In this tutorial you will learn how to modify a WordPress style and save it as your own. As a bonus you will be able to save your entire theme in a Github repository.
This tutorial is based on the most recent standard theme for WordPress (WP): Twenty Twenty Four. However, the principles should work for any block-based WP theme.
Select a relevant style

Modify the style
Now you can modify your style. In my case there was a lot of irrelevant information in the header and footer templates. I removed the unwanted informations on the frontpages template too.

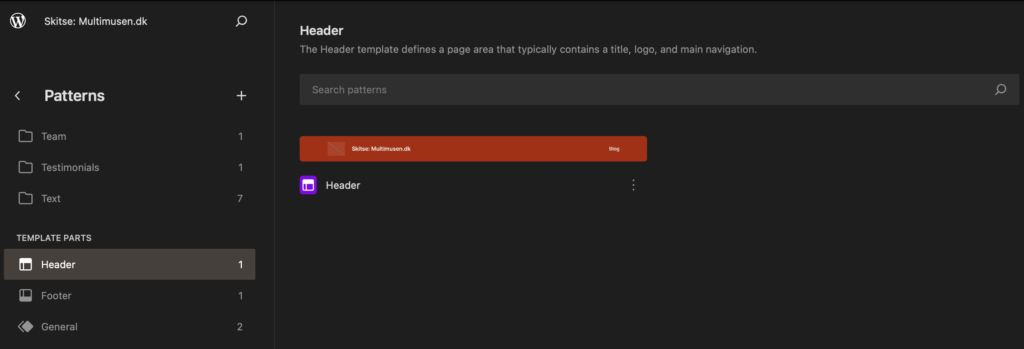
You can edit the header and footer in Appearance / Edit / Patterns / Header
How to edit all headers in one go
There is only one header here. This template pattern is used in many places. So if we edit this header, we will edit all headers in the active style.
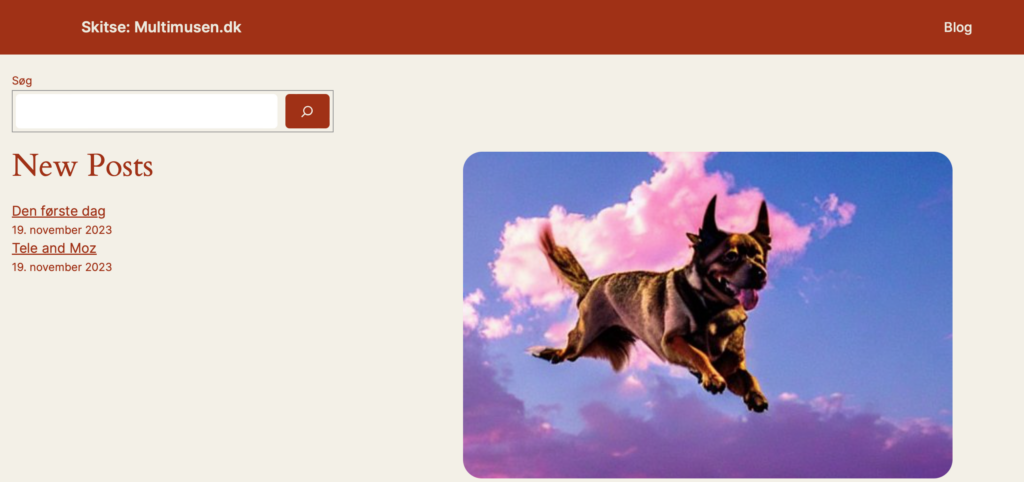
In my case the colors were reversed in the header and footer, so that the background was dark and the text was made in a contrasting color. The links were changed too, since they would disaapear with this new background.

Here you see the header with reversed colors from the theme.
In this case a worked on a local computer, but you could work in a staging environment too. Now when the work with the styling is finished it is possible to export the entire theme and upload it to your webserver.
Export the theme
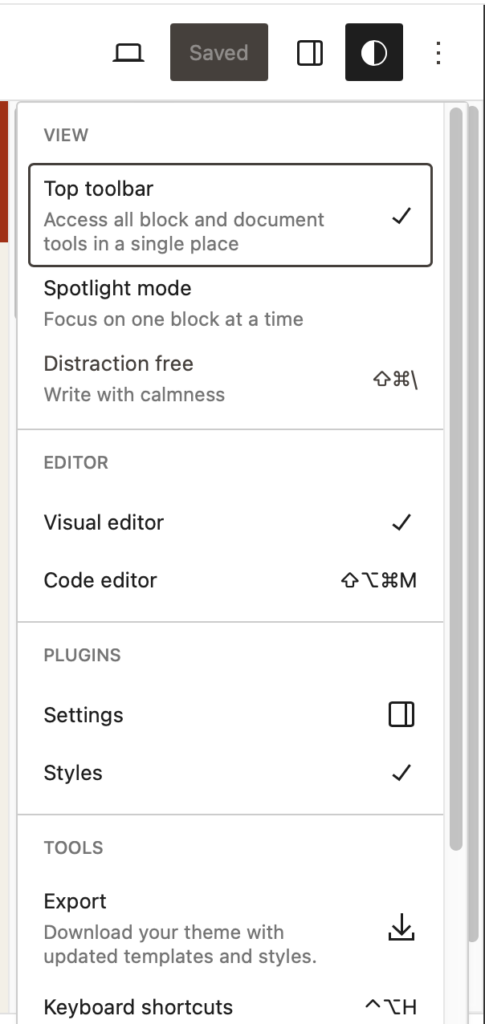
Under Appearance / Edit / Styles you can click the pen.
Then click the three dots icon found in the top right corner.
The menu to the right should appear.
Now you can export the theme. Click on Export. The file will be downloaded to your Downloads directory on the computer.

Fonts
I have tried to add fonts, but this experiment is only a partial success! You can see the fonts in the editor, and sometimes use the additional fonts with the blocks.
Permanent Marker works fine when my petj_rust style is enabled [this sample will only work as long as I use the petj_RUST style] 😉
However, if I try to add the costum font to a heading, the style is overruled!
Even a custom CSS !important clause is ignored by the theme. Perhaps this is a bug in Twenty Twenty Four?
The Theme Zip
If you open the zip file you’ll see the standard Twenty Twendty Four files. In the styles folder you can see a series of JSON files, one for each of the styles. If you want to have your own styles you can copy the rust.json file and give it a new name, e.g.
aGoodName.json
You can modify the JSON inside the file. A good start is to rename the theme name and add a description in the key value pairs, e.g. like this in your favorite editor:
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"title": "PETJ Rust",
"description": "Multimusen's take on the RUST style.", Save the JSON file, and yo are ready to go.
Tweaking All Styles
You can tweak all the styles in the JSON:
- Colors
- Fonts
- Duotones
- Blocks
But this has been covered in some of my other tutorials. You can even select to block other users from changing the palettes and similar settings.
Then you are ready for the final step in WP.
Read Carolina Nymark’s article about theme.json.
Upload the Theme Files.
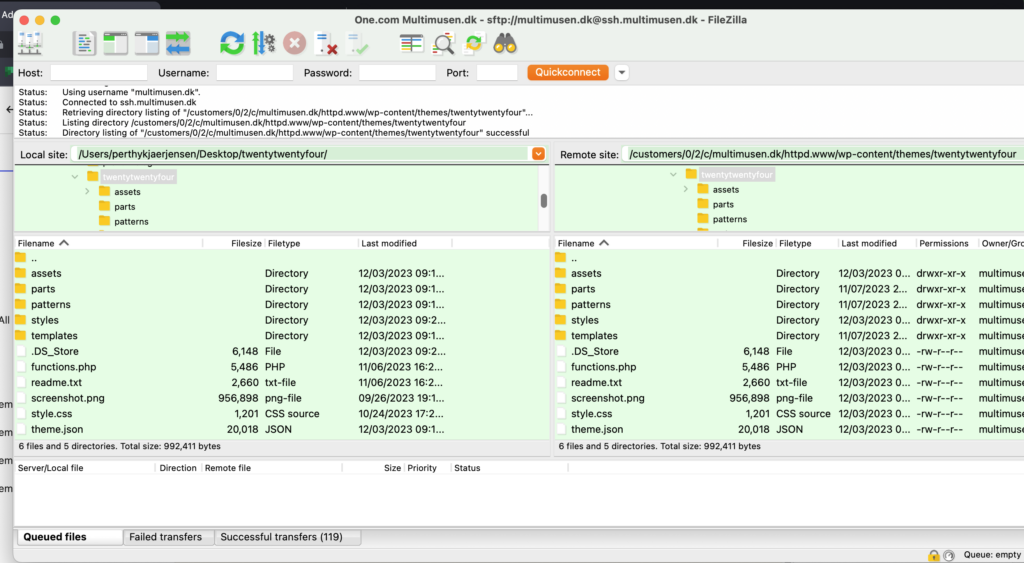
Now you can upload the revided theme to WP. Here I’d prefer to upload to the web host via Filezilla. If Twenty Twenty Four is installed, just upload and overwrite the files.

Filezilla in the local directory with Twenty Twnety Four. And pointing to a similar folder in the directory:
wp_content/themes/twentytwentyfour/
The result
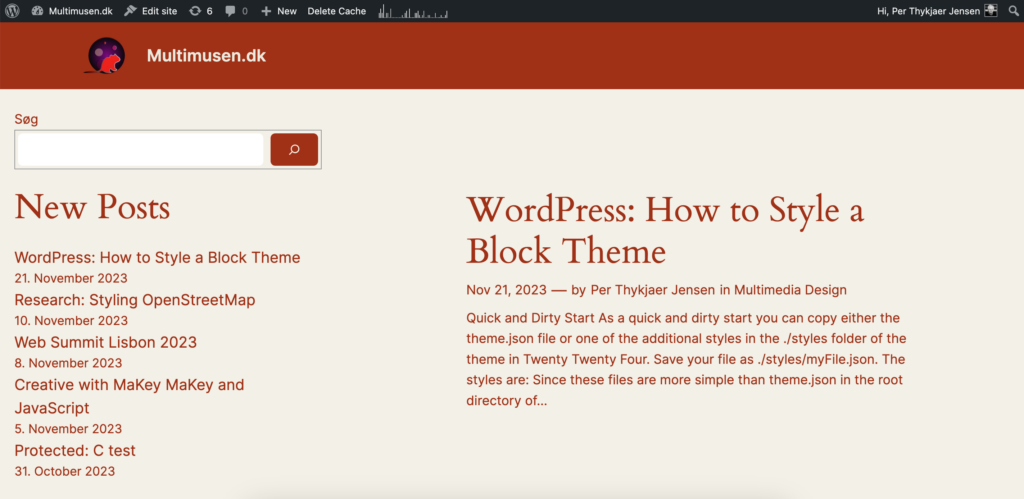
Now that’s all it takes to tweak a style. After the upload the theme will look exactly like what you did with the tweaks. Even headers and footers will look like your local version of the WP JSON Style.
Here is the final result, a new styled theme for Multimusen.dk:

Upload the Files to Github
Since the work is done you can upload your new tweaked theme to a github repository. Here is my repo: https://github.com/asathoor/petj-twentytwentyfour
That’s all folks!
The game’s afoot, Watson!
Sherlock Holmes

Leave a Reply