-

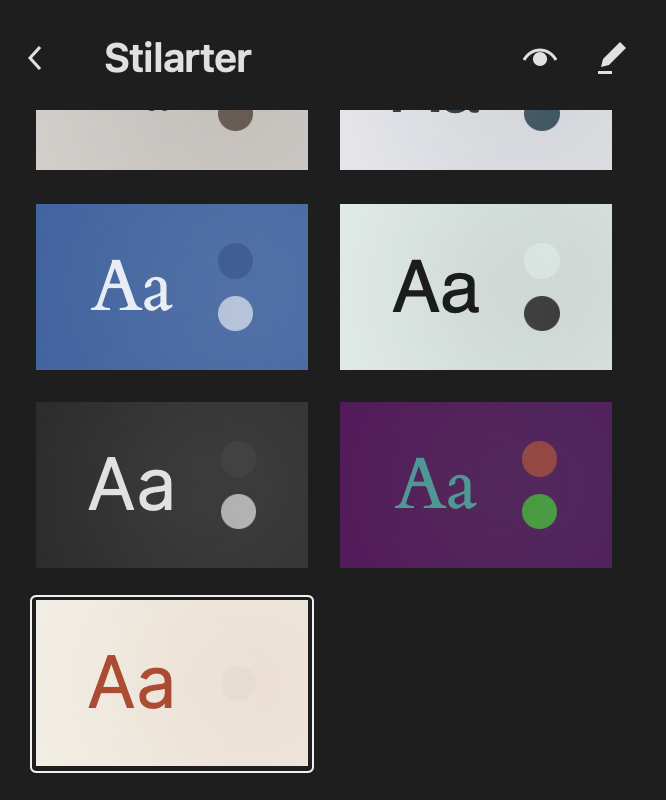
Tutorial: How to Modify a WordPress 6.* Style
In this tutorial you will learn how to modify a WordPress style and save it as your own. As a bonus you will be able to save your entire theme in a Github repository.
-

WordPress: How to Style a Block Theme
Quick and Dirty Start As a quick and dirty start you can copy either the theme.json file or one of the additional styles in the ./styles folder of the theme in Twenty Twenty Four. Save your file as ./styles/myFile.json. The styles are: Since these files are more simple than theme.json in the root directory of…
-

Research: Styling OpenStreetMap
Here are the links to resources about OpenStreetMap and how to style the maps on web pages.
-

Web Summit Lisbon 2023
Lecturers from Business Academy Aarhus will participate in Websummit Lisbon november 2023.
-

Creative with MaKey MaKey and JavaScript
In this video you will learn to fire off a JavaScript function whenever a button is pushed.
New Posts
- WordPress: How to Solve Cache Issues
- Marsland: Changes Coming to WordPress in 2024
- Matt Mullenweg: State of the Word 2023
- Fonts in theme.json
- Gutenberg Blocks Markup Cheat Sheet
- Tutorial: How to Modify a WordPress 6.* Style
- WordPress: How to Style a Block Theme
- Research: Styling OpenStreetMap
- Web Summit Lisbon 2023
- Creative with MaKey MaKey and JavaScript
- Protected: C test
Letbanen (L2)
Between Aarhus H and Viby J
Between Kongsvang and Aarhus H
More about Rejseplanen’s socalled “intelligent links”. They are practical, but as usual “intelligent” is an exaggeration. Read this article.
