How to integrate AI output in WordPress and set up the AI APIs with tokens.


In WordPress
- Page or
- Post
- Use a blank template or a cool template in your favorite editor
Why Use WordPress?
- Rapid development
- A page as a presentation
- Easy media integration: text, sound, image
- As a backdrop when you present your production by OBS
Install WordPress?
Now you may or may not have access to WordPress. If you have WordPress installed, then just create a page or post for this Workshop.
On web hosts you’ll often have a “one click install” option that will get your site up an running in a few minutes. In the video below WordPress is installed in a subdomain.
WordPress Playground
If you don’t have access to a web server you can experiment with WordPress Playground. You can save the page on your computer, but it will not be availabe online. The playground is a sandbox for WP delevopers.
In the standard Editor (Gutenberg)
In standard WordPress:
- Create a page or post where you can present your production.
- Let the page use a blank template – then you can build whatever you want on the page.
- For a fast production use WordPress Patters. Some patterns are available in the theme. You can also find free patterns here.
- Publish the page – and remember to save your work now and then.
Alternative editors
In this workshop you can use whatever editor you fancy. The method is the same as above. Many students prefer editors like Elementor, however some features are locked if you do not pay for the Pro version. Some popular themes like Astra are shipped with their own editor. Again Astra is not free – you have to pay for more advanced options.
However, during the present workshop I will use the standard editor, since it is free to use for all.

AI Tools for WordPress
Output from AI Tools
Output from AI can be:
- Text
- Images
- Video
- Audio (e.g. your music)
- Code (HTML, CSS, JavaScript)
It is easy to copy or upload this type of content, and integrate it in WordPress.
| Text (e.g. ChatGPT) | Just copy-paste the text. Then format the output, so that it looks nice. Use fonts, headings, whitespace etc. |
| Images (e.g. Dall-E) | Upload the images to your Media Library. Add details like alt-texts and descriptions. Then you can use the illustrations whereever it’s convenient. |
| Video / Audio | If the video is found on Youtube just paste the URL from the share button. Audio from streaming services like Spotify work in a similar manner. |
| Code I (e.g. Co-Pilot) | If the output from the AI is code, you can integrate the code in a Custom HTML Block. |
| Code II (readymade iframes from SoMe, Google etc.) | If the output is available online somehow, you can try to integrate the AI output in an iframe. See W3 Schools. Again the <iframe> element should be placed in a Custom HTML Block. |
AI Plugins for WordPress
Plugins can add new functionality to WordPress. Let’s say that you want to create content by AI in a post. That is possible via plugins.
Here is a list of recommendations from ChatGPT.
“List the 10 best tools for content creation in WordPress: text, audio, video”
(prompt in ChatGPT)
Output:
Text Content Creation
- Yoast SEO
- Overview: Uses AI to analyze content for SEO and readability.
- Features: Real-time content analysis, keyword optimization, readability checks.
- WordLift
- Overview: Enhances content with structured data and improves SEO using AI.
- Features: Content analysis, automatic linking, schema markup.
- Grammarly
- Overview: AI-powered writing assistant that checks grammar and style.
- Features: Grammar checks, style suggestions, context-specific corrections.
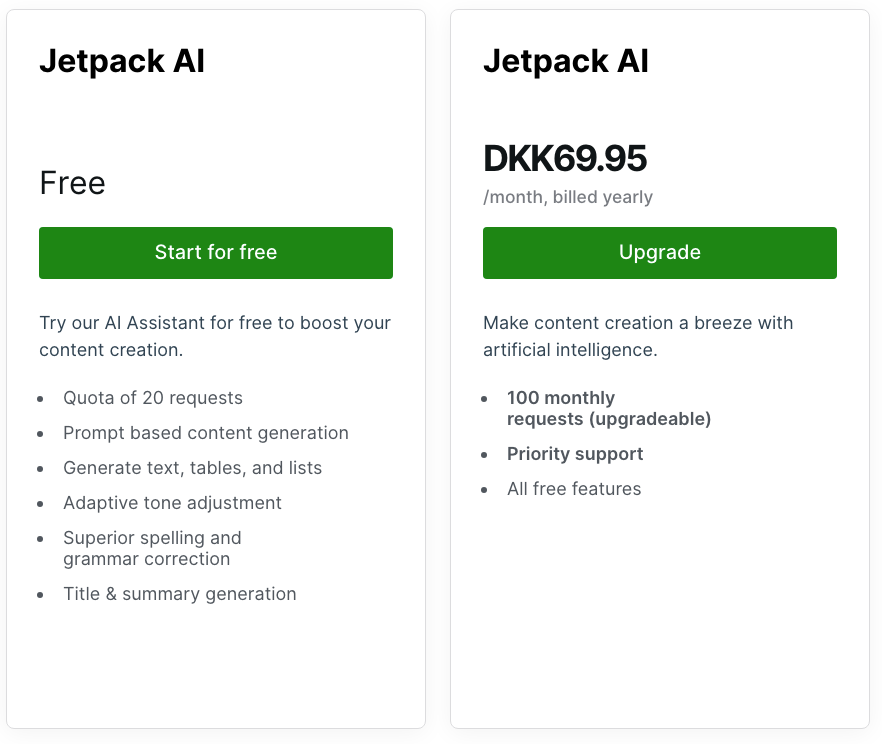
- Jetpack by WordPress.com
- Overview: AI-driven tools for content creation and site management.
- Features: Content recommendations, automated social media sharing, security scanning.

I have used my quota, but here’s the option.

Audio Content Creation
- Podcast.co
- Overview: Uses AI to transcribe podcast audio for better accessibility and SEO.
- Features: Automatic transcription, searchable transcripts, podcast SEO.
- Sonaar Music Player
- Overview: AI-powered audio player for WordPress.
- Features: Automatic audio metadata retrieval, customizable player, playlist management.
Video Content Creation
- Pexels Videos
- Overview: AI-powered plugin to find and embed free stock videos.
- Features: High-quality video search, easy embedding, automatic attribution.
- Lumen5
- Overview: Uses AI to convert blog posts into engaging videos.
- Features: Automatic video creation from text, customizable templates, video editing tools.
- Videopress
- Overview: AI-powered video optimization and embedding tool by Jetpack.
- Features: Automatic video optimization, fast loading, seamless embedding.
- Rev
- Overview: Provides AI-generated captions and subtitles for videos.
- Features: Automatic captioning, subtitle translation, searchable transcripts.
These plugins leverage AI technologies to enhance various aspects of content creation, from text and audio to video, helping to improve the overall functionality and user experience of your WordPress site.

AI Trends in WordPress

AI trends – a small selection

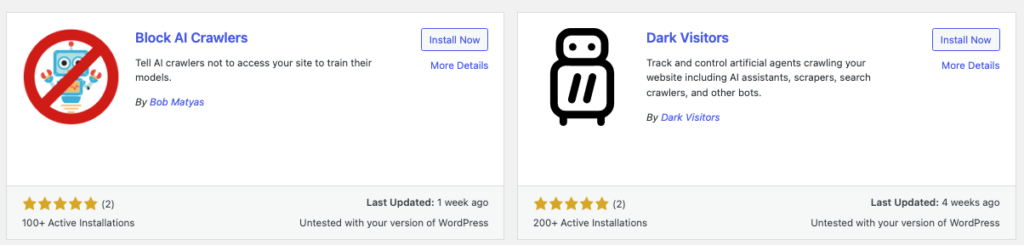
Trend? Block the AI scrapers – protect intellectual rights.

Images
Here is a similar list for image creation:
Best Free AI Plugins for Image Creation in WordPress
- Smush Image Compression and Optimization
- Overview: Uses AI to compress and optimize images for faster loading times.
- Features: Automatic image compression, lazy loading, bulk optimization.
- WP Paint – WordPress Image Editor
- Overview: AI-powered image editor within WordPress.
- Features: Advanced image editing tools, layer management, filters, and effects.
- Remove.bg for WordPress
- Overview: Uses AI to remove backgrounds from images.
- Features: Automatic background removal, high-quality output, easy integration.
- Imagify
- Overview: AI-driven image optimization and compression tool.
- Features: Lossless and lossy compression, automatic optimization, bulk optimization.
- ShortPixel Image Optimizer
- Overview: AI-powered image compression and optimization plugin.
- Features: Automatic optimization, WebP conversion, bulk processing.
- PhastPress
- Overview: Uses AI to optimize images and improve site performance.
- Features: Image optimization, lazy loading, CDN integration.
- Optimole
- Overview: AI-driven image optimization and delivery service.
- Features: Automatic image resizing, lazy loading, adaptive image delivery based on user device.
- Adaptive Images for WordPress
- Overview: Uses AI to serve responsive images.
- Features: Device-based image optimization, automatic image resizing, lazy loading.
- Media Cloud
- Overview: AI-powered media management and optimization.
- Features: Image optimization, cloud storage integration, image CDN.
- ImageRecycle PDF & Image Compression
- Overview: Uses AI to compress and optimize images and PDFs.
- Features: Automatic image and PDF compression, bulk optimization, detailed optimization reports.
These plugins utilize AI technologies to enhance image creation, optimization, and management, making it easier to maintain high-quality visuals on your WordPress site while improving performance.
Demonstration:
Install an AI Plugin

In Practise
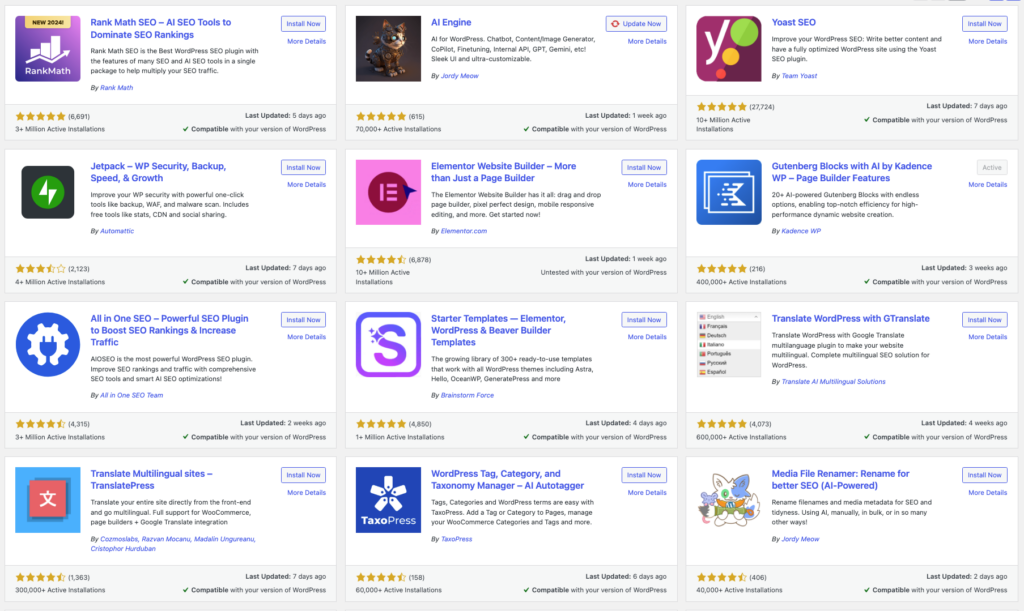
As you can see these lists are long, but it’s just the tip of the iceberg. Let’s try to install a typical plugins. When you can do this, you may be able to do something similar later on.
The following recipe was made by ChatGPT:
Output
Installing and integrating ChatGPT into WordPress can be done through various methods, typically involving API integration or using a plugin that facilitates communication with the OpenAI API.
Here are some suggestions from ChatGPT.

Method 1: Using a Plugin
- Log in to Your WordPress Dashboard
- Open your web browser and go to your WordPress site.
- Log in with your admin credentials.
- Navigate to the Plugins Section
- In the left-hand menu, click on
Plugins. - Select
Add Newto open the plugin installation page.
- Search for an AI Chatbot Plugin
- In the search bar at the top right, type in “AI Chatbot” or “ChatGPT”.
- Look for a suitable plugin that integrates with the OpenAI API. Examples include “AI Engine” or similar plugins that support OpenAI integration.
- Install the Plugin
- Click the
Install Nowbutton next to the chosen plugin. - After the installation is complete, click the
Activatebutton.
- Set Up the Plugin
- Once activated, you may be redirected to the plugin setup page. If not, find the plugin settings in the left-hand menu under its name.
- Obtain an OpenAI API Key
- Go to the OpenAI website (https://www.openai.com/) and log in to your account.
- Navigate to the API section and generate a new API key if you don’t have one.
- Enter the API Key in the Plugin Settings
- In the plugin setup page within your WordPress dashboard, enter the OpenAI API key.
- Save your settings to connect the plugin with the OpenAI API.
- Configure the Chatbot
- Customize the chatbot settings according to your preferences, such as the chatbot’s behavior, appearance, and placement on your website.
- Add the Chatbot to Your Site
- Use a shortcode, widget, or Gutenberg block provided by the plugin to place the chatbot on your desired pages or posts.
Method 2: Manual Integration
Now this one is experimental. The output came from ChatGPT. But you may want to try something along these lines if you know or want to try PHP. In WP you can create your own plugins. So here’s an indea: add a hand crafted bot via the ChatGPT AI.
- Create a Custom Plugin or Use Functions.php
- If you are comfortable with coding, you can create a custom plugin or add code to your theme’s
functions.phpfile.
- Obtain an OpenAI API Key
- Go to the OpenAI website (https://www.openai.com/) and log in to your account.
- Navigate to the API section and generate a new API key if you don’t have one.
- Write the Integration Code
- Use the following sample code to integrate ChatGPT with WordPress:
function chatgpt_response($input_text) {
$api_key = 'YOUR_OPENAI_API_KEY';
$url = 'https://api.openai.com/v1/engines/davinci-codex/completions';
$data = [
'prompt' => $input_text,
'max_tokens' => 150,
];
$options = [
'http' => [
'header' => "Content-type: application/json\r\nAuthorization: Bearer " . $api_key,
'method' => 'POST',
'content' => json_encode($data),
],
];
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
if ($result === FALSE) {
return 'Error in fetching response from ChatGPT';
}
$response = json_decode($result, true);
return $response['choices'][0]['text'];
}
function display_chatgpt_chatbot() {
if (isset($_POST['chatgpt_input'])) {
$input_text = sanitize_text_field($_POST['chatgpt_input']);
$response = chatgpt_response($input_text);
echo '<div class="chatgpt-response">' . esc_html($response) . '</div>';
}
?>
<form method="post">
<textarea name="chatgpt_input" rows="4" cols="50"></textarea>
<br>
<input type="submit" value="Ask ChatGPT">
</form>
<?php
}
add_shortcode('chatgpt_chatbot', 'display_chatgpt_chatbot');NB: I have not tested the code above. It looks all right though. You can either save the code as a plugin or add it to the functions.php file in your theme. If the plugin should work independent of the themes it’s best to use the functions.php method.
- Add the Shortcode to Your Site
- Use the
[chatgpt_chatbot]shortcode to display the ChatGPT form on any page or post.
By following these steps, you can integrate ChatGPT into your WordPress site, enabling AI-powered content generation and interactions.
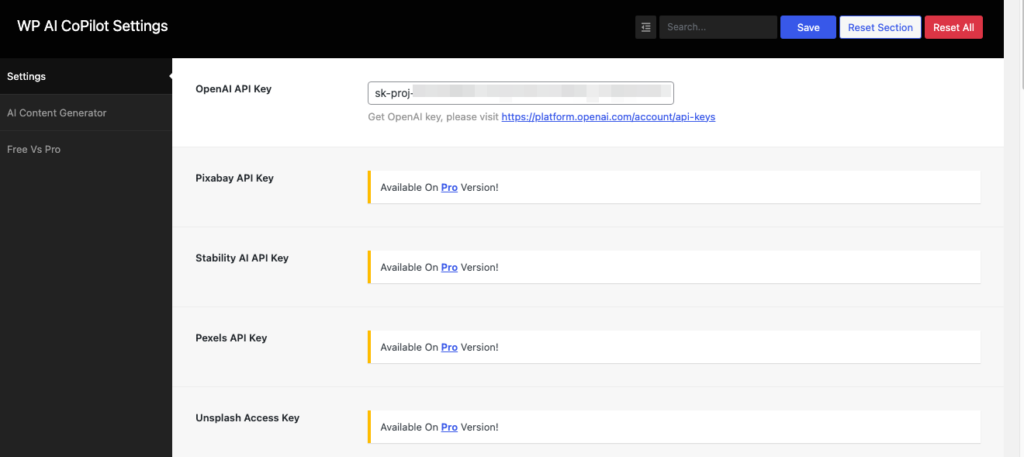
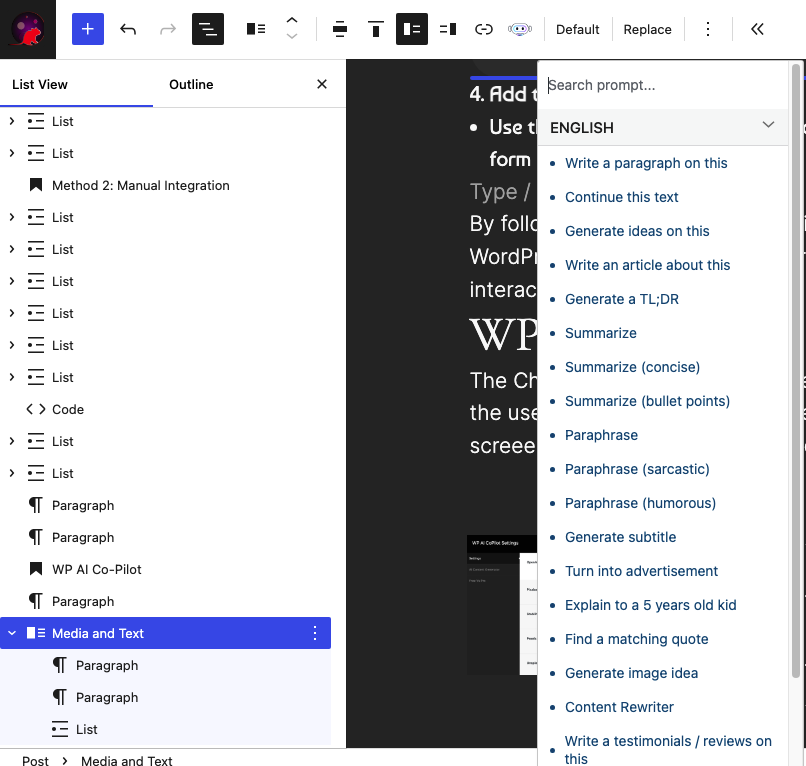
WP AI Co-Pilot
The present ChatGPT licence of the Business Academy does not cover the use of tokens. Therefore my demo will be a few screeenshots that will give you the general idea. As you can se it is relatively easy to set up bot or AI plugins.

First enter the token under Settings.
You can see that this is a “freemium-premium” thing. You’ll get it all as soon as you pay for the plugin and for the token usage on ChatGPT.
As soon as the token works you can use the AI tools.

Workshop: Presentation Page in WP
Workshop
During the present workshop your best option may be to use the output from the different AI’s and integrate the outputs as either text, images, sounds or videos.
Continue your work with the production during the rest of the day. You can use WordPress as a presentation page/post for your project.
With WP you can create stunning presentation, somewhat like PowerPoint, but online. You don’t have to install a seaparate WP for the purpose – a page or post will do the trick.



Leave a Reply