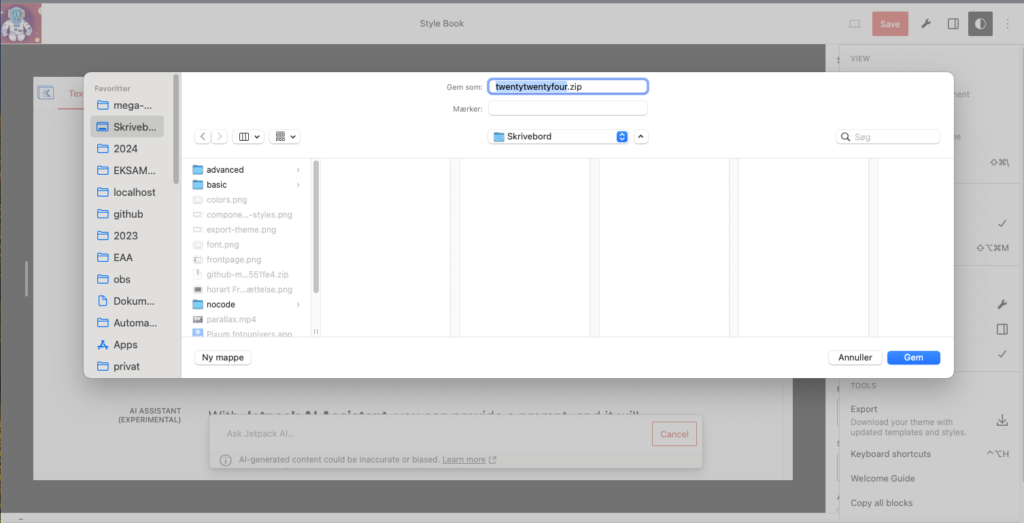
Then this menu will pop up:

Now you can name your zip file. And now you’re in for a treat. Because if you created additional colors in the Stylebook, styled something – or even created template or template parts – they will be part of your theme.
If you unzip the file you’ll have a complete theme – with an updated theme.json.
Upload your theme to your Github repository!
Yeah!
Step 14) Add Styles and Scripts [optional]
The last step is optional: but sometime you might want to add libraries and additional stylesheets to your WordPress.
Perhaps you want to add animation libraries like Rellax.js, or features like jQuery or Bootstrap. You can add such scripts in functions.php.
Enqueue scripts in functions.php
function petj_mega_menu() {
// a css file
wp_enqueue_style( 'CSS_Mega_Menu',
get_template_directory_uri()
. '/assets/css/css.css' );
// below a script
wp_enqueue_script( 'JS_Mega_Menu', get_template_directory_uri() . '/assets/js/js.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'petj_mega_menu' );Here you can see that a CSS is added via the function wp_enqueue_style and a JavaScript is added to the theme via wp_enqueue_script.
The path to the script or file is creates by get_template_directory_uri():
get_template_directory_uri() . '/assets/js/js.js'In PHP a dot will glue two strings together so the last part is simply the part from the theme folder to the JavaScript: ‘/assets/js/js.js’.

Real men do not back up.
They cry!
Step 15) Backup
This part is not strictly part of theme creation, but you need to backup your work on a regular basis. Your content is not part of the theme. You need a backup of both your files and of your database.
Backup A) All Files
Copy all files from the WordPress directory. Save them on your computer. After download you may want to zip the files.
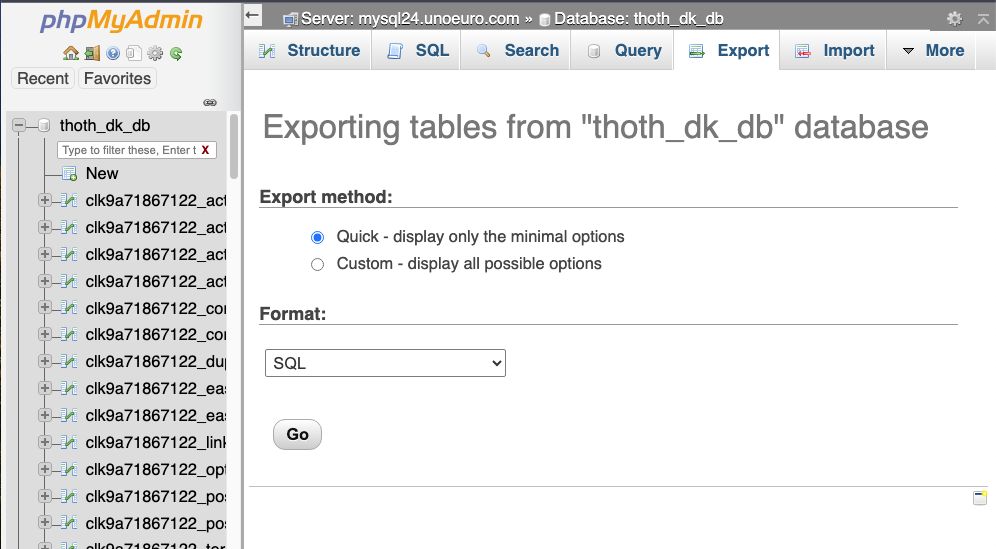
Backup B) The Database
Export the database in PhpMyAdmin on your webhost. Here is what it looks like on my webhost Simply.com:

Save your files and the SQL file somewhere secure.
Restore a Backup
Often the webhost has a backup system. Before you panic and try to restore your backup – see if you can restore your website on the webhost.
If not the last option is this:
- Open PhpMyAdmin and select import. Then import your SQL-file.
- Then upload all the WordPress files via Filezilla or the file administration of your webhost.
- More than often such themes or plugins may block something that should be free and easy to do. As an example Astra once blocked custom HTML, so test themes before they fool you! ↩︎


Leave a Reply